מעצבי אתרים שוכחים לעתים קרובות הדפס כי זה נראה הרבה פחות נחוץ בימינו. וזה אולי נכון לגבי אתרים דיגיטליים כמו BuzzFeed. עם זאת, ב אתרי מידע זה עדיין נוהג טוב...
עיצוב אתרים - עמוד 26
רוב כלי ייצוא קוד הם clunky ולא מאוד אמין. למרות זאת, סלינקי הוא סוג אחר של היצואן סקיצה, זה הופך את העיצובים שלך לתוך תבניות עלון מלא. זה קל למצוא...
WebP, או מבוטא באופן בלתי רשמי מטומטם, הוא פורמט תמונה שהציג Google Developers לפני 5 שנים. אם אתה מעצב אינטרנט, או מפתח אשר שואפת לצמצם לייעל את גודל הקובץ שלך...
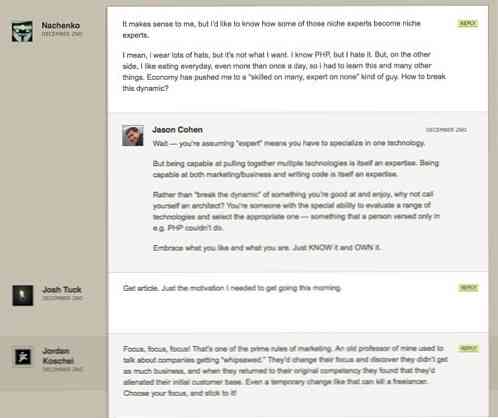
עיצוב תגובה הוא לעתים קרובות overlooked חלק עיצוב הבלוג. אחרי הכל, הם בתחתית הדף, לא ראיתי עד המבקרים כבר יש רושם של האתר שלך, והם באמת שם לתפקד יותר מכל...
חושב על בניית אתר אינטרנט? ברוכים הבאים למועדון של "בעלי אתר מאושר" - שבו כאב ראש של יצירת אתר רודף אותנו מיום ליום. גם אם יש לך צוות של אנשי...
לחצני קריאה לפעולה באתרי אינטרנט מוזנחים לעתים קרובות. מעצבים לפעמים לא מבינים בדיוק מה עושה קריאה טובה לפעולה כפתור מעבר להיות אטרקטיבי ומותאם לתוך העיצוב הכולל. אבל קריאה לפעולה לחצנים...
Flexbox הוא נושא חם עבור מפתחי Frontend מאז הוא מציע גישה מודרנית ליישור CSS. רוב פריסות האתר להסתמך על צף CSS או אחוזים קבועים כדי לשמור על בלוקים התוכן בשורה....
באמצעות מסגרת frontend יכול לשפר את זרימת העבודה שלך עיצוב אינטרנט במובנים רבים. זה יכול לעזור לך לעקוב אחר עקרונות העיצוב המודרני כגון גישה ניידת ראשונה, סימון סמנטי ועיצוב תגובה....