שימושי Wireframing ו אב טיפוס כלים - Roundup
תפיסת הגלובליזציה פוגעת בעולם ביצירתיות ובדמיון בלתי פוסקים בקרב אנשים, החל מהצעירים ועד הזקנים. אם לשפוט על פי העובדה כי יצירתיות מייצרת הזדמנויות בתחום השיווק, wireframing ו prototyping בהחלט ברשימה. אלה הם כלים אשר לא רק להפוך את אתרי האינטרנט שלך להיראות נחמד ומסודר, אלא גם למשוך.
בעקבות מ שלנו כלי השימושיות הגדולה Roundup ברצוננו תכונה מספר כלי עזר שימושי wireframing ו prototyping. בהתבסס על הניסיון שלי בשיחה עם אנשים שעובדים על עיצוב חוויית משתמש, אני יודע שאין כלי אחד לכולם, לכן היום ברצוננו להציג בפניך כמה מהאפשרויות הטובות ביותר הזמינות.
Wireframing ו prototyping: בקצור נמרץ
Wireframing היא דרך מצוינת לעזור לך להבין את הפריסה הראשונית ואת העיצוב של האתר שלך (או הלקוחות שלך). זה אומר שאתה יכול לבוא עם מגוון רחב של מושגים שונים מבלי להשקיע כמות עצומה של זמן או כסף לתוך כל רעיון. אתה יכול לעשות גם נאמנות נמוכה (סקיצות, באמת) ו wireframes נאמנות גבוהה, לבדוק אותם עם אחד הכלים השימושיות שאנו המפורטים בפעם האחרונה, להבין מה הולך להיות העיצוב הטוב ביותר עבורך,
אב טיפוס פירושו יצירת גרסה בפועל, פונקציונלית של אתר באמצעות כלי טיפוס מיוחד. היא משתמשת באותו מבנה ופריסה של ניווט כמו האתר הסופי שלך, כך שתוכל לראות בקלות כיצד המשתמשים מקיימים אינטראקציה עם העיצוב החדש שיצרת. באמצעות כלים prototyping היא דרך מהירה וקלה מאוד כדי לקבל אתר לחיות לך או ללקוחות שלך לשחק עם, והוא נותן אינדיקציה טובה של מה האתר הסופי יהיה כמו.
רבים של כלים אלה יכולים לעשות wireframing ו prototyping, אז אנחנו לא להפריד אותם לחלקים שונים. אתה מוזמן לשאול אם אתה לא בטוח לגבי מה עושה. המשך לקרוא רשימה של כלים מועילים באמת, ואל תשכח להודיע לנו את ההערות אם יש כלים נהדרים החמצנו.
20 + כלים שימושיים
אומניגראפל
כלי זה הוא עבור Mac בלבד, אבל אם יש לך MAC זה סופר קל לשימוש. יש טונות של משאבים נהדרים זמין, ונראה מאוד יפה מדי. ($ 99.95 - $ 199.95)

גרזן
Axure הוא אחד הכלים הפופולריים ביותר prototyping מהירה שם בחוץ, ויש לו הבאה גדולה מאוד. זהו כלי רב עוצמה שיש לו קהילה טובה סביבו. הוא פועל על Windows ו- Mac. ($ 589)

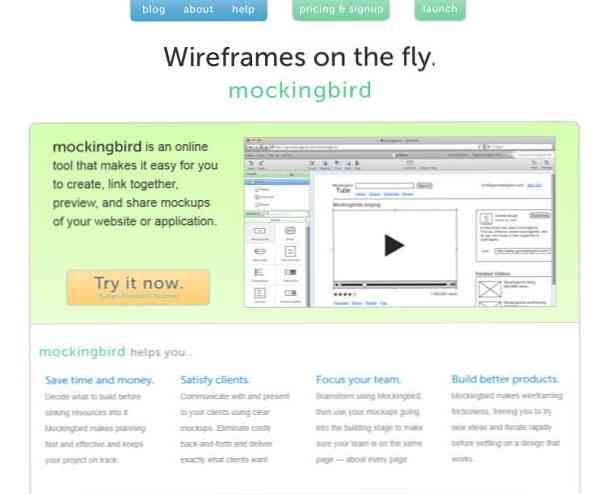
ציפור מעופפת
Mockingbird הוא יישום אינטרנט מסודר ליצירת wireframes. זה מאפשר לך להוסיף קישורים בקלות בין המסמכים שלך, כך שמשתמשים יכולים לקבל חוויה אינטראקטיבית יותר. הדבר הגדול הוא שאתה יכול גם לשתף פעולה עם משתמשים אחרים. מכיוון שהוא אינו משתמש flash, אתה יכול אפילו להשתמש בו על iPhone או iPad. (חינם - $ 85 לחודש)

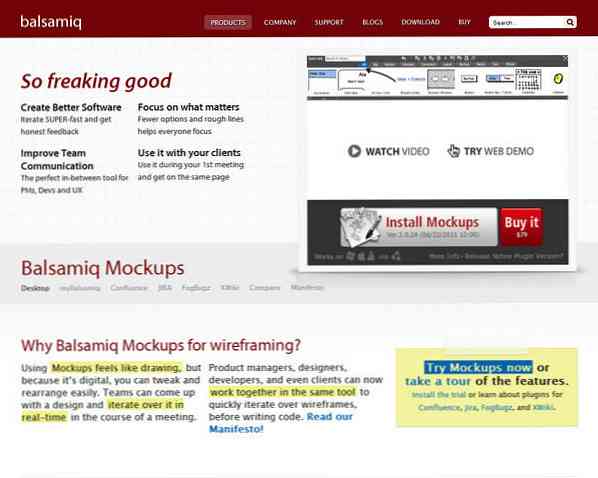
בלסמייק
Balsamiq Mockups הוא יישום Adobe Air, כך שהוא פועל על מק, Windows ו- Linux. זהו יישום עם עומס של פונקציונליות קהילה חזקה סביבו. ובכן, כדאי להעיף מבט. ($ 79)

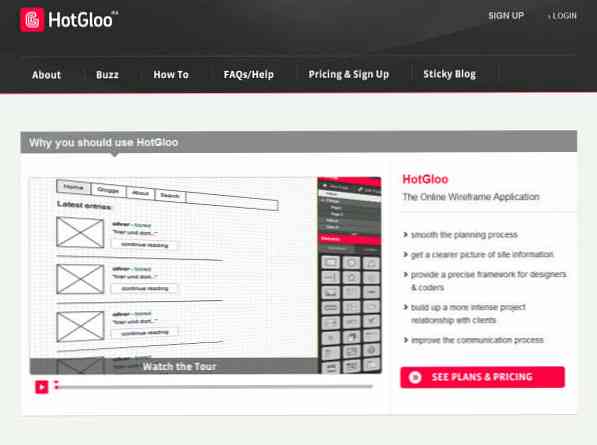
HotGloo
Hotgloo הוא עוד יישום webframing אינטרנט המיועד לשיתוף פעולה מקוון. יש לו מגוון של כלים שונים אפוי לשים עבור מגוון רחב של סוגי אתר אינטרנט שונים. אני לא יכול להכחיש, זה גם יפה. (חינם - $ 48 לחודש)

בצורה יצירתית
קריאייטי כוללת גם אפליקציית אינטרנט וגם גרסת שולחן עבודה, כמו גם שילוב עם אפליקציות Google. זה מאפשר לך לגרור ולשחרר ממשק, כך שתוכל להגדיר עיצובים במהירות בכל דרך שתרצה, ותכונות שיתוף פעולה לפי היישומים מדי. (חינם - $ 75)

פלייר בילדר
FlairBuilder הוא עוד אחד Adobe Air יישומים אשר ניתן להפעיל אותו על כל פלטפורמה שאתה אוהב. זה עושה גם wireframing ו prototyping, ואפילו יש מודול עושה את היישומים iPhone. Nifty. ($ 99)

Mockflow
Mockflow יש אינטרנט והן מהדורת שולחן העבודה. יש לו חנות משלהם, כך שתוכל לקבל מספר תבניות נוספות לחצנים להוסיף לאלה שמגיעים עם היישום. (חינם - $ 69 לשנה)

ווירפרם סקסטר
WireframeSketcher הוא יישום שולחן עבודה המאפשר לך 'סקיצה' wireframes, ולבנות אב טיפוס אינטראקטיבי. יש לו ספרייה גדולה של פקדים ממשק משתמש לרשותך, כך שתוכל לבנות עיצובים שונים בזמן די טוב. ($ 75)

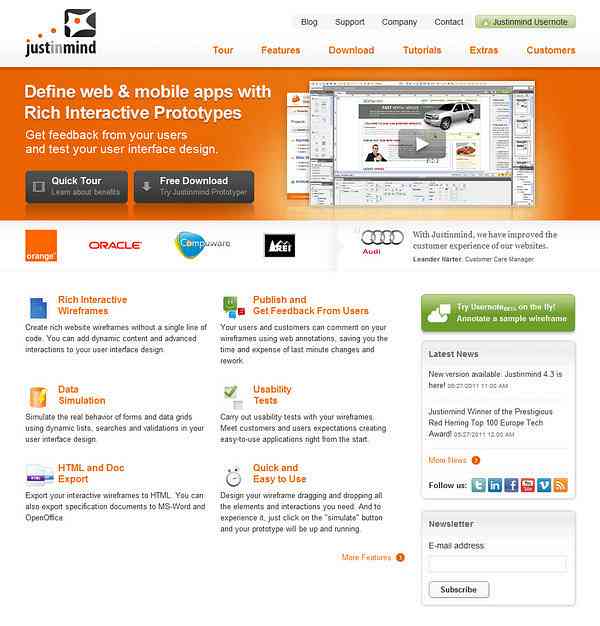
ג 'סטין
Justinmind הוא כלי מהיר prototyping עם MAC ו - Windows גרסאות. לאחר שיצרת את העיצובים שלך, תוכל לייצא אותם ל- HTML כדי לבדוק או לשתף עם מי שאתה אוהב. ($ 495)

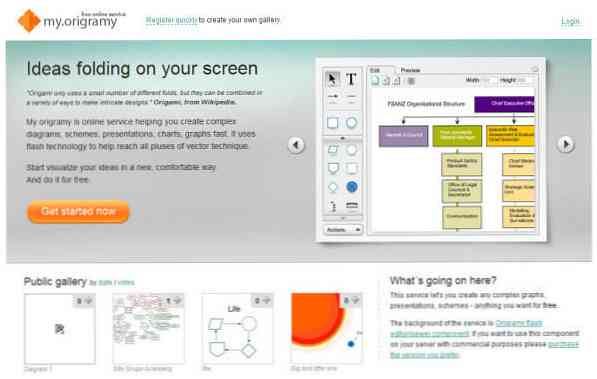
אוריגראמי
לא במקור נחשב ככלי wireframing, אבל בהחלט חלופה חינם טוב עבור אותם פעמים כאשר אתה צריך לדפוק wireframe מהירה. (חופשי)

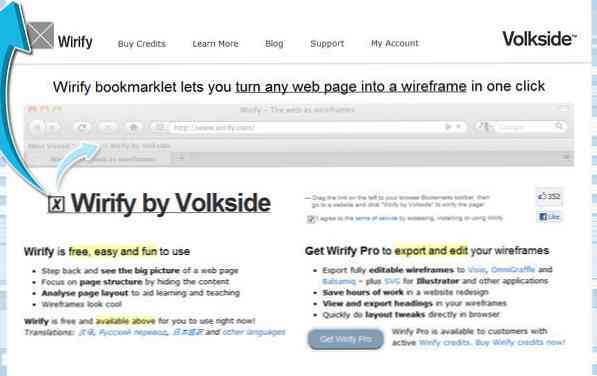
תיזהר
באופן אישי, Wirify הוא מועדף שלי. זה סימנייה שמאפשרת לך ליצור wireframes של כל אתר שאתה נמצא. הגרסה החינמית מאפשרת לך להציג אותם באופן מקוון (ואתה תמיד יכול ללכוד צילומי מסך של אלה), או אם אתה קונה כמה נקודות זכות, אתה יכול לייצא את wireframes כדי Omnigraffle, Balsamiq, SVG או Visio. זה כלי ממש מגניב! (חינם או Pro - המחיר משתנה)

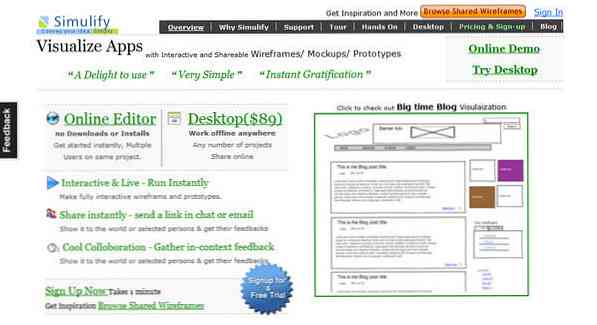
לדמות
Simulify כוללת גם מהדורת אינטרנט ושולחן עבודה (אפליקציית Adobe Air). יש לו תכונות שיתוף פעולה, ומאפשר לך לשתף את העיצובים שלך באינטרנט עם מי שאתה אוהב. (חינם - $ 99 / חודש אינטרנט, $ 80 שולחן העבודה)

JustProto
JustProto, כפי שהשם מרמז, הוא כלי אב טיפוס מהיר. זה מגיע עם ספרייה של אלמנטים שימושיים אתה יכול למשוך לתוך כל עיצוב, אפשרויות שיתוף פעולה, וכן תצוגה מקדימה לחיות כך הלקוחות שלך יכולים לראות אותך עובד בזמן אמת. (חינם - $ 99 לחודש)

נאפקי
Napkee עובד יחד עם Balsamiq Mockups כדי לאפשר לך לייצא את העיצובים שלך מהר יותר או HTML או להגמיש. אם אתה אוהד Balsamiq, זה באמת כלי מאוד מועיל. ($ 49 - $ 79)

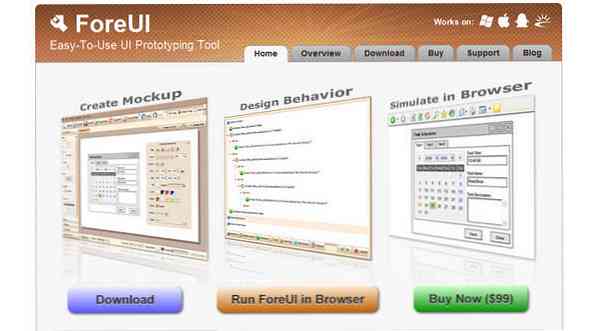
פורוי
ForeUI מאפשר לך להרכיב במהירות mockups, ולהפוך אותם סימולציות לחיות שאתה יכול לפרסם באינטרנט. זוהי דרך קלה ומהירה בשבילך או למשתמשים שלך כדי לקבל מושג על מה האתר שלך חי יכול להיות כמו. ($ 99 +)

Jumpchart
Jumpchart הוא יישום יפה מאוד, כי לא רק מאפשר לך להרכיב wireframes ו אבי טיפוס, אלא גם מאפשר לך לייצא אותם HTML, ואם אתה משלם על אחת התוכניות גבוה יותר, זה יתמוך גם וורדפרס לייצא. (חינם - $ 50 לחודש)

פרוטשאר
Protoshare מאפשר לך לשתף פעולה עם לקוחות, ליצור אבי טיפוס אינטראקטיבי מהר יותר, ויש לו ממשק גרור ושחרר נחמד. כמה לקוחות שם גדול מדי, אם זה מה שאתה. ($ 29 - $ 179 לחודש)

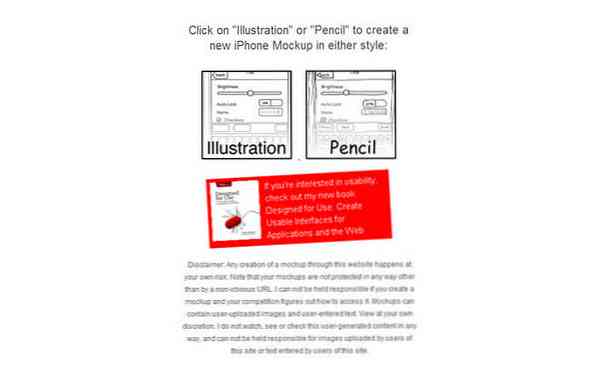
iPhoneMockup
זהו כלי חינם מאוד פשוט ליצירת wireframes iPhone מהיר. אם יש לך מושג על מה אתה רוצה לעבוד או משהו שאתה רוצה לדמיין, זה הכלי בשבילך. נסה זאת! (חופשי)

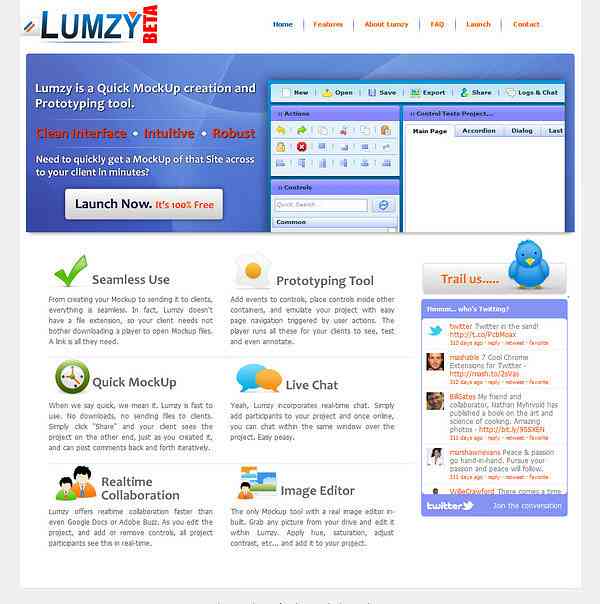
לומזי
למרות Lumzy לא נראה עדכנו במשך זמן מה, אבל זה שווה אזכור כמו אלטרנטיבה חופשית. זה מאפשר לך לעשות mockups, prototyping, ויש לו מספר תכונות שיתוף פעולה שונות. (חופשי)

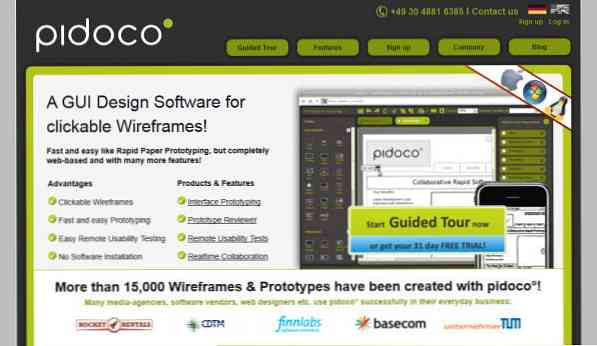
פידוקו
Pidoco מאפשר לך ליצור wireframes, אבי טיפוס, לשתף פעולה עם לקוחות, ואפילו יש כמה פונקציונליות השימושיות הבסיסית בדיקות מובנות. ($ 9 - $ 99 לחודש)

אז מה עכשיו?
אני מקווה שאתה מרגיש השראה לאחר קריאת הודעה זו, ויש לך מושג איך wireframing ו prototyping יכול לעזור לך. לאחר שיצרת את העיצובים שלך, תוכל להמשיך ולבדוק אותם בכל כלי השימושיות שהצגנו.
אם אתה מעוניין במידע נוסף על wireframing ו- prototyping, הוספנו למטה קישורים שימושיים.
- מדריך Wireframing (papermashup.com)
- אתר אינטרנט Wireframe (ויקיפדיה)
- כיצד לפתח אב טיפוס יעיל (newfangled.com)
האם יש לך אפליקציות אחרות שאתה ממליץ עליהן? מהו הכלי המועדף עליך? הקפד להודיע לנו על ההערות הבאות.




