15 הטוב ביותר גופן התאמת כלי מעצבים
התאמת גופנים היא תהליך חיוני של כל עיצוב אתרים. אם אתה רוצה ליצור עיצוב אתר טוב, אתה צריך להיות מסוגל לקבל החלטות כגון בחירת הגופן הנכון, ערכת צבעים, אפילו את הנושא הנכון WordPress. עבור אלה המבקשים גופנים, כלי טיפוגרפיה אינטרנט הם מקור ללכת שלהם. אבל עבור לייפרסונים רגילים כמונו, אולי יש עוד דרך קלה יותר לנסות את המשימה הזאת בלתי אפשרית לכאורה.
כמובן, יש מגוון של שילובי גופנים זמינים באינטרנט שבו אתה יכול להשתמש. עם זאת, זה גם חשוב יודע איך ליצור זוגות הגופן שלך. יש מדע שלם להחלת כותרת, כותרת משנה והגוף הגוף כדי להתאים את סוג התוכן שאתה מייצר ואת זהות המותג שלך.
כדי לעזור לך בתהליך זה, הנה 15 של מיטב גופן אתרי שיוך אשר יסייעו לך למצוא שילוב הגופן המושלם שלך. אתרי אינטרנט אלה הם מאוד קל לשימוש ו wil לעזור לך להפוך את ההחלטה טיפוגרפיה האידיאלי בעוד כמה שניות. תן לנו לדעת אילו מהם השתמשת או אם יש לך כל מה שאתה רוצה להציע.
הקלד חיבור
הקלד חיבור קורא לעצמו "משחק היכרויות טיפוגרפיות". זה יעזור לך ללמוד איך להתאים את הגופנים. התחל עם בחירת סוג הראשי כדי למצוא זוג מושלם. בדיוק כמו באתר היכרויות אמיתי, סוג חיבור יציע לך פוטנציאל "תאריכים" עבור כל גופן שתבחר.

סוג Google
ישנם מעל 650 סוגי חינם זמין בגופנים של Google. פרויקט יצירתי זה מציע השראה לשימוש בגופנים מספריית Google Fonts.

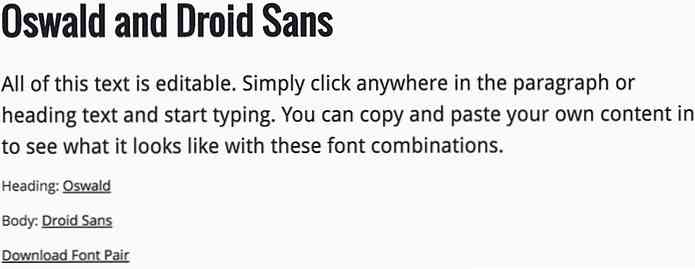
זוג גופן
זוג גופן עוזר למעצבים לשלב את גופני Google. פשוט לבחור איזה סוג של סוג הגופן שאתה צריך בין sans-serif, serif וגופנים cursive. כמו כן, יש אוסף של זוגות גופן בפעולה.

סוג גאון
סוג גאון הוא כלי חינם כדי למצוא את הגופן המושלם עבור אתר האינטרנט שלך או פרויקט עיצוב. אתה בוחר גופן Starter ולמצוא את הזוג הטוב ביותר עבור זה. כתוצאה מכך, האתר מציג את הדוגמה שבה משתמשים בשני הגופנים.

IT Wolf
IT Wolf הוא אוסף של שילובים גופן יפה מכל רחבי האינטרנט. שם, תוכלו למצוא את הגופנים הפופולריים ביותר, באתר של היום המלצות גופן שונים כדי למצוא התאמה האידיאלי שלך.

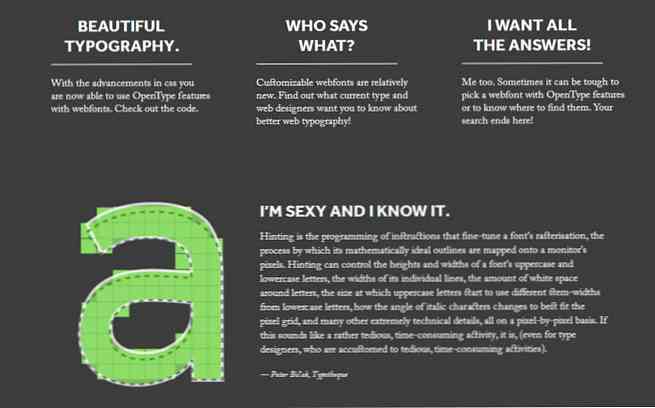
סוג אינטרנט יפה
ספריית גופן האינטרנט של Google חשבונות עבור יותר מ -600 גופנים. כמובן, רובם לא ממש נחמד, אבל יש גם באיכות גבוהה typefaces אשר מגיע מבט מקרוב. כאן אתה יכול לראות את הגופנים האלה בפעולה. פשוט לגלול למטה באתר ולראות בעצמך.

גופנים בשימוש
גופנים בשימוש הוא אוסף של עיצובים שונים, כגון אתרי אינטרנט, אריזה, מיתוג, כרטיסי ביקור, כרזות, מגזינים יחד עם רשימה של גופנים שהיו בשימוש.

רק סוג שלי
רק סוג שלי הוא חלון ראווה של גופן גופן מ Typekit ו- H & FJ. דוגמאות אלה גופן מוצגים בלוקים צבעוניים נחמד.

Typ.io
כל הגופנים דולקים Typ.io מתויגים עם מילים קשורות ויעזרו לך להתאים זוגות משלימים אפילו יחד. זה גם תכונות דוגמאות של גופנים שונים המשמשים באתרי אינטרנט, ואתה יכול לראות את השילובים האלה לבחור את אחד שאתה אוהב.

בלנדר
כלי זה יהיה בחירה מושלמת עבור בלוגרים. זה יכול לעזור לך זוג גופנים על כותרת, כותרת משנה להעתיק טקסט. באמצעות סרגל בצד שמאל לבחור את משפחת הגופנים, גודל גובה קו.

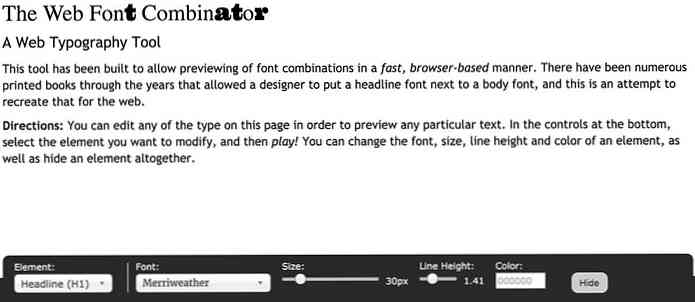
גופן קומבינטור
גופן קומבינטור הוא כלי דומה בלנדר. זה גם יעזור לך זוג כותרות טקסט להעתיק גופנים. פשוט לבחור את האלמנט, גופן, גודל וצבע.

גופן קומבינטור מאת טיוטק
טיוטהק הוא גם סטודיו לעיצוב גרפי סוג היציקה פרסום והפצה של הלטינית המקורית הלא הלטינית גופנים. שלהם גופן קומבינטור יעזור לכם להתאים גופנים לטיניים, יוונית וקירילית.

Adobe
סוג הוא כלי גופן מנוי אשר מפגיש גופנים שונים לחיפוש מהיר וקל ואיזון. יחד עם תוכנית חופשית עם אוסף מוגבל של גופנים, אתה יכול לבחור באחת התוכניות ששולמו כי לשאת אפשרויות נוספות.

מתאם
מתאם על ידי גופנים יסייע לך להגדיר מה הגופן משמש על התמונה. תוכל להוריד תמונה מהמחשב שלך, או להשתמש בכתובת אתר של התמונה וכלי שימצא את הגופן המדויק (או דומה), כך שתוכל להשתמש בו בתכנון שלך.

טיפוסי
טיפוסי הוא אתר מדהים המציג מעצבים תרמו דוגמאות של טקסט לדוגמה מן העיצובים שלהם. מתחת לכל מדגם תמצא רשימה של גופנים שהיו בשימוש, שילובי צבעים, ואפילו קוד CSS אשר אתה יכול להדביק לתוך האתר שלך.