משאבים חדשים עבור מעצבי אתרים ומפתחים (יוני 2018)
בפרק זה של המשאבים הטריים, יש לנו מגוון מעורב של משאבים ברשימה. מלבד כמה כלים מבוססי קוד כמו ספריות ומסגרות חדשות של JavaScript, כללנו גם כמה שימושי יישומי GUI כי אני בטוח גם מפתחים ומעצבים יעריכו.
בואו לבדוק את הרשימה בפירוט ולעשות לי לדעת איזה מהם הוא האהוב עליך בסעיף הערות להלן.
ייחודי
כלי למצוא גופנים ייחודיים כי לעתים רחוקות ניתן לראות במקום אחר, ייחודי הוא שימושי עבור יצירת לוגו או רק כדי למצוא שילוב גופן ייחודי המתאים למסמך בקלות על ידי רק כמה קליקים. לאחר שבחרת את ההעדפות שלך, אתה יכול להוריד שם זה גופן משלך. זה ממש מגניב!

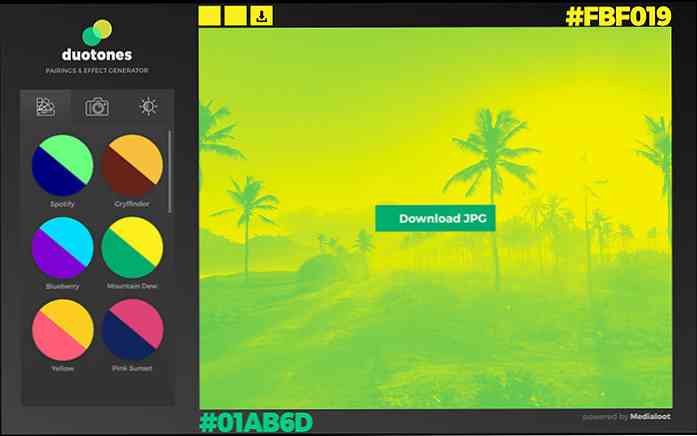
דווטונים
יישום אינטרנט פשוט זה יהיה להפוך כל תמונה לתוך duotones; תמונה מונוכרומטית המורכבת משני צבעים מנוגדים. תוכל להעלות תמונות משלך או לבחור את התמונות שהכלי מספק כדי לערוך ולהוריד את התוצאה. טוב כלי ליצירת תמונת רקע מדהימה באתרי האינטרנט שלך.

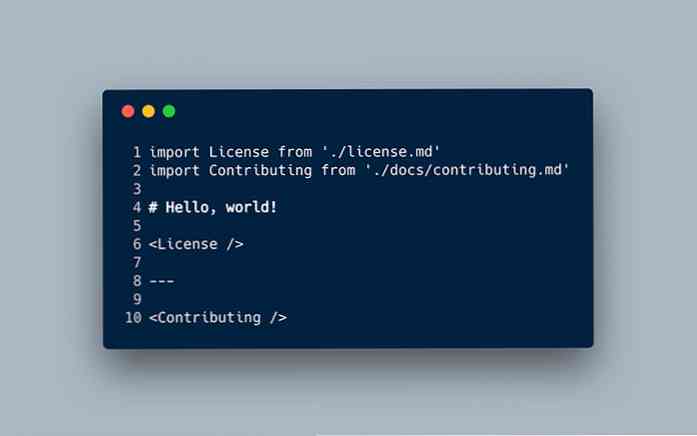
MDX
MDX הוא מפרט זה משלב Markdown ו JSX. זה מאפשר לך לעשות כמה דברים מטורפים כי הם מעולם לא נעשה לפני, כגון ייבוא קבצים Markdown, השתמש בקובץ Markdown כמרכיב עצמאי כדי לכלול את הקבצים האחרים, ולהשתמש רכיב React בו.

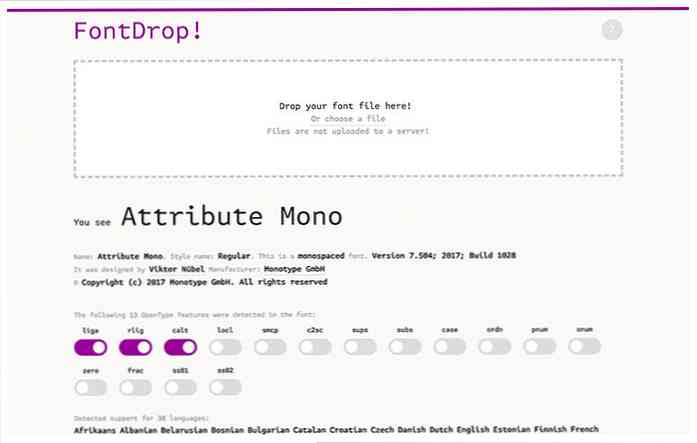
FontDrop
נוח כדי להציג מידע מפורט לגבי הגופן. כל שעליך לעשות הוא לשחרר את הגופן, הוא יציג את שם, סגנון, גרסה, מידע זכויות יוצרים, גליפים, שפה נתמכת, וכו 'בין היתר.

ספריית בדיקות DOM
ספריית JavaScript כדי לבדוק את DOM (Document Object Model). ניתן להשתמש בזה ל לכתוב יחידת בדיקה עבור רכיבי ממשק האינטרנט שלך, ולוודא כי ממשק המשתמש עובד כמשתמש אמיתי להשתמש בו. זה גם עוזר לך לשמור על הפונקציונליות ממשק המשתמש של ממשק המשתמש במהלך refactoring קוד.

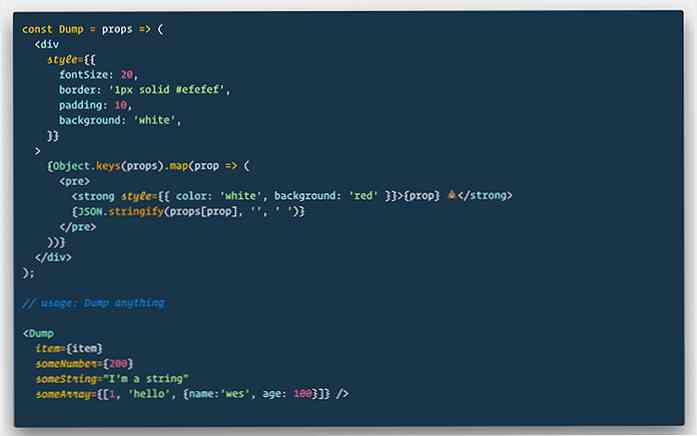
מזבלה
רכיב React פשוט ל dump או יומן פלט ישירות בדפדפן ולא במסוף הדפדפן עם console.log. הכלי נוצר על ידי ווס בוס, אחד המרצים הפופולריים ביותר ב React.

אתצ'ר
יישום שימושי עבור מהבהב תמונות OS לדיסק הבזק אתחול. תהליך זה היה אמור להיות די קשה לעקוב. עם Etcher, זה קל כמו 1-2-3. כלי זה תומך כמעט בכל מערכות ההפעלה הגדולות, כולל Windows, Linux, ו- MacOS.

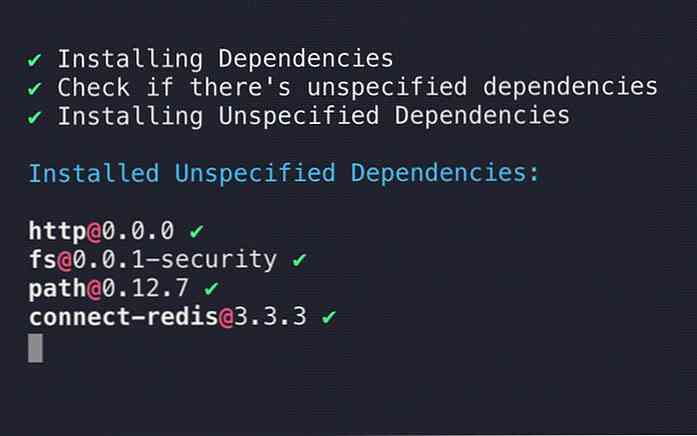
ני
דרך חלופית טובה יותר להתקנת חבילות NPM, Ni יכולה להתקין תלויות חסרות חבילה קובץ, הצג את התלות שהוצאו משימוש, וממשק טוב יותר.

Cuttlebelle
אתר גנרטור סטטי עבור React.js., Cuttlebelle מספק יכולת הרחבה גדולה יותר באופן שאתה יכול הרחב את פריסת הדף בעזרת רכיבים המבוססים על React. אם אתה כבר מכיר את React.js, אתה יכול בקלות ליצור פריסה חדשה ולהשתמש בו בכל קובץ Markdown אפשרי.

אימגבלור
רכיב JavaScript פשוט לטעון תמונות באופן מודרני, ImgBlur מגיע עם CLI כדי ליצור תמונה מטושטשת מהתמונה המקורית. תמונה מטושטשת יש גודל קטן כי יהיה טעון הראשון לפני שהוא טוען את המקור. בדוק את ההדגמה כדי לראות רכיב זה בפעולה.

Dinero.js
ספריית JavaScript כדי ליצור, לחשב ולעצב כסף, Dinero.s. תומך בכל מטבע החוץ מחוץ לקופסה. באפשרותך להשתמש בספריה בסביבה Node.js, לטעון אותה בדפדפנים, עם CommonJS או EcmaScript 6.

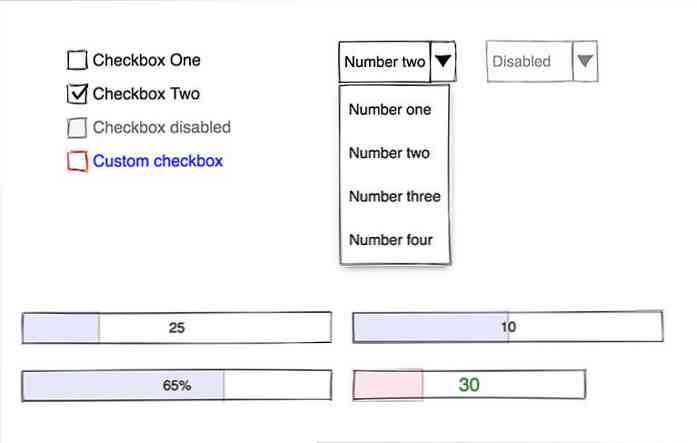
WiredJS
WiredJS בנוי עם יליד “רכיבי אינטרנט”. זוהי ספריית ממשק משתמש ייחודית עם מראה סקוטי. מה מגניב מתוך ספריה זו היא שבץ אלמנטים נמשכים באופן אקראי, כלומר אין שני אלמנטים יהיה בדיוק אותו דבר. ספריה מושלמת ליצירת wireframes או mockups.

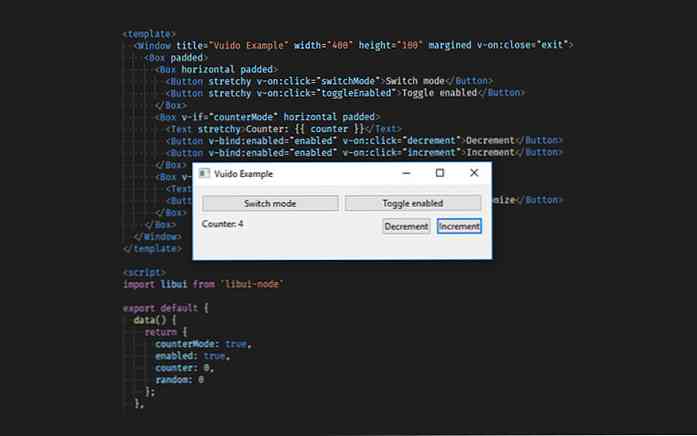
וידו
Vuido הוא מסגרת יישום שולחן עבודה קל עם Vue.js. אתה יכול להשתמש בממשק ה- API של Vue.js ורבים מהרחבות שלה כמו Vuex, לדוגמה, ל לבנות יישום שולחן עבודה עבור Windows, Linux, ו- MacOS. זוהי אלטרנטיבה מצוינת לאלקטרון.

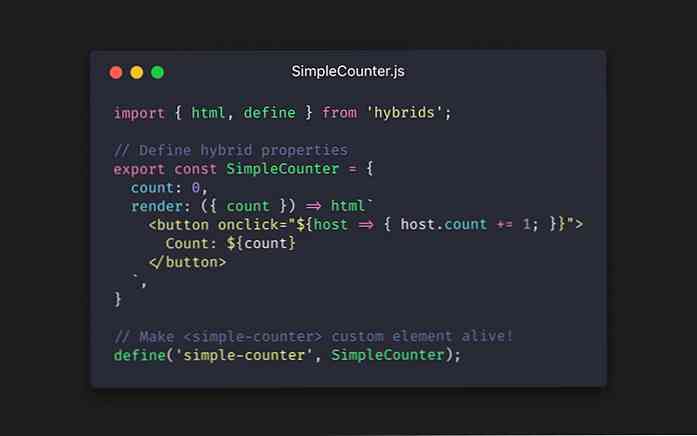
מכוניות היברידיות
ספריית JavaScript כדי ליצור אלמנט HTML מותאם אישית באמצעות רכיבי אינטרנט מקומיים עם API ידידותי יותר. הספרייה מספקת API פשוט יותר לזה שב- Vue.js או React.js.

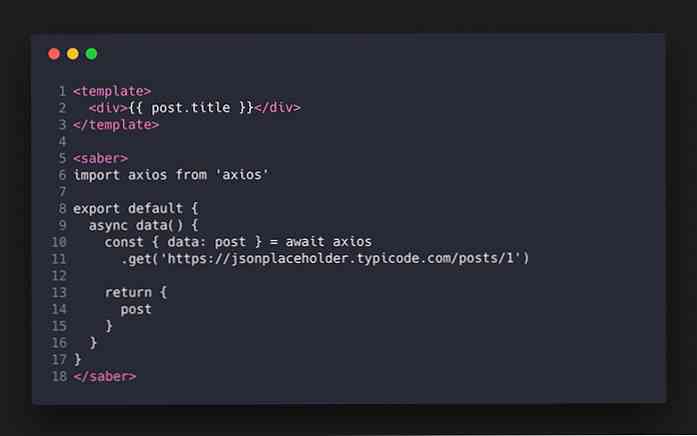
סאבר
א אתר גנרטור סטטי נבנה עבור Vue.js. Saber.js לא מגיע עם דברים מהודרים כמו Nuxt.js. אפשרויות ותצורות הם מינימלי מה שהופך אותו חלופה מצוינת אם אתה רק רוצה להיות אתר סטטי, כי יהיה קל לשמור.

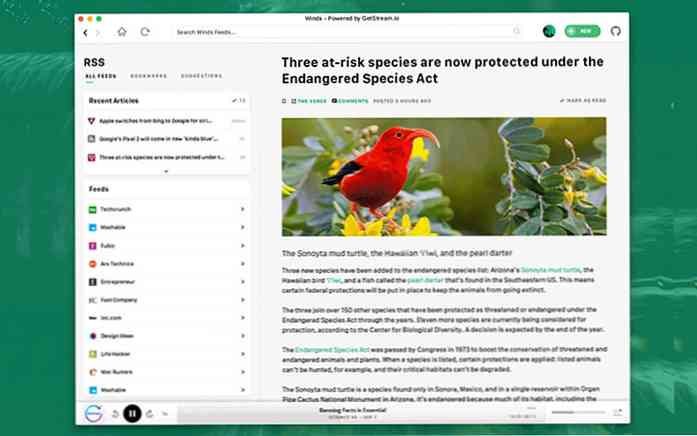
רוחות
מודרני RSS ו Podcast הקורא, רוחות זמין עבור Windows, macOSv ו- Linux. האפליקציה נראית יפה ומודרנית עם צלליות שקועות, פינות מעוגלות, מעברי צבע, ומה לא. זה טוב כדי לנהל את מנויי האתר שלך כדי להתעדכן בתעשייה המשתנה במהירות.

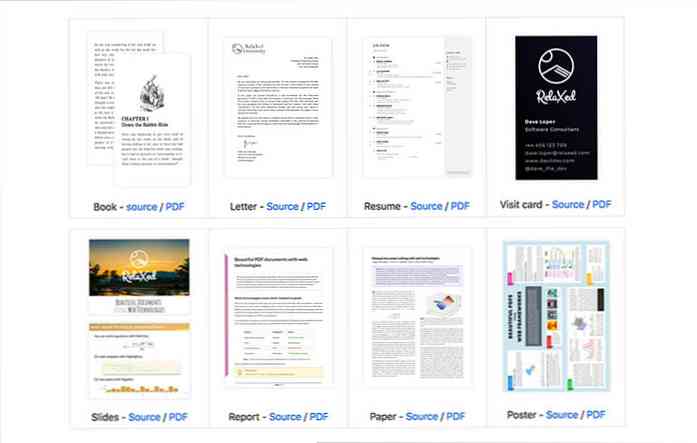
רגוע
ממיר שיהפוך HTML או Pug ל- PDF. אתה יכול ליצור פריסה מורכבת באמצעות HTML, CSS, JavaScript ושימוש Markdown כדי לרשום את התוכן הראשי. נוסף על כך, אתה יכול גם להשתמש בספריית JavaScript, כמו Chart.js להוסיף תרשים ו MathJax להוסיף עיצוב מתמטיקה.

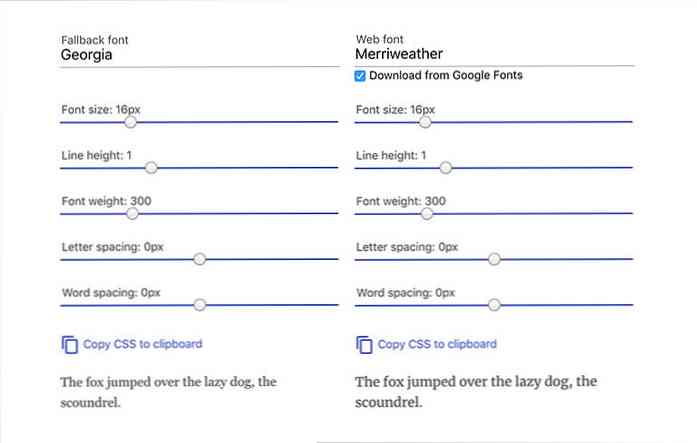
גופן התאמת סגנון
כלי לבחירת שני גופנים של Google ו גופן יליד מותקן במחשב עם זה נראה כאחד. זהו כלי שימושי עבור מפתח אינטרנט כדי להקל על זה FOUC מכוער (פלאש של תוכן unstyled) כאשר גופנים של Google הם עדיין לא נטען במלואו.

PWA WP
יוזמה ל להביא PWA (יישום אינטרנט מתקדמת) ל - WordPress Core. בעת כתיבת שורות אלה, הפרויקט נמצא בשלב מוקדם. זהו פרויקט מעניין לעקוב במיוחד אם אתה עובד בעיקר במערכת האקולוגית של וורדפרס.

Blueprint.js
React מבוסס UI הספרייה, Blueprint.js כולל חבורה של הקבועים כמו כפתור כרטיסיות, ורכיבי ממשק משתמש אחרים, כי בדרך כלל יש צורך בבניית יישומים אינטרנט מודרניים Omnibar; א צף תיבת החיפוש הרבה כמו זרקור או אלפרד App ב- MacOS.