מה rel = noopener ב WordPress & כיצד להסיר את זה
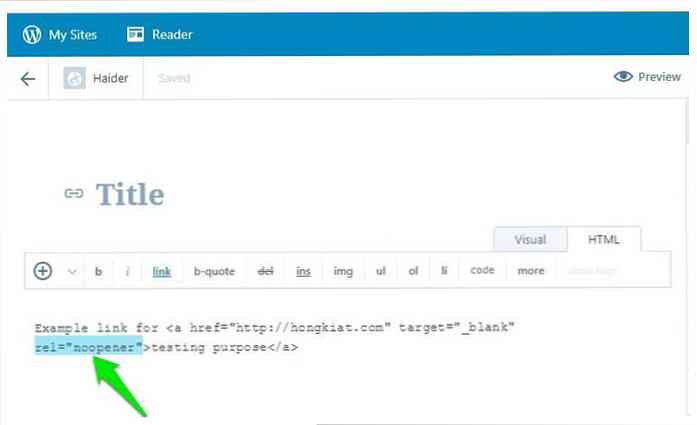
אם יש לך לשדרג ל - WordPress 4.7.4 גרסה או גרסה חדשה יותר, אז אתה חייב להיות שם לב תג חדש rel = "noopener" לצד יעד = "_ ריק" תג בעורך HTML. התג הוא נוסף באופן אוטומטי לכל הקישורים הפנימיים והחיצוניים כאשר אתה גורם להם לפתוח בכרטיסייה חדשה.
כמו כל מפתח אינטרנט מודאג אחרים, אתה חייב להיות תוהה מה תג זה עושה בין אם זה משפיע על אתרי האינטרנט שלך בצורה שלילית בכל דרך שהיא?
ובכן, בפוסט הזה אני אגיד לך מה זה rel = "noopener" ב- WordPress וכיצד ניתן להסיר אותו במידת הצורך.
מה זה rel =”noopener”?
כפי פולשנית כפי שזה נשמע, זה למעשה תיקון אבטחה כדי למנוע מקישורים זדוניים להשתלט על כרטיסייה שנפתחה. בדרך כלל, אובייקט javascript window.opener יכול לשמש לשלוט בחלון האב (הכרטיסייה הנוכחית שלך) באמצעות חלון ילדים (הכרטיסייה שנפתחה לאחרונה).
האקרים יכולים להשתמש בתכונה זו להחליף את האתר שנפתח כרגע עם אחד מזויף וגניבת מידע, כגון פרטי התחברות. הנה דוגמה לאתר מראה כיצד window.opener יכול לחטוף את הכרטיסייה שלך.
כדי למנוע זאת, rel = "noopener" הוא התג חוסם את השימוש של האובייקט. אם window.opener לא יעבוד, אז לשונית לא ניתן לשלוט בלשונית אחרת.
תיקון אבטחה זה נוסף בתוסף TinyMCE ב -23 בנובמבר 2016. כמו WordPress משתמש TinyMCE כעורך הטקסט שלה, זה גם יש עודכן עם תכונה זו בגירסה 4.7.4 וורדפרס.

האם זה רע עבור אתר האינטרנט שלך?
בקצרה, לא.
משתמשי וורדפרס רבים מודאגים מכך rel = "noopener" עשוי להיות כל הקישורים הפנימיים והחיצוניים "nofollow", וזה ממש רע עבור SEO. בפועל, rel = "noopener" היא רק הוראה עבור הדפדפן של המשתמש כדי להפסיק את השימוש של האובייקט JavaScript.opener window.opener.
האתר SEO מושפע על ידי מנועי החיפוש והם לא אינטראקציה עם rel = "noopener" תג. כנ"ל לגבי analytics התוכנה מתעלם לחלוטין זה תג.
זה אולי היה קצת בעיה כאשר וורדפרס הראשון הוסיף rel = "noopener noopferrer" תג לפני שהתיקון שוחרר עם גרסה וורדפרס 4.7.4. בגרסה הקודמת, "noreferrer" מנע את הקישור מלדעת מאיפה הוא בא.
למרות שזה לא השפיע על SEO, כמה כלי ניתוח ו תוכניות שותפים הושפעו. עם זאת, נראה וורדפרס הסיר כעת את התג "noreferrer" ואתה לא צריך שום בעיה עם rel = "noopener" תג. רק ודא שאתה עדכון לגרסה העדכנית ביותר של WordPress.
כיצד להסיר rel =”noopener”
אני לא רואה סיבה טובה להסיר rel = "noopener" מהפוסטים שלך. זה לא משפיע על קידום אתרים, אין השפעה על כלי ניתוח, וכן קישורים שותפים גם לא לשבור. זה רק מגן על המשתמשים שלך מפני קישורים זדוניים פוטנציאליים זה יכול לחטוף את הכרטיסיות שלהם.
כפי שהוא רק מפסיק את השימוש של האובייקט window.opener JavaScript, אני מאמין שאתה רק רוצה להסיר אותו כאשר אתה רוצה לנצל את התכונה window.opener לכל מטרה שהיא.
מסיר rel = "noopener" יכול להיות קצת קשה כפי שהוא משולב לתוך עורך טקסט וורדפרס. גם אם תסיר אותו ידנית מקוד ה- HTML, זה יהיה נוסף שוב כאשר תשמור את המסמך. אז הפתרון הטוב ביותר שלך הוא להשבית תכונה זו מ תוסף TinyMCE עצמו.
כדי לעשות זאת תצטרך להוסיף כמה שורות של קוד ב - Windows XP פונקציות קובץ של נושא WordPress שלך.
בתוך ה פונקציות קובץ, להעתיק ולהדביק את הקוד הנ"ל ולשמור אותו:
/ / שים לב כי זה משבית במכוון תכונה אבטחה זעיר. // השימוש בקוד זה אינו מומלץ. Comment_adder ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; לחזור $ mceInit; זה יהיה להפסיק וורדפרס מ הוספה אוטומטית rel = "noopener" תג ב הודעות שלך. עם זאת, פעולה זו לא תסיר תגים שכבר נוספו, לכן תצטרך לעשות זאת להסיר אותם באופן ידני מפוסטים שנשמרו לאחר עדכון וורדפרס 4.7.4.
כדי לכלול
אין צורך לפחד rel = "noopener" התג זה צעד קדימה אל הביטחון של המבקרים באתר שלך. אלא אם כן אתה רוצה להשתמש בתכונה window.opener, אתה צריך לאמץ את המהדורה החדשה של תכונה אבטחה.
אם יש סיבה אחרת למה אתה מחפש להסיר rel = "noopener" , ולאחר מכן לעשות לנו להאיר את ההערות להלן.