כיצד בנצ'מרק דפדפן האינטרנט שלך 4 כלים חינם

בין אם אנו משווים את Firefox ל- Chrome או בודקים את היתרונות המהירים בעולם של דפדפן 64 סיביות, אני רואה הרבה הערות שאומרות דפדפן אחד מרגיש מהיר יותר. כאשר אנשים משווים דפדפני אינטרנט, הם בדרך כלל לא מבצעים קריטריונים מחמירים.
במקום לבטוח במעיים שלך ולהדאיג את השפעת הפלסבו, השתמש בכלים אלה של מדדי דפדפן כדי להשוות בין דפדפנים. אם ראית כתבות חדשות המשוות ביצועי דפדפן אינטרנט, זה בדרך כלל כל מה שהם עושים - להפעיל את הדפדפנים באמצעות בדיקות אלה וליצור גרפים די.
שומר שלום
Peacekeeper הוא מדד ביצועים שנוצרו על ידי Futuremark, מפתחי הפופולרי 3DMark ו PCMark כלי benchmark עבור משחקי מחשב ושימוש כללי במחשב. שלא כמו כלי השוואה אחרים של הדפדפן כאן, אשר כל אחד בא ממחנה מסוים של מלחמות הדפדפן, Peacekeeper נוצר על ידי צד שלישי ניטרלי, ומכאן שמו.
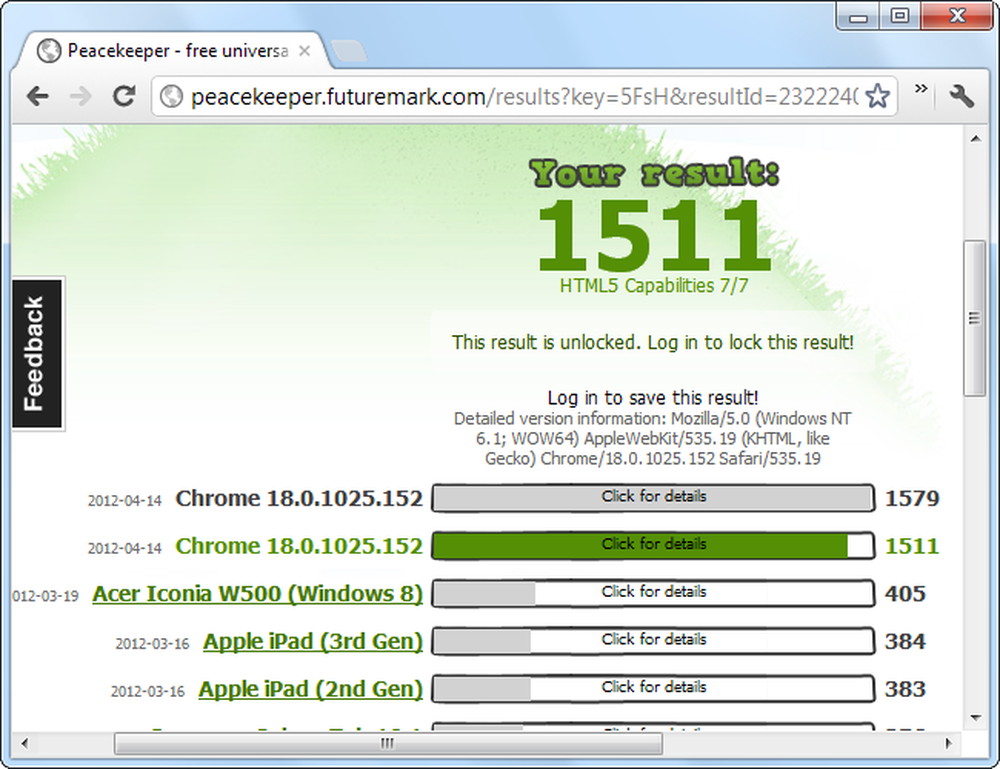
כל שעליך לעשות הוא לבקר באתר האינטרנט של Peacekeeper ולחץ על הלחצן "בדוק את הדפדפן" שלך בדף כדי להתחיל. אתה יכול benchmark כל סוג של דפדפן, כולל אחד פועל על טלפון חכם או טאבלט.

Peacekeeper מפעיל את הדפדפן שלך באמצעות benchmark JavaScript כי בדיקות טיוח, מהירות עדכון DOM, אינטרנט נושאים פתילים - המאפשר ריבוי הליכי JavaScript - ותכונות אחרות.

ה- Peacekeeper גם בודק תכונות HTML5 כגון WebGL, עבור גרפיקה תלת-ממדית מבוססת דפדפן ו- HTML5. זהו הכלי המכוון ביותר לצרכן, המלוטש כאן, עם הגרפיקה, הנפשות והסרטונים שלו.

הבדיקות נמשכות כחמש דקות. לאחר שתסיים, תקבל מספר אמת מידה, שאותו תוכל להשוות למכשירים אחרים. אם אתה משווה דפדפנים שונים במחשב שלך, הפעל את הבדיקה בכל דפדפן והשווה את המספרים (גבוה יותר!) כדי לראות מה הוא למעשה מהיר יותר.

SunSpider
SunSpider הוא מדד ביצועים של הדפדפן שנוצר על ידי צוות WebKit - WebKit הוא מנוע עיבוד המעצים את Google Chrome, Apple Safari, את דפדפני ברירת המחדל ב- Android וב- iOS, ואחרים. גלול מטה לתחתית הדף ולחץ על הקישור "התחל את SunSpider עכשיו!" כדי להפעיל את SunSpider.

כמו מדדי הדפדפן האחרים כאן, SunSpider הוא לא כמו "יפה" כמו Peacekeeper - לא תמצאו כל הנפשות או 3D גרפיקה.

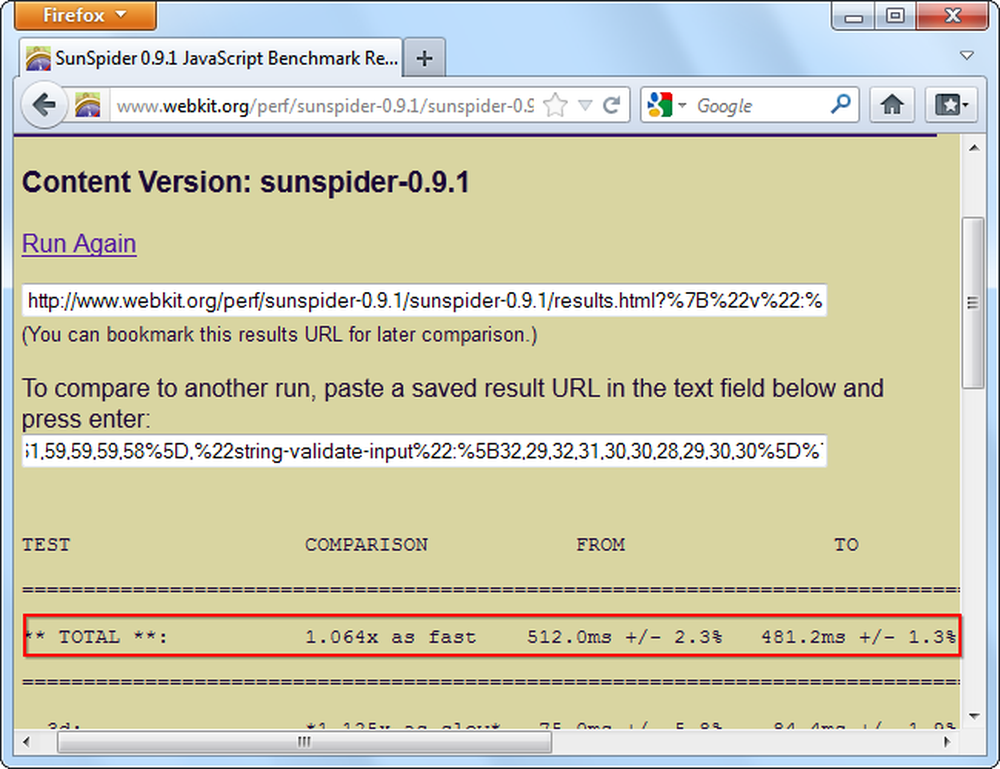
SunSpider לא תציג בפניך מספרי ניקוד שרירותיים, אלא רק את כמות הזמן שכל מדד ייקח להפעלה (נמוך יותר). אם ברצונך להשוות בין הדפדפנים, יהיה עליך לעשות זאת בעצמך על ידי ביצוע שתי בדיקות נפרדות והדבקה של כתובת האתר של תוצאת בדיקה נוספת בשדה הטקסט.

מעניין מספיק, מדגם שלי (לא מדעית) מצא כי פיירפוקס 11 היה למעשה מהיר יותר מאשר Chrome 18. לא את התוצאה הייתי מצפה, בהתחשב בכך זה benchmark הגיע מהמחנה WebKit!

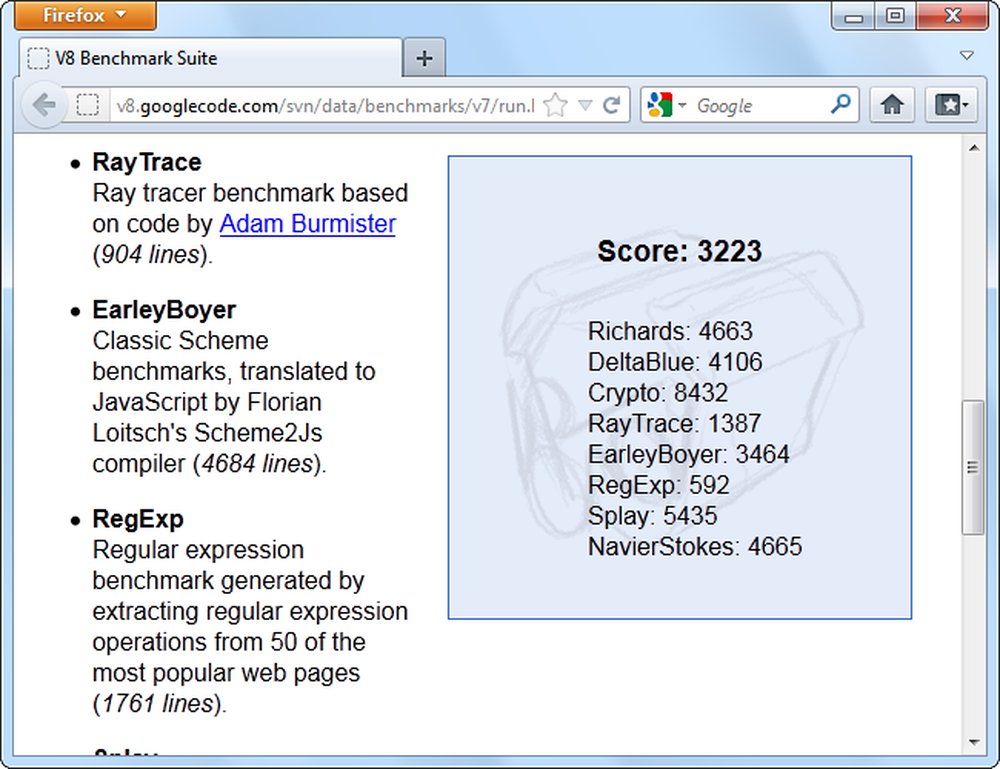
סוויטת V8 בנצ'מרק
חבילת V8 Benchmark משמשת את Google כדי לכוונן את V8, מנוע ה- JavaScript המשמש ב- Google Chrome. זהו מדד מהיר שמתחיל מיד עם טעינת הדף.

בהתחשב בקישורים של הסמן ל- Google Chrome, יהיה זה הוגן לתהות אם זוהי השיטה הטובה ביותר להשוואת הביצועים בין דפדפנים שונים. הוא מספק ציון - שוב, גדול יותר הוא טוב יותר.

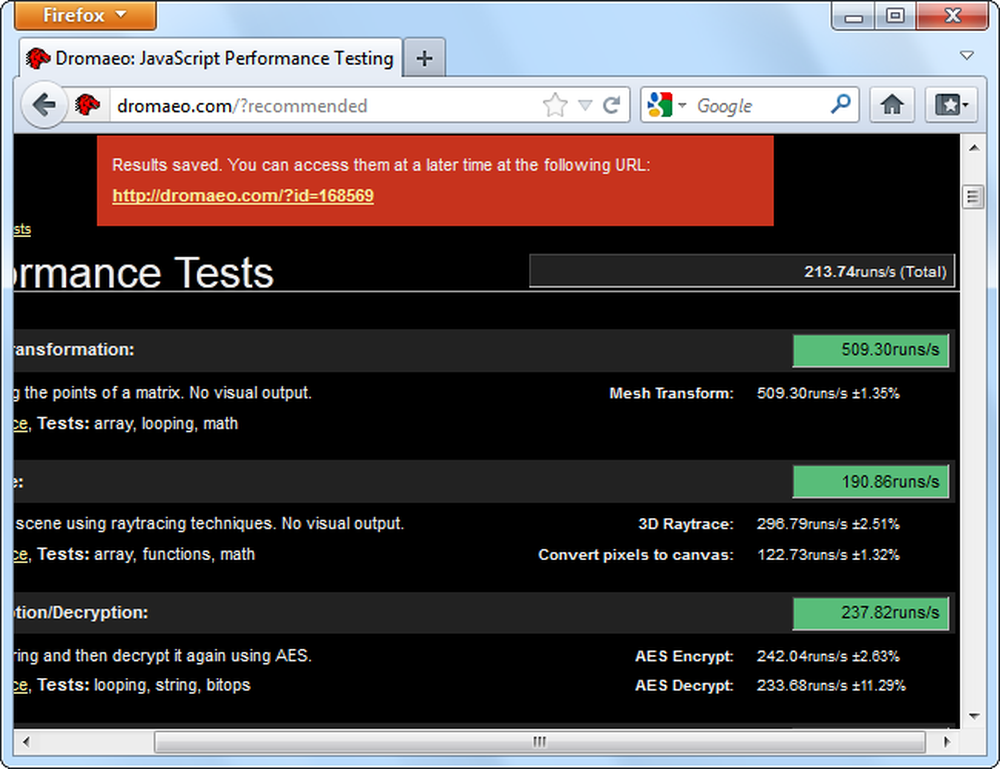
Dromaeo
Dromaeo הוא אמת המידה של מוזילה. היא משתמשת כמה בדיקות משלה, כמו גם בדיקות שנלקחו SunSpider ו V8. המבחן לוקח זמן רב יותר לרוץ מאשר אחרים - בערך רבע שעה.

תראה את מספר הריצות לשנייה עבור כל בדיקה. יותר טוב, כמובן. אין דרך קלה להשוות בין שני מבחני בדיקה שונים, אך ניתן לסמן את הבדיקה ולבדוק אותה מאוחר יותר כדי להשוות את התוצאות באופן ידני.

תן לנו לדעת איך המדדים מחסנית בשבילך - האם דפדפן 64 סיביות באמת מציעים ביצועים משופרים על המערכת שלך? אני גוסס לדעת!