כיצד ליצור שדות מותאמים אישית וורדפרס ללא תוספים
וורדפרס עשה את זה קל עבור מפתחים התאמה אישית של WordPress בדרכים רבות כל כך כדי לענות על הצרכים המותאמים אישית שלהם, כולל מתן אפשרות למפתחים להקצות מטא-נתונים חדשים לפוסט. כך מפתחים יכולים להציג תוצאות נוספות בתוך הנושאים שלהם או תוספים על גבי נתונים סטנדרטיים כמו לכתוב כותרת, לכתוב תוכן, לכתוב מחבר.
ישנן מספר שיטות ליצור meta מותאם אישית, אתה יכול להשתמש תוסף או עבודה על גבי מסגרת, או שאתה יכול לעשות את זה מאפס. במאמר זה נבדוק כיצד ליצור מטא מותאם אישית מאפס (זה לא קשה כמו שאתה חושב) ולהשתמש בו כדי להציג הודעה ממומנת.
הוספת נתוני מטא מותאמים אישית
קודם כל, ללכת לעורך ההודעה. בדרך כלל ניתן למצוא שדות קלט רגילים כמו הכותרת, התוכן, הקטגוריה וקופסת התג. יש כמה שדות נסתרים גם, כולל עורך שדות מותאמים אישית, שבו אנו יכולים להשתמש כדי להוסיף meta אישית שלנו.
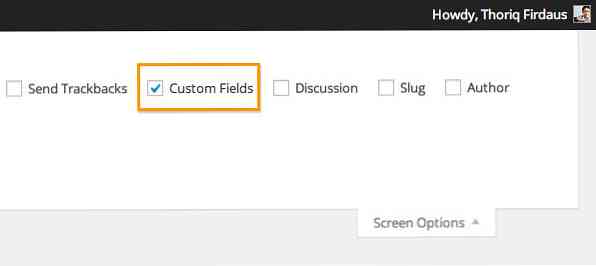
כדי להציג אותו, לחץ על אפשרויות מסך ו סמן את שדות מותאמים אישית אפשרות.

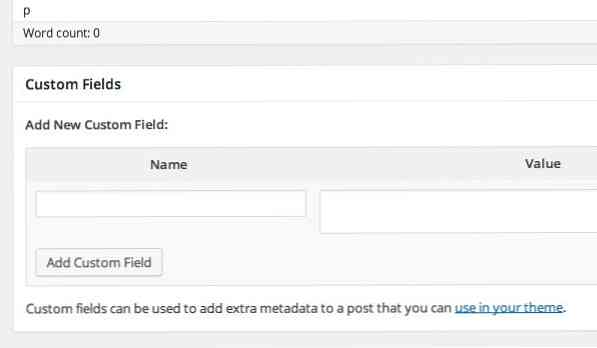
כעת, בשדה 'שדה מותאם אישית' מופיעים בחלק התחתון של עורך תוכן הפוסט. כעת, אנו יכולים להוסיף את המטא-נתונים המותאמים אישית שלנו.
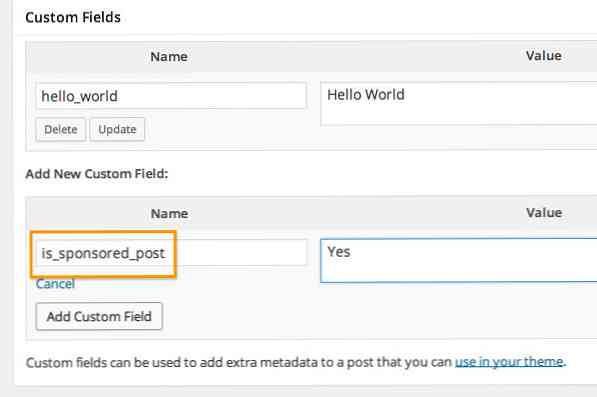
מטא נתונים אחד מטופל עם זוגות שם / ערך מפתח. לפיכך, כפי שניתן לראות להלן, התיבה שדות מותאמים מורכבת משתי שדות קלט: שם וערך.

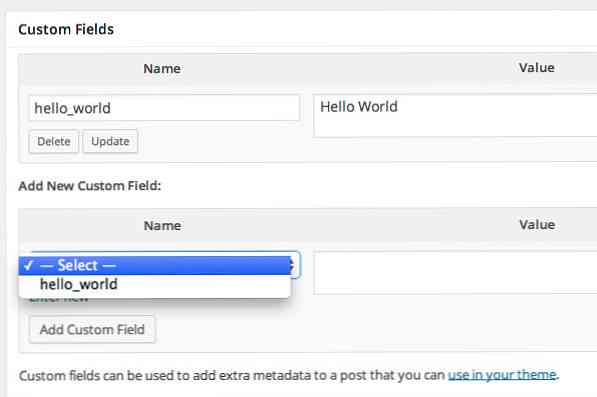
בדוגמה הבאה, אציין meta-data חדש עבור הפוסט שאני עורך כעת שלום עולם כמפתח ו שלום עולם כמו הערך.
לחץ על הוסף שדה מותאם אישית כדי להוסיף אותם בפוסט. לאחר מכן תוכל לעדכן או למחוק נתונים meta-data אלה. כמו כן, כפי שהזנת שם מפתח לפני, וורדפרס יהיה לאחסן את הרשימה ברשימה הנפתחת, כך שתוכל לעשות שימוש חוזר את המפתח מבלי להקליד את זה שוב.

אחזור מידע מטא
לאחר ערכת הנתונים meta, עכשיו אתה יכול להציג את ערכת הנושא single.php קובץ, שהוא הקובץ להצגת תוכן פירסום יחיד. אתה יכול לקרוא את הערך מ שלום עולם מפתח באמצעות get_post_meta () פונקציה. ככה.
עם זאת, זכור שמטא-נתונים זה לא יהיה זמין בכל הפוסט, לכן נצטרך להפעיל את הפונקציה הזו בהצהרה מותנית; במילים אחרות, אנחנו צריכים לקרוא פונקציה זו רק כאשר meta נתונים מוגדר בפוסט, אחרת זה יחזיר שגיאה.
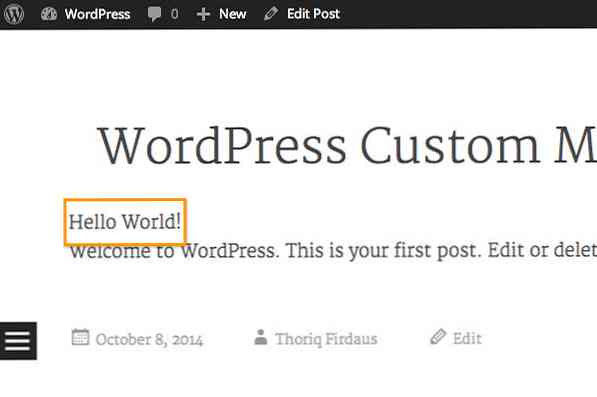
לאור קטע הקוד לעיל, אתה אמור לראות את שלום עולם! של ערך המפתח המוצג מעל תוכן הפוסט.

הצג “פוסט ממומן” קופסא
עכשיו בואו נשתמש בו בדוגמה של העולם האמיתי. בהנחה שאנו מתכוונים לפרסם פוסט ממומן, וברצוננו להציג כתב ויתור בתיבה שמעל לתוכן הפוסט, נוכל לעשות זאת על ידי יצירת הנתונים meta-data is_sponsored_post ולאחר מכן הגדרת שדה הערך ל כן, ככה.

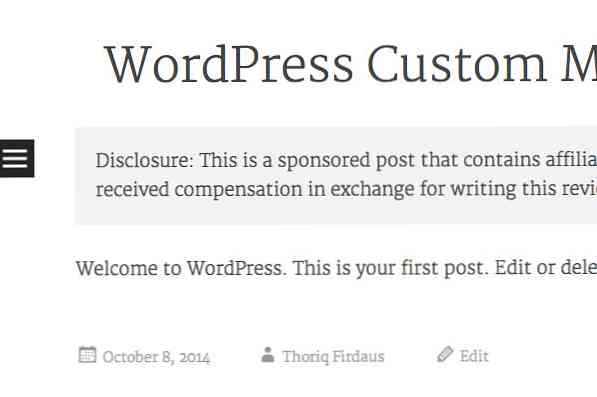
אנו נציג את התיבה כאשר הערך של is_sponsored_post נקבע ל כן באמצעות ההצהרה המותנית, בדיוק כמו בדוגמה הקודמת.
גילוי: זהו פוסט ממומן המכיל קישורים שותפים. סוף ההודעה: קיבלתי פיצוי תמורת כתיבת סקירה זו.
וככה זה נראה כשההודעה מוצגת.