משאבים חדשים עבור מעצבי אתרים ומפתחים (ספטמבר 2015)
בחודש שעבר, הצגנו כמה כלים חדשים, ספריות ויישומים שמטרתם לשפר את זרימת העבודה ואת הפרודוקטיביות שלך כמפתחי אינטרנט. החודש, יש לנו עוד כמה לשתף אתכם.
בסיבוב הזה, יש לנו תוכנת פורום אופנתי יפה, תוסף jQuery לבנות בר התקדמות מעגל מפוארת, וכמה יישומים חינם שימושי לשיפור נוסף הפרודוקטיביות שלך - ועוד אחד שעלול להפריע לה, אבל אתה בטח עדיין מקבל את זה.
בואו נבדוק אותם.
לחץ על משאבים נוספיםלחץ על משאבים נוספים
מצא את כל אוסף המשאבים המומלצים שלנו ואת העיצוב הטוב ביותר ואת כלי הפיתוח הזמינים.
WP-Papi
WP-Papi הוא אוסף של חוגים המאפשרים למפתחי WordPress ליצור סוגי דפים מותאמים אישית. כאשר אנו יוצרים דף חדש, WP-Papi יציג אפשרויות של סוגי נרשמנו דרך WP-Papi כיתות ו- APIs. משתמשים יכולים לבחור איזה סוג להשתמש לפני יצירת הדפים שלהם. שיעורים אלה גם לעשות את זה באמת קל הוסף תיבות meta מותאמות אישית ממש כמו להסיר הקיימים בסוג הדף.

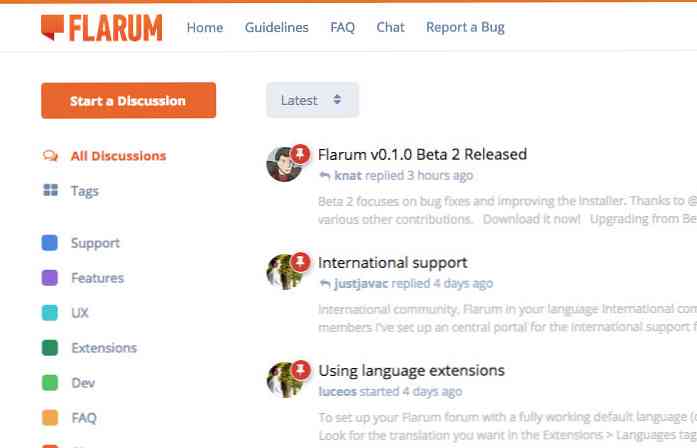
פלארום
Flarum הוא קוד פתוח חדש בפורום התוכנה בנויה עם PHP ו Laravel. Flarum עדיין בשלבים המוקדמים שלה, אבל זה כבר צובר מתיחה ב Github והוא הופך לאחד הפרויקטים הפופולריים ביותר PHP. שלא כמו רבים של תוכנות הפורום הוקמה אשר בדרך כלל מגיע עם נושא ברירת המחדל נורא, פלארום פשוט יפה והיא מגיבה. נסה את זה בעצמך.

Percircle
Percircle הוא תוסף jQuery ל לבנות ממשק התקדמות מעגלית. תוסף זה ניתן להתאמה אישית באמצעות כמה ירידה ב- HTML שיעורים. לדוגמה, כדי להפוך את המעגל גדול אתה יכול להוסיף את גדול מעמד; אם אתה רוצה את זה פינק, להוסיף ורוד מעמד. Percircle נעשה קל מאוד לפרוס, אפילו עבור טירונים.

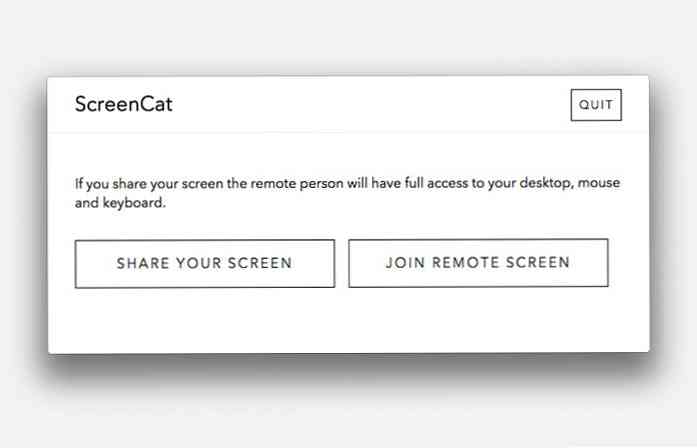
ScreenCat
ScreenCat הוא שיתוף פעולה מרחוק חינם יישום שיתוף מסך עבור Mac. למרות ScreenCat הוא עדיין בשלב אלפא, בזמן כתיבת שורות אלה, זה עובד כמו גם כמה יישומים פופולריים, ולמעשה הוא ממש קל לשימוש. כאשר אתה מפעיל את האפליקציה, הוא משרת אותך עם קודים סודיים, שאותם תוכל לשתף לעמית שלך לתת להם גישה למסך שלך.

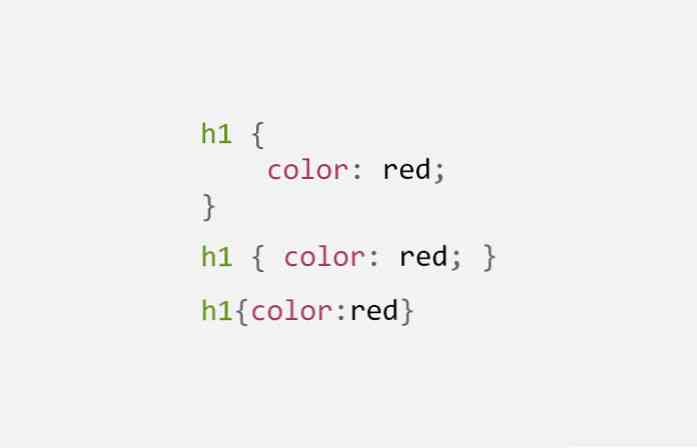
פרפקציוניסט
הנה מודול Node.js לייפות פלט CSS. עם זאת, אתה יכול להפוך את הפלט בפורמט CSS. פרפקציוניסט יכול לשמש מודול עצמאי, בשילוב עם PostCSS, או כמו תוסף של טקסט סאבליים ו Atom. כלי נהדר לכל מי שכתב CSS עיצוב הוא אחד החששות העליון שלהם.

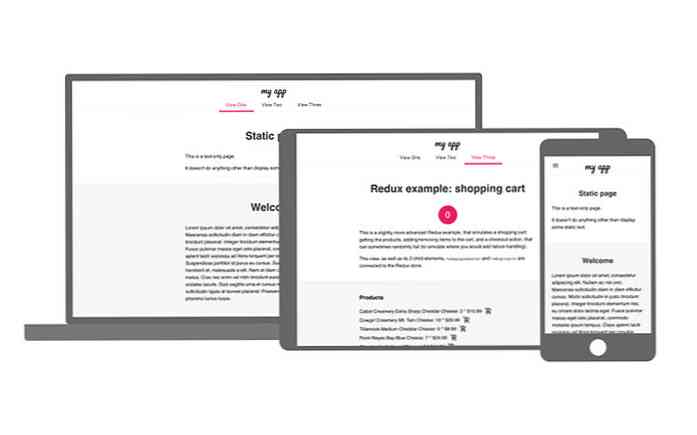
רשת פוליאתיל
ב CSS3, להציג המאפיינים הורחבו עם ערכים חדשים כולל רשת. הערך עושה בדיוק את זה, כדי ליצור פריסת רשת שנעשו על ידי שורות ועמודות. ערך זה הוא ניסיוני, כמו עם תכונות רבות אחרות ניסיוני, רשת ערך אינו פועל בדפדפנים מסוימים. זה איפה זה מילוי מגיע ב. אתה יכול להתייחס לפוסט הקודם שלנו, HTML5 Shiv ו Polyfills, לפרוס מילוי ספריה.

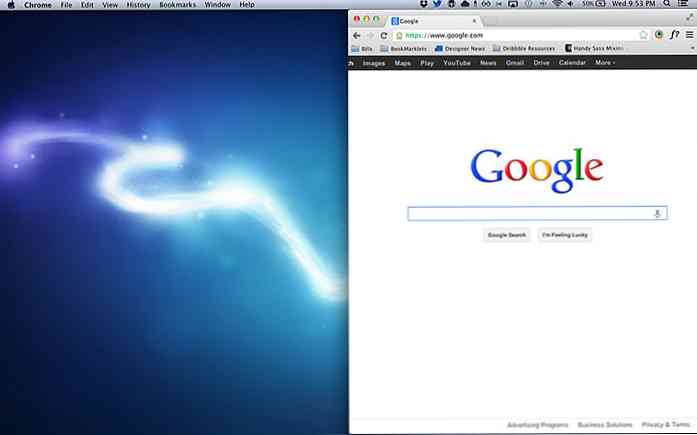
הליום
הליום הוא דפדפן צף ייחודי עבור OS X - -. הוא יישאר גלוי על גבי יישומים וחלונות פעילים אחרים. לדוגמה, אם אתה רוצה לראות וידאו ב- YouTube תוך כדי עבודה על משהו, דפדפן זה בהחלט יהיה שימושי. כמו כן, יש מצב שקוף כי לא "ליירט קליקים עכבר", המאפשר לך לתקשר עם מה ברקע (מאחורי הדפדפן).

SpectacleApp
ב- Windows, אתה יכול להצמיד את חלון היישום לפינות לפצל את החלונות כדי לכסות את מחצית המסך, אנכית או אופקית. Mac לא מגיע עם פונקציונליות כזו מובנית (פיצול View באל קפיטן הוא מושג אחר). Spectacle הוא יישום חינם המאפשר לך להביא את הפונקציה הזו OS X. אתה יכול לגרור או להשתמש בקיצורי דרך לארגן את היישומים שלך חלון ala Windows.

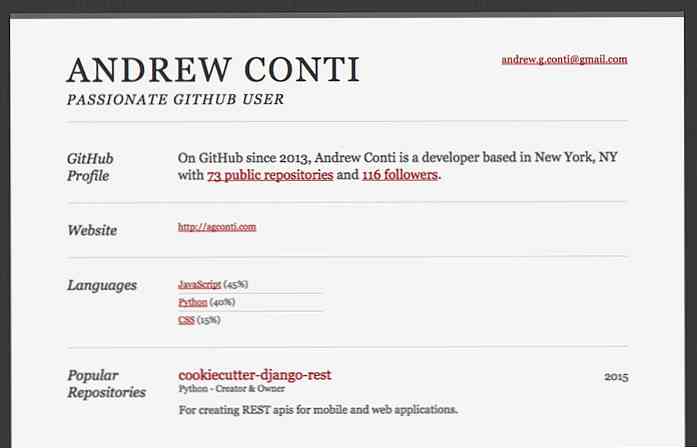
גיתוב קורות חיים
אם אתה רוצה פרופיל GitHub להיות תיק ההשקעות שלך, להפוך אותו לחדש שלך עם כלי זה שימושי. כתובת אתר זו מפיקה קורות חיים בהתבסס על פרופיל Github שלך. את קורות החיים יהיה להכיל את הפרופיל שלך יחד עם המאגרים הפופולריים שלך, רשימה כל הכישורים שלך בשפות תכנות, כמו גם את הארגונים Github אתה מעורב.

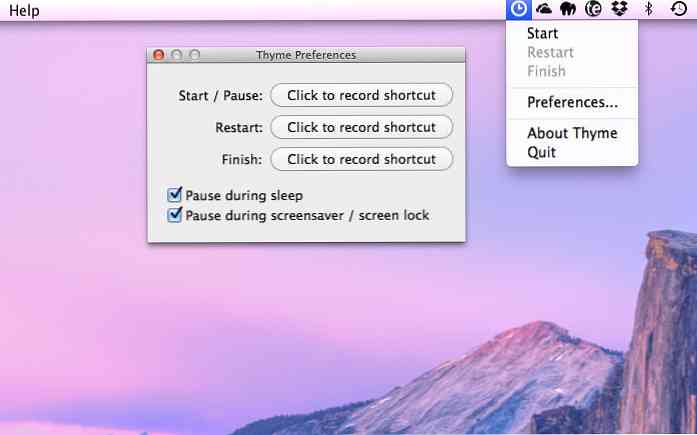
טימין
טימין הוא יישום OS X למעקב זמן. זה שימושי עבור פרילנסרים אשר שיעור השירות מחויב על בסיס לשעה. יש לו ארבע פקודות בסיסיות, להתחיל, להשהות, להפעיל מחדש ולסיים שבו אתה יכול להגדיר קיצורי דרך. קורנית היא חופשית ופשוטה לשימוש.