Bulma הוא רק Flexbox-Powered CSS Framework אתה צריך אי פעם
Flexbox הוא נושא חם עבור מפתחי Frontend מאז הוא מציע גישה מודרנית ליישור CSS. רוב פריסות האתר להסתמך על צף CSS או אחוזים קבועים כדי לשמור על בלוקים התוכן בשורה.
אבל Flexbox משנה את כל הכללים ועם מסגרת כמו Bulma אתה יכול לבנות פריסות מלא על. זוהי מסגרת חדשה CSS עדיין בשלבים המוקדמים של הפיתוח, אבל עם הרבה מה להציע.

עבור פרויקט כזה צעיר זה נראה כמו בולמה הוא שופע פוטנציאל. Bulma מציעה מסגרת CSS מודרנית ו - אסטרטגיית תגובה עבור פריסת העיצוב. עם flexbox אתה יכול מבנה כל מספר של רכיבי בלוק ליישר אחד ליד השני ו התקלקל בנקודות מסויימות.
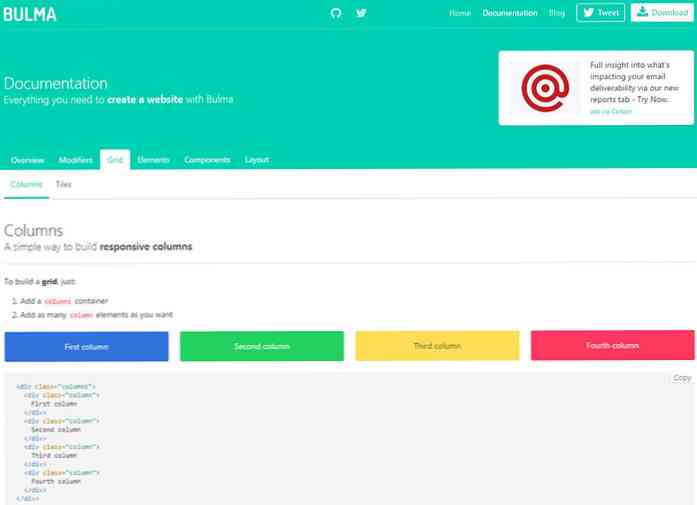
עם מעמד פשוט של .עמודות אתה יכול להוסיף כמו divs רבים ככל שתרצה ולשמור על פריסה עקבית. אתה יכול לשנות את הכיתות טור לעשות קצת יותר יותר מאחרים כדי לקבל קצת ליישר אחרת.
הן יישור אופקי ואנכי הוא סופר קל עם מסגרת זו. לעולם לא תצטרך לפרוץ יחד פתרון CSS ברגע האחרון.
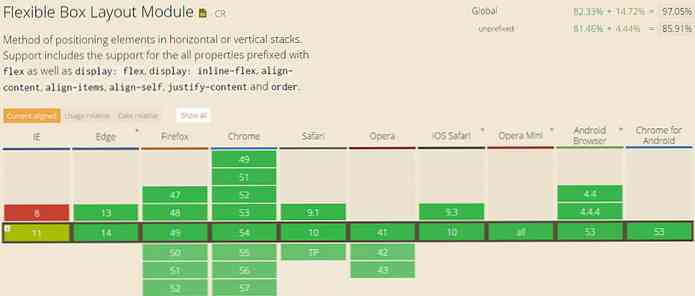
החלק הכי טוב הוא כי רוב הדפדפנים המודרניים תמיכה Flexbox למעט Internet Explorer. אבל עם המעבר של מיקרוסופט ל- Edge יהיה קל יותר להשתמש במסגרת כמו Bulma ללא דאגה לתמיכה מדור קודם.

כמו כן, ראוי לציין כי זה לא רק במסגרת Flexbox. זוהי ספריית CSS מלאה עם סגנונות ברירת המחדל עבור טיפוגרפיה, לחצנים, שדות קלט, ושאר נפוץ אלמנטים בדף. Bulma הוא לגמרי בחינם ומגיע עם תיעוד מעולה אם אתה מוכן לצלול ולהתחיל בבניין.
ואם אתה לא רוצה להוריד את Bulma מקומי אתה עדיין יכול לנסות את זה באמצעות CDN באינטרנט. תיעוד מקוון צריך להיות יותר ממספיק כדי להתחיל, במיוחד את הדף רשתות שבו אתה יכול להשתמש לבניית מבנה הפריסה המלא.

Bulma כרגע בגרסה 0.2.3 כך יש דרך ארוכה לעבור לפני שחרורו v1.0. גם בגירסה הנוכחית שלה הוא עדיין שמיש למדי והוא מציע הרבה פוטנציאל לעתיד.
כדי ללמוד עוד לבדוק את ריפו הרשמי של GitHub או לבקר בדף האינטרנט של Bulma לקבלת הוראות התקנה ותיעוד מלא.