מעצבים קבל חינם SVG רקע דפוסי מ גיבור דפוסי
כל דפדפני האינטרנט המודרניים תמיכה SVG וזה פורמט התמונה הגמישה ביותר אתה יכול להשתמש. אבל עיצוב מותאם אישית SVGs מאפס היא לא משימה קלה.
בגלל זה כלי כמו גיבור דפוסי יכול להיות כל כך יקר למעצבים. זוהי ספרייה חופשית של תבניות SVG חוזרות שאתה יכול התאמה אישית עם סגנונות שונים, צבעים, ו opacities.
גיבור דפוסי יש גם מעל 40 + דפוסים שונים לבחור מתוך והם רשומים כל זכות על דף הבית. כפי שאתה לגלול למטה, תראה הדגמות חיות עבור כל אחד ואתה יכול ללחוץ על כל אחד מהם כדי לראות איך הם נראים.

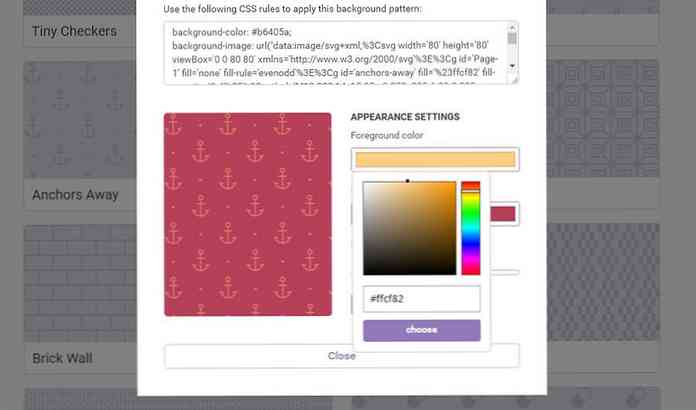
בחלק העליון של הדף, תמצא סרגל קבוע עם הגדרות לשנות את צבעי הקדמה ואת הרקע. צבע הרקע חל על משטח שטוח ואת צבע הקדמה חל על דפוסי SVGs.
הודות ל סגנון מיזוג טבעי, זה קשה לבוא עם משולבת צבע רע (אם כי בהחלט עדיין אפשרי). דפוסי נע בין דמקה ל סמלים חוזרים חוזרים כמו עוגנים.

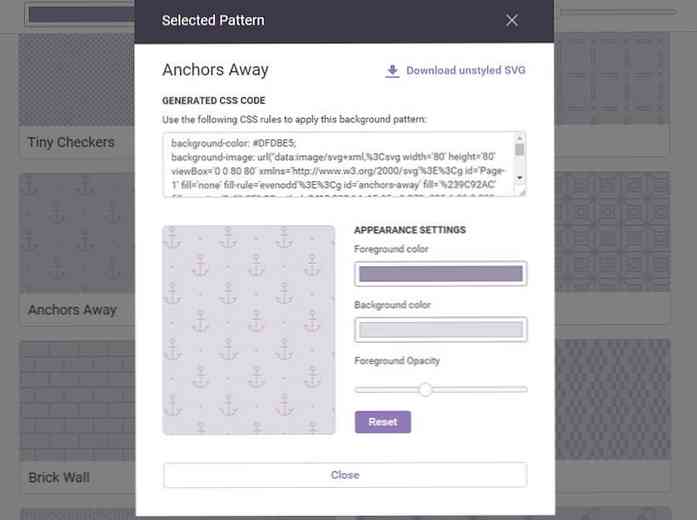
כאשר אתה מוצא דפוס שאתה אוהב בדיוק לחץ על בלוק זה עבור חלון מודאלי עם פרטים נוספים. מכאן, ניתן להתאים את חזית / רקע צבעים, ביחד עם עננים עבור איקונים.
אבל הקסם האמיתי קורה בתיבה קוד קוד שבו אתה יכול להעתיק את CSS כדי להטביע את SVG רק באמצעות קוד. ב- CSS יש base64 () השיטה post להמיר נתוני מחרוזת לנתוני SVG. זה יחסית נפוץ וזה עובד עם תמונות אחרות כמו PNGs, גם.
אז אם אתה לא רוצה את קובץ SVG מאוחסן באופן מקומי אתה יכול פשוט להעתיק / להדביק את קוד ה- CSS היי לתוך גיליון סגנונות שלך. זה יהיה להטביע את הרקע חוזר עם צבעים הנכון לתוך האתר שלך. כמה מגניב!
או, אם אתה מעדיף לערוך את SVG בעצמך אתה יכול הורד עותק של תמונת SVG שלא עברה עריכה. בדרך זו אתה יכול לעשות את כל העריכות באופן ידני ב תוכנות עיצוב כמו Illustrator.

גיבור דפוסי הוא אחד הכלים המעטים המאפשרים מעצבים לקבל שליטה מלאה על SVGs ישירות מהדפדפן. רקע חוזר המשמש להסתמך אך ורק על PNGs אבל תקני אינטרנט יש מתקדמים מספיק SVGs יכולים לתפוס את מקומם.
ל להתחיל, פשוט לבקר את דף הבית של גיבורי דפוסי ו עיין בספריית התבניות שלהם. דפוסים חדשים לקבל להוסיף לעתים קרובות, לכן הקפד לבדוק כל פעם מחדש.




