PWAs החדשנות המהפכנית אינטרנט סוכנויות עיצוב כבר מחכה
אנו חיים בעידן שבו המכשירים הניידים יש באופן רשמי שולחנות שולחן העבודה עבור גלישה באינטרנט ועיצוב אינטרנט השתנה בהתאם. ובעוד הטכנולוגיה התפתחה מאוד ואנחנו אוהבים את זה, הציפיות של המשתמשים גדלו גם כן.
הכללים של המשחק בשוק הם פשוטים; אם אתה רוצה להישאר על גבי התחרות, אתה צריך להיות הטוב ביותר בכל עת. לוקח את זה פשוט ופשוט מתגלגל עם זרימת לא הולך לחתוך את זה יותר ואתה צריך לנצל את כל זה יכול לעזור לך להישאר על גבי המשחק שלך.
וזה מביא אותנו PWAs ד¢?? ?? יישומי אינטרנט מתקדמת ד¢?? ?? שבוצעו כדי לעמוד בסטנדרטים האחרונים של המשתמשים ואת הציפיות.
אם אתה חלק סוכנות עיצוב אתרים, אתה צריך להכיר את PWAs בהקדם האפשרי וליהנות כל היתרונות מגניב היישומים האלה יש להציע.
מה הם בדיוק PWAs?

תארו לעצמכם מוצלב מוצלח בין אפליקציה לנייד לאתר לנייד ותקבלו אפליקציית אינטרנט מתקדמת הידועה בשם PWA.
PWAs לשלב את הטוב ביותר מאתרי האינטרנט ואת היישומים כדי לשפר את חוויית המשתמש הנייד.
פלוס ענק הראשון של PWAs היא מהירות העומס המדהים שמחזיק את המשתמשים מאושרים ומגביר את ההמרה. עם זאת, יש הרבה יותר מאשר PWAs מאשר זה.
PWAs גם לבוא עם ממשק משתמש כמו ניווט וניווט, כמו גם יכולות לא מקוונות עקב עובדי שירות. הם גם מגיעים עם תכונות שימושיות אחרות שיש לנו gotten משמש עם יישומים ניידים כגון הודעות לדחוף, נוכחות מסך הבית, שירותי מיקום גיאוגרפי ועוד.
כל התכונות האלה משפיעות ישירות על מעורבות המשתמש ומחייבות את המשתמשים לבצע את הפעולות הרצויות.
איך אני יכול ליצור PWA עבור הלקוחות שלי?
בהתאם לניסיון, לצרכים ולתקציב שלך, יש שתי אפשרויות לבחירה בעת יצירת PWA:
1. יצירת משלך PWAs
אם התקציב שלך לא גדול מדי, אתה לא צריך לדאוג בקשר לזה. אתה תמיד יכול ליצור משלך PWAs במקום שכירת מפתחי יישומים.
עם זאת, זה ייקח לך קצת עבודה להרכיב PWA ד¢?? ?? אבל זה יהיה שווה את זה.
ראשית, תצטרך אינטרנט wapp המניפסט ד¢?? ?? קובץ JSON עבור אלמנטים דמויי אפליקציה של ה- PWA שלך כגון שם, סמל, עיצוב מסך הפתיחה, עיצוב ניווט, אלמנטים כותרת עליונה ותחתונה, וכן.
אתה גם צריך עובדי שירות כדי להפוך את PWA מעולה על אתרי אינטרנט במונחים של מהירות הטעינה ופונקציות לא מקוון.
אם אתה לא מרגיש כמו לעשות את כל זה בעצמך ואתה רוצה לחסוך קצת זמן, אתה צריך לשקול את האפשרות השנייה המתוארת להלן.
2. השתמש בונה אתרים המשלבת PWAs
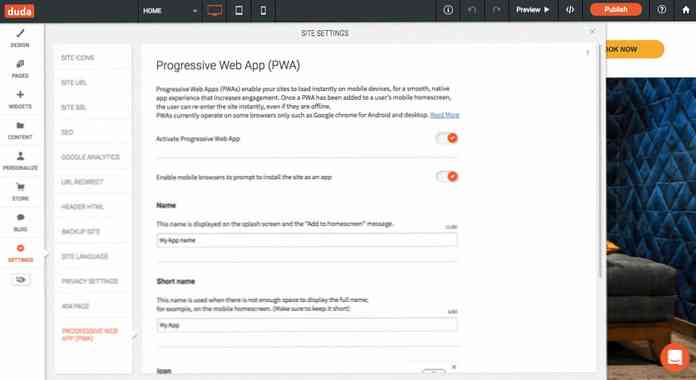
בעזרת כלים שימושיים כגון דודה, אתה יכול בקלות להמיר אתר נייד לתוך PWA מתפקדת במלואה.

כל שעליך לעשות הוא להפעיל תכונה זו בלחיצה אחת פשוטה ולאחר מכן להתאים אישית את PWA בכל דרך שתרצה.
- הגדר את שם ה- PWA של האתר ואת השם הקצר שלו
- הוסף סמל שמשתמשים יכולים למקם במסך הבית
- בחר את צבע מסך הפתיחה
וזה כל מה שאתה צריך לעשות. בונה האתר יטפל בכל השאר.
האם אתרי אינטרנט ניידים הם נחלת העבר?

עם המגמות המשתנות ללא הרף בפיתוח האתר, אתה צריך לוודא שאתה עוקב אחר הסטנדרטים האחרונים ופגישה הציפיות של הלקוחות.
יום אחד, משהו חם למחרת ד¢?? ?? זה לא. וזה עשוי להיות המקרה עם אתרי אינטרנט ניידים בקרוב.
עם זאת, כדאי לשקול אימוץ PWAs בהקדם האפשרי והנה למה:
- הם מעניינים יותר הודות לסרגלי הכלים והאלמנטים הקלים שלהם.
- הם מאפשרים למשתמשים להוסיף את הסמל במסך הבית שלהם, ובכך להגדיל את המעורבות
- זמני הטעינה שלהם מהירים מאוד, במקרים מסוימים מתחת לשנייה אחת
- הם משתלבים בתכונות הטלפוניה: הודעות דחיפה, מיקום גיאוגרפי, ו'לחץ להתקשרות '
- הם בטוחים יותר מהאינטרנט מאז HTTPS היא דרישה עבור PWAs
- הם קישוריות עצמאית הודות לעובדי שירות המספקים גישה לא מקוונת
PWAs הם בעלי ערך במיוחד עבור סוכנויות עיצוב אתרים מאז הם מאפשרים לך לספק תוצאות טובות יותר ללקוחות שלך (כגון מעורבות מוגברת, אמינות טובה יותר, ואפילו דחיפה מוצקה שיעורי ההמרה).
PWAs לעומת יישומים ניידים
קשה לדעת מה טוב יותר כי PWAs ויישומים ניידים משמשים בשתי דרכים שונות. לכן, אם תבחר PWA או אפליקציה לנייד תלויה בצרכים ובהעדפות שלך.
לדוגמה, אפליקציות לנייד עובדות נהדר עם עסקים מסוימים, אך השקעה בבנייתן מאפס אינה תמיד שווה את זה. רוב המשתמשים יש מספר מוגבל של יישומים הם משתמשים על בסיס קבוע ואת שאר היישומים בדרך כלל לקבל נמחק כדי לשחרר את האחסון.
במקרים כאלה, PWAs הם חלופה מצוינת כי הם אינם דורשים להוריד עדיין הם משלבים את התכונות היישומיות ביותר של יישומים ניידים.
עם זאת, הם מגיעים גם עם סדרה של perks כי יישומי יליד אין כגון:
- שיתוף כתובות אתרים בקלות רבה יותר
- לא משנה אם אתה משתמש ב- iOS או ב- Android
- ה- PWA מקבל מדורגת בדיוק כמו כל אתר אחר נייד
- עלויות נמוכות יותר עבור PWAs מאשר עבור יישומים מקומיים
סיכום
אז מה אתה חושב? האם זה הזמן בשבילך לתת PWAs לנסות? אין לך מה להפסיד ואנחנו יודעים כי בשוק תחרותי של היום, אתה צריך לקחת את כל היתרונות שאתה יכול לקבל.
יצירת PWA לא לוקח הרבה זמן הרבה כסף אז זה כנראה יהיה לשלם בטווח הארוך. בנוסף לכך, אם אתה לא מרגיש כמו להקדיש את חברי הצוות שלך ואת הזמן ליצירת PWA שלך, אתה תמיד יכול לנסות כלי נהדר כמו Duda לעשות את כל הרמת כבד בשבילך.