10 שלבים ליצירת מקצועי וורדפרס מחפש מנהל
בין אם אתה בונה אתרים וורדפרס עבור לקוחות, יש הבלוג שלך בעל מספר רב של המחבר, או פשוט רוצה לחפש אישית יותר עבור האתר שלך, ישנם מקרים רבים, כי ייתכן שתרצה לשנות את העיצוב של לוח הניהול של וורדפרס ואת דף הכניסה. ניתן להתקין מראש תוסף נושא מנהל בטוח, אבל מה אם אתה רוצה יותר חופש?
מיתוג מנהל וורדפרס הוא לא רק על עיצוב, זה יכול להיות דרך חכמה לקידום עצמי גם כן. במאמר זה נסקור כיצד ניתן להתאים אישית את לוח המחוונים של WordPress ואת דף הכניסה, להוסיף לוגו משלך, להסיר או לשנות פריטי תפריט, להסיר קישורים המצביעים אל WordPress.org, וכן לכוונן הגדרות מנהל רבות אחרות עם עזרה של AG מותאם אישית לוח תוסף לוח.

1. התקן את תוסף הניהול המותאם אישית של AG
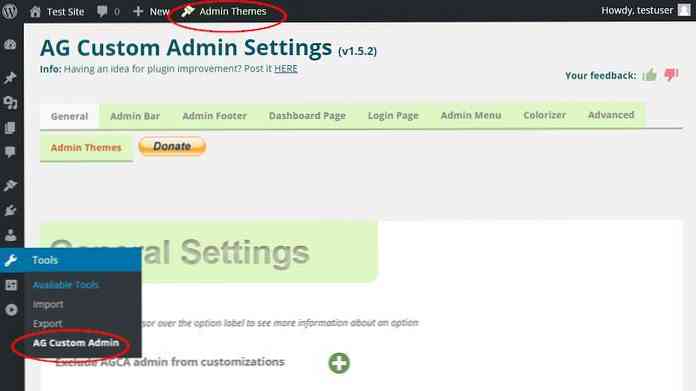
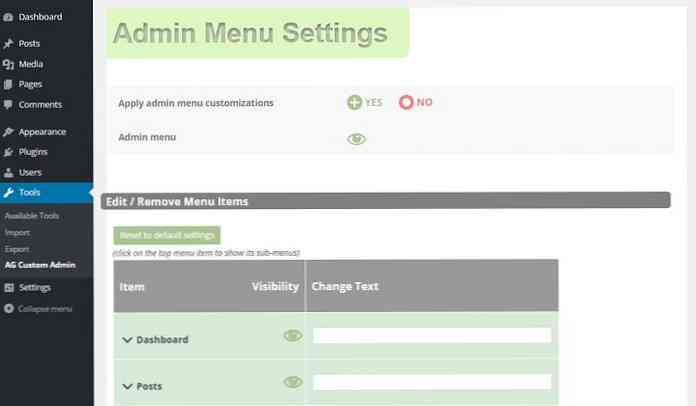
קודם כל, לנווט אל תוספים> הוסף חדש פריט תפריט מנהל בלוח המחוונים של וורדפרס, חפש את מנהל מותאם אישית AG תוסף, להתקין ולהפעיל אותו. תוסף במקומות תפריט משנה חדש שנקרא מנהל מותאם אישית AG בתוך ה כלים תפריט, ולחצן על סרגל הניהול הראשי כדי לעזור לך להגיע במהירות להגדרות.

2. הגדרות כלליות
בכרטיסייה הראשונה ניתן להגדיר את ההגדרות הכלליות. אחד הדברים הגדולים על תוסף זה הוא שאם אתה מזיז את הסמן מעל תוויות אופציה, tooltip קטן צץ שבו אתה יכול לקרוא עוד על אפשרות ספציפית.
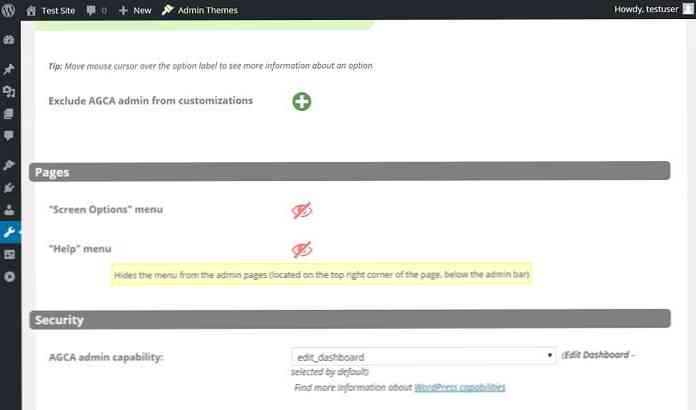
האפשרות הראשונה בהגדרות כלליות היא “אל תכלול את מנהל AGCA מהתאמות אישיות” שבו אתה יכול במהירות להפעיל ולכבות את ההתאמות האישיות למשתמשי מנהל המערכת. זה יכול להיות שימושי אם אתה רוצה שמשתמשים עם תפקיד מנהל לראות לוח המחוונים של ברירת המחדל של WordPress.

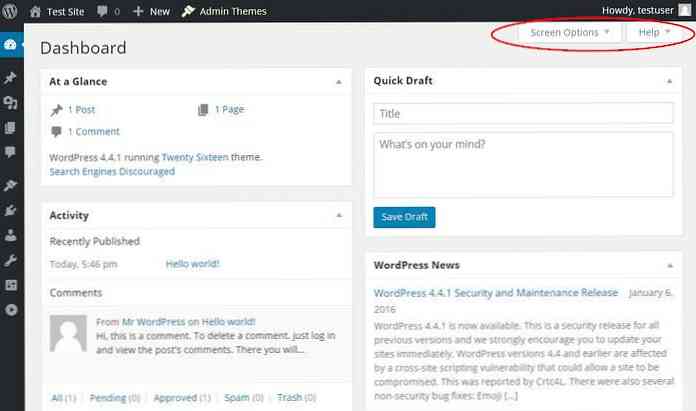
שתי ההגדרות הבאות להסתיר או לחשוף את “אפשרויות מסך” וה “עזרה” בתפריט הממוקם בפינה השמאלית העליונה של כל דף מנהל (ראה להלן). אפשרויות רבות מדי יכולות לבלבל פחות משתמשים בעלי ידע טכני, ולכן זה יכול להיות רעיון טוב להיפטר משתי האפשרויות האלה.

הגדרות כלליות גם מאפשרות לך לבחור את יכולת WordPress המאפשרת למשתמשים גישה להגדרות של הפלאגין.
3. הסתר או התאם אישית את סרגל הניהול
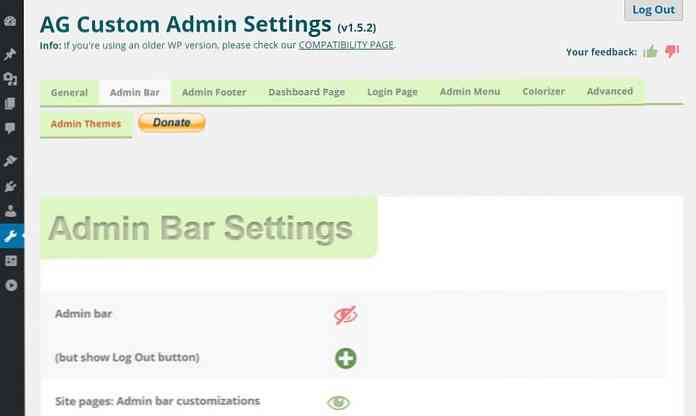
ה הגדרות סרגל הניהול הכרטיסייה מסייע לך להסתיר או להתאים אישית את סרגל הניהול, את התפריט האופקי על הדף. אתה יכול לחלוטין להסתיר אותו מלוח מנהל, ו להציג רק כפתור מסוגנן Log Log בפינה השמאלית העליונה.

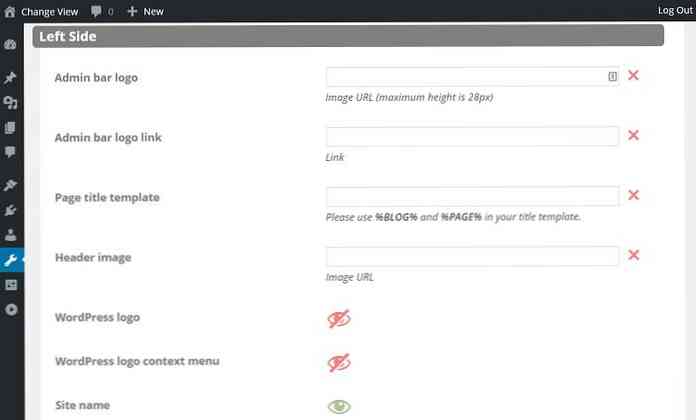
במקרים אחרים ייתכן רק רוצה לפשט את סרגל הניהול על ידי הסרת כמה פריטים פחות חשוב שלה. הגדרות סרגל הניהול כוללות אפשרויות רבות המאפשרות לך להסתיר כל חלק אחד אחד, התאמה אישית של כותרת הבלוג, הוסף לוגו משלך במקום לוגו ברירת המחדל של WordPress, או לחלוטין הסר זאת.
על המסך למטה אני שינתה את כותרת הבלוג “שינוי תצוגה” כדי לציין שזה המקום שבו הם יכולים לעבור בין הממשק הקדמי לבין backend.
הסרתי את הלוגו של וורדפרס לגמרי, אבל לא החלפתי אותו עם הלוגו של הונגקאט, כי אני מעדיף להוסיף את זה לתפריט הניהול האנכי (שלב 7). מהצעד הבא אני אמשיך עם סרגל הניהול שהוסר לחלוטין.

4. מותג תחתונה
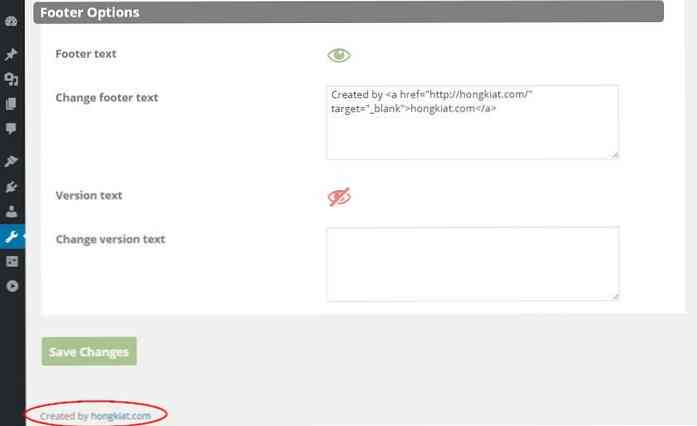
בתוך ה כותרת תחתונה של מנהל המערכת תוכל להסיר לחלוטין את הכותרת התחתונה מתחתית לוח הניהול, או לשנות את הטקסט שלה לכל מה שתרצה. זה יכול להיות רעיון טוב קישור לדף הבית של העסק שלך, כך הלקוחות שלך יכולים ליצור איתך קשר במהירות אם הם זקוקים לתמיכה כלשהי.

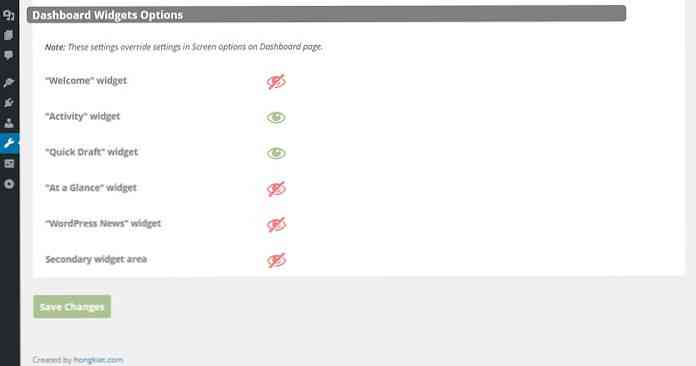
5. נקה את מרכז השליטה
ה הגדרות דף מרכז השליטה מאפשרים לך לשנות את דף הבית של לוח הניהול שלך. זהו המסך עם יישומונים לוח המחוונים כגון “במבט ראשון” ו “וורדפרס חדשות” אתה רואה בהתחלה כאשר אתה נכנס כמנהל.
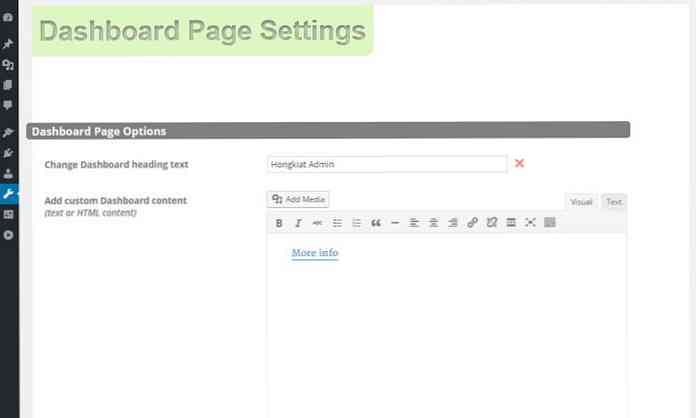
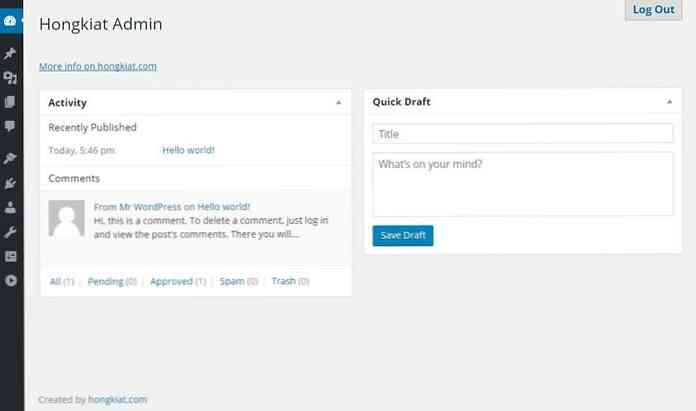
בהגדרה הראשונה אתה יכול לשנות את הטקסט של הכותרת מן המילה “מרכז השליטה” אל שם המותג שלך, ואתה יכול גם להוסיף את התוכן המותאם אישית שלך מתחתיו.
זה בהחלט יכול לעזור למשתמשים אם אתה להניח “עוד מידע” מתחת לכותרת (כפי שעשיתי על המסך למטה). בדרך זו הם יכולים בקלות להגיע אליך. מהיר “ברוכים הבאים באזור הניהול שלנו” מבוא יכול להיות שימושי גם כן.

תוסף מנהל מותאם אישית AG גם מאפשר הסתר את הווידג'טים של מרכז השליטה אחד אחד. אני רק לעזוב שניים, כדי להפוך את מנהל ממותגים שלי פחות עמוס. אם אתה מסתיר את הווידג'טים כאן הם לא יהיו זמינים עבור משתמשים “אפשרויות מסך” בתפריט.

לוח המחוונים המותאם אישית של WordPress נראה כך עכשיו, כל התייחסות ל- WordPress.org נעלמה, והיא נראית נקייה ופשוטה יותר.

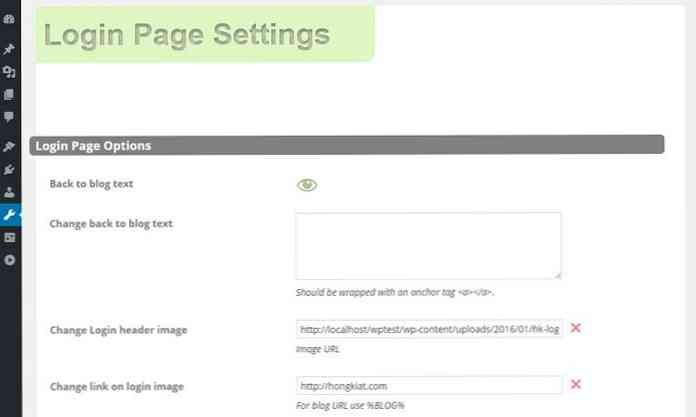
6. הוסף את הלוגו שלך לדף הכניסה
ה הגדרות דף הכניסה לאפשר לך התאם אישית את דף הכניסה של האתר שלך, להחליף את הלוגו של וורדפרס עם גרפיקה משלך, ולהסתיר או לחשוף את “חזרה לבלוג”, “הירשם”, ו “סיסמה אבודה” קישורים.

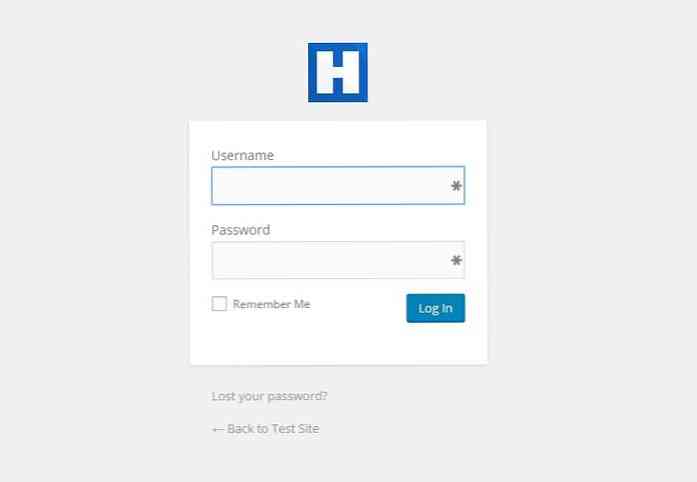
על המסך למטה תוכל לראות כי רק שינוי הלוגו והצבעה על הקישור מאחורי זה לאתר שלך יכול לתת מראה מותאם אישית לדף הכניסה, והוא בהחלט יכול לעזור לקדם את המותג שלך.

.7 שנה את תפריט הניהול בצד שמאל
תפריט הניהול נמצא בצד השמאלי של לוח הניהול. יש לו פריטים רבים, ואף יותר subitems, שרבים מהם לא באמת יש את התווית ביותר מסביר. זה יכול להפוך את עקומת למידה תלולה עבור אנשים שאינם טק.
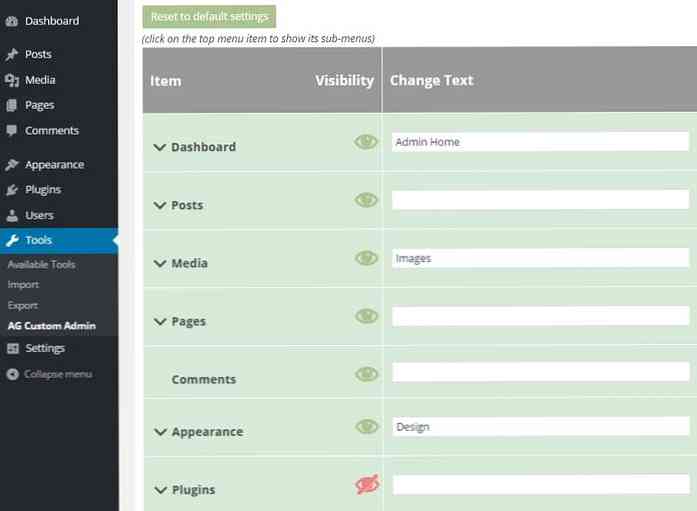
ה הגדרות תפריט מנהל מערכת לעזור לך לנקות במהירות את תפריט מנהל. תוכל להסיר את כל תפריט הניהול אם תרצה, אך כדאי שתסתיר את הפריטים שהמשתמשים שלך לא צריכים.

אתה לא רק יכול להפוך את הפריטים בתפריט העליון בלתי נראה, אבל גם את תפריטי המשנה; פשוט לחץ על התפריט ברמה העליונה, ורשימה נפתחת שימושי יופיע. יתר על כן, אתה יכול לשנות את שם התוויות למשהו שקל יותר להבין עבור אנשים פשוטים, בדיוק כמו שעשיתי עם “מרכז השליטה”, “מדיה”, ו “מראה חיצוני” תוויות למטה.

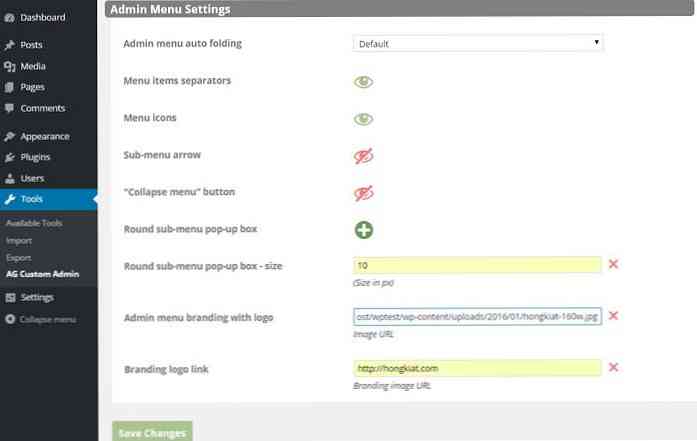
אתה יכול גם לשנות את העיצוב הבסיסי של תפריט מנהל אם אתה רוצה. באפשרותך להסתיר את הסמלים, את מפרידי פריטי התפריט, את חץ תפריט המשנה ואת “תפריט 'כווץ'” כפתור, להוסיף סביב הגבול של תפריטי המשנה, ולהוסיף את הלוגו שלך על גבי תפריט מנהל.

עבור עצמי, הוספתי לוגו Hongkiat לתפריט מנהל עם קישור מאחורי זה מצביע על דף הבית של hongkiat.com, אשר בבירור המותגים את לוח הניהול כולו, אבל לא בצורה פולשנית.
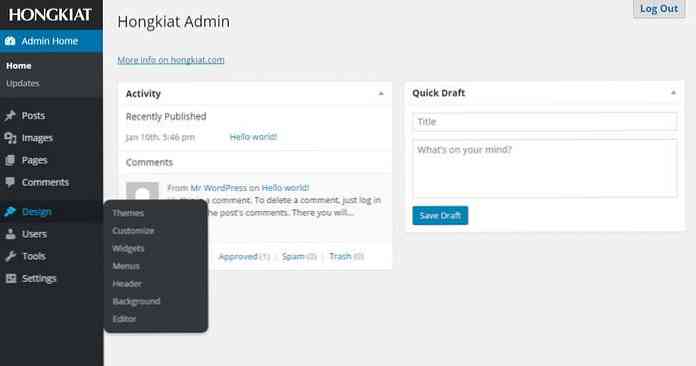
שמניתי 3 פריטים בתפריט (החדשים הם “דף הבית של מנהל המערכת”, “תמונות”, ו “עיצוב”), הסיר את “חיבור” התפריט כולו, והוסיף רדיוס 10px לפינות של חלונות קופצים משנה.
הנה איך זה נראה:

8. Colorize את מנהל המערכת
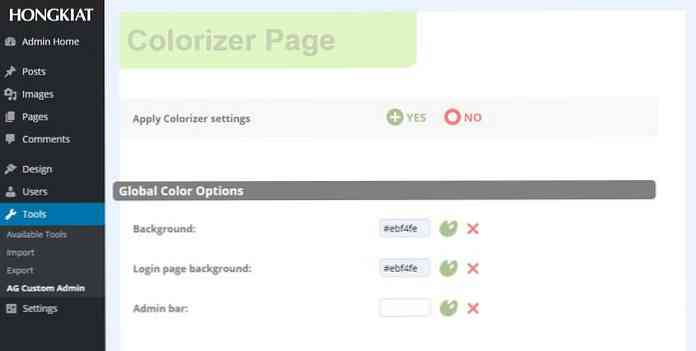
ה צבע הכרטיסייה מאפשרת לך לתבל את מנהל וורדפרס שלך על ידי שינוי צבעי הטקסט והרקע של האלמנטים העיקריים. הפונקציה colorizer הוא בזמן אמת, כך שאתה להרים צבע חדש אתה יכול לראות את השינוי בבת אחת מבלי לשמור את ההגדרות.
כאן אני רק שינו את צבע הרקע ברירת המחדל לתכלת, אז עכשיו זה תואם את הכחול המלכותי של הלוגו של הונגקיאט, אבל אתה יכול לשנות דברים אחרים, אם אתה רוצה. זה כנראה רעיון טוב לשחק עם הצבעים קצת כדי לראות מה נראה הכי טוב איפה.

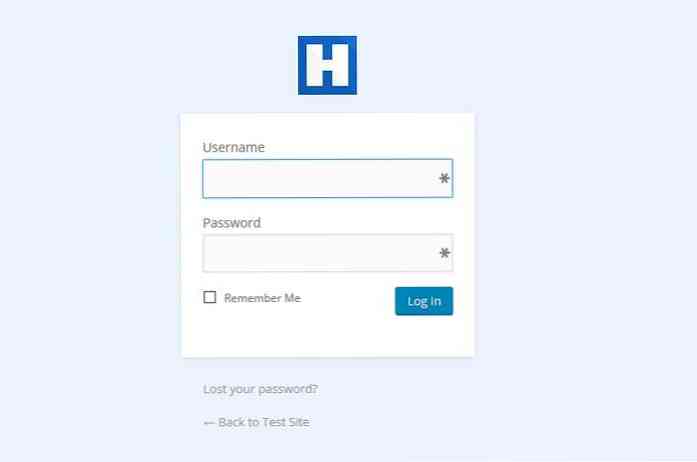
לא ניתן לשנות רק את הצבעים של לוח הניהול, אלא גם את צבע הרקע של דף ההתחברות.

9. הוסף את הקוד המותאם אישית שלך
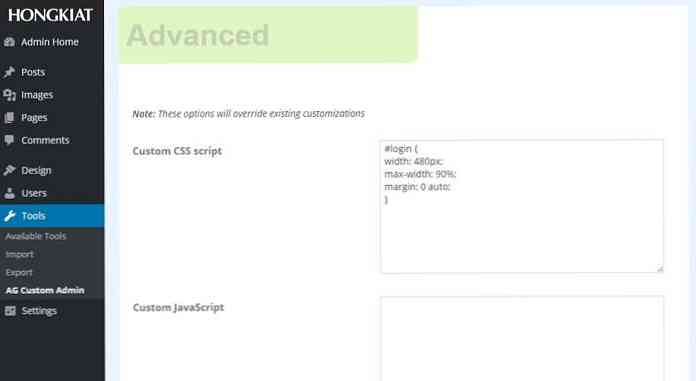
אם אתה מנוסה חזיתית מנוסה, אתה יכול הוסף את קוד ה- CSS וה- JavaScript המותאם אישית שלך לאזור הניהול גם כן. בעזרת כלי הפיתוח של הדפדפן תוכל בקלות לתפוס את בורר ה- CSS של הרכיב שברצונך לשנות.
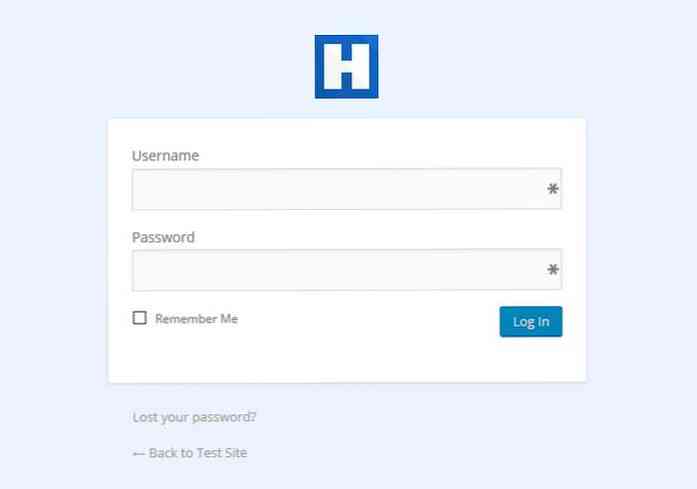
בשלב זה, אני הופך את החלונית בדף ההתחברות קצת יותר רחבה בעזרת קטע הקוד הבא:
#login width: 480px; מקסימום רוחב: 90%; שוליים: 0 אוטומטי;

כפי שאתה יכול לראות, את לוח הכניסה הפך רחב יותר, אבל הוא עדיין תגובה בתגובה רוחב מרבי הכלל. סביר להניח ששינוי זה יספק חוויה טובה יותר עבור רוב המשתמשים. אתה יכול גם לשמור את הקוד המותאם אישית שלך על ידי ייצוא אותו לתוך .אגקה קובץ, ולאחר מכן לייבא אותו לאתרי וורדפרס אחרים.

10. התקן ערכת נושא מוכנות מראש
הכרטיסייה האחרונה התקשרה ערכות נושא של מנהל מערכת מאפשר לך להתקין נושא מנהל מוכן מראש על גבי ההגדרות שלך. אם תעשה זאת, תאבד את הצבעים המותאמים אישית שהגדרת בכרטיסייה Colorizer, אך עדיין תוכל לשמור הגדרות אחרות.
רוב הנושאים admin כאן אינם חופשיים (להלן 10 נושאים מנהל וורדפרס כי הם), אבל קונה אחד יכול להיות דרך מצוינת לתמוך המחברים של תוסף זה מדהים.