משאבים חדשים עבור מעצבי אתרים ומפתחים (ינואר 2015)
זה כאן! סוף סוף עזבנו את השנה הסוערת של 2014 וכפי שאנו פותחים התחלה חדשה עם השנה החדשה, יש לנו תקווה חדשה, משאלות, ובוודאי כלים חדשים לנסות. פוסט זה, יש לנו להרכיב קומץ של כלים ותוספים מושלם כדי לקבל את זה מתגלגל.
מתוך כלי בדיקה שימושי באינטרנט למשהו עבור גישה נוחה לדפוסי עיצוב ניידים, יש לא מעט בחירות כדי לקבל את 2015 על המסלול הנכון.
ממשק משתמש Seti
ממשק משתמש Seti הוא נושא טקסט הנשגב, לא להתבלבל עם סאבליים טקסט צבע Scheme. הנושא ב- Sublime Text משפיע על ממשק האפליקציה, כגון הכרטיסייה והסרגל הצד. ממשק משתמש Seti הוא נושא ported. מראה שטוח שלה הוא ממש נחמד להסתכל. בחירה מושלמת של הנושא אם אתה משתמש טקסט הנשגב ב - Windows 8 או OS X יוסמיטי.

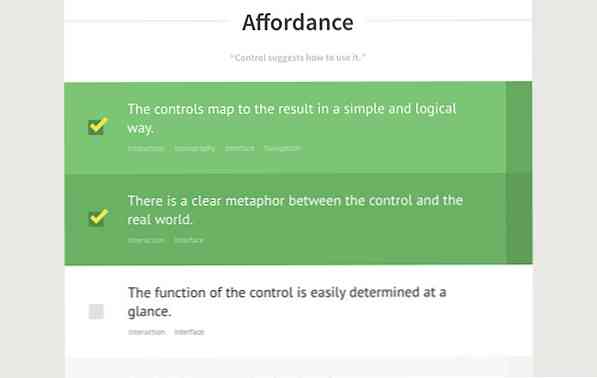
רשימת בדיקה של IXD
לאחר checklist יכול לעזור לך לעקוב אחר מה נעשה ומה יבוא. אם אתה מעצב UI, אתה כנראה צריך להוסיף רשימת בדיקה של IXD בסימנייה שלך.
IXD Check List מכיל רשימה של רשימות מטלות שכיחות לבדיקה. כל פריט נתמך עם הפניות קישורים, כך שתוכל גם ללמוד למה זה ברשימה. אם אתה מעדיף, יש כפתור קטן בצד שמאל שבו אתה יכול להדפיס את הדף ולבדוק את הרשימה במצב לא מקוון.

קולור
ובכן, יש לנו קומץ כלים לבחירת ערכת צבעים כבר. אבל אף אחד לא קל כמו הכלי הזה, שנקרא קולור. פשוט להכות את מקש הרווח וזה מעלה ערכת צבעים חדשה. זה יהיה ליצור ערכת צבעים חדשה אינסופי, נגזר האלגוריתם שלה outsourced מתורמים משתמשים שלה, כמו שאתה חוזר להכות את מקש הרווח.

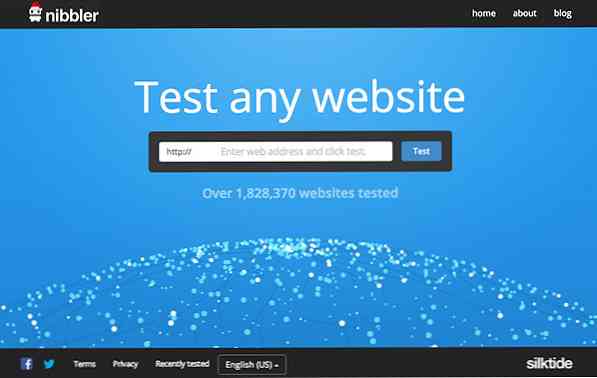
נבלר
נבלר הוא כלי בדיקה מקוונת, כי מעריך את ציוני האתר שלך עבור גורמים שונים, כולל איכות קוד, תאימות נייד, נגישות. זה שימושי אם אתה רוצה להפעיל בדיקה סופית עבור האתר שלך לפני ההשקה.

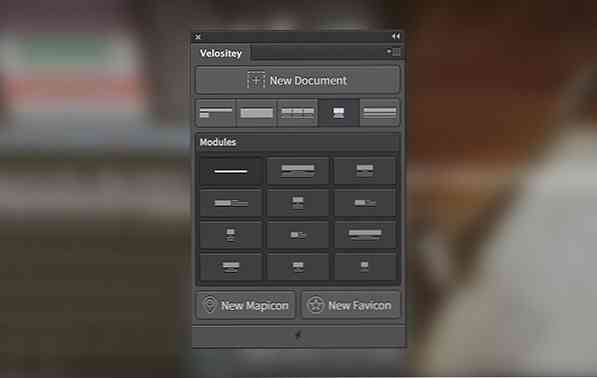
המרופד
המרופד הוא תוסף Photoshop כדי להפוך את התהליך של יצירת אב טיפוס אתר ב- Photoshop easyil ומהר. תוסף זה מאפשר לך ליצור במהירות מסמך חדש עם רשת מראש, הוספת רכיבים מראש האינטרנט, ויצירת סמלים או favicons. תוסף Photohop חיוני לכל מעצב אינטרנט.

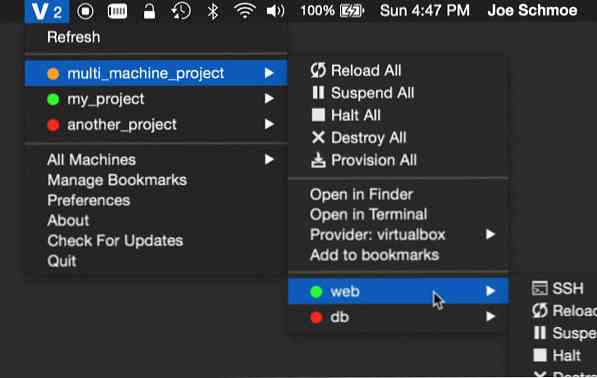
מנהל נוודים
אם אתה משתמש ב- Vagrant במערכת ההפעלה X, התקן מנהל נוודים. יישום זה מאפשר לך לנהל סביבות מרובות בצורה נוחה יותר. ברגע שזה מותקן, הוא מוסיף סמל חדש בשורת המשימות OS X שבו אתה יכול לפקח ולשלוט המכונות הווירטואליות שלך עם רק כמה קליקים. לא להתעסק יותר עם שורת הפקודה.

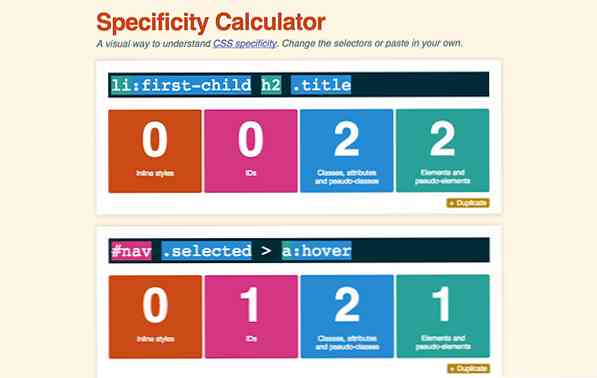
ייחוד CSS
מפרט CSS הוא נושא אחד לשמצה של CSS אשר לא קל לעכל. כלי זה נוצר כדי להמחיש כיצד זה רעיון הספציפי עובד באופן אינטראקטיבי. צייר כמה בוררים וזה יגיד לך איזה בורר ליישם.

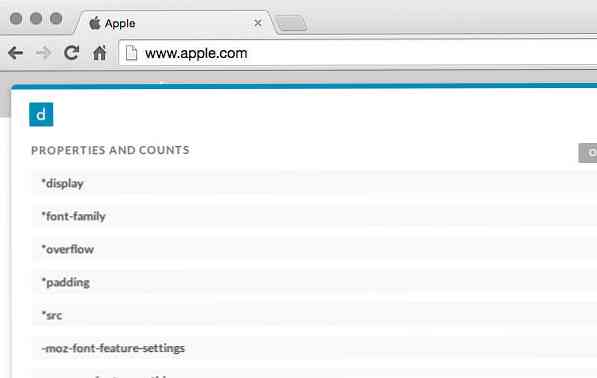
Dig dig
Dig dig הוא תוסף של Chrome. וכפי שהשם מרמז, זה יהיה לחפור לתוך אתר האינטרנט שלך לנתח CSS שלה. הוא יראה לך דוח שבו תוכל להעריך כדי לבצע אופטימיזציות נדרשות.

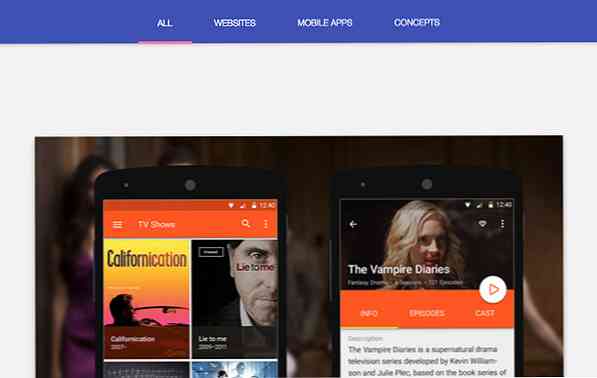
חומר למעלה
לאלו מכם שאולי לא מודעים לכך, גוגל הציגה רק חומר, פילוסופיה חדשה של עיצוב המוצר שלה. חומר למעלה הוא אוסף של יישומים ואתרי אינטרנט שכבר אימצו את הפילוסופיה החדשה. מקור טוב להשראה למעצבי אתרים.

טינדדל
טינדדל עוזר לך ליהנות Dribbble בצורה יעילה יותר. זה יהיה להאכיל אותך עם מבחר של הטוב ביותר “יריות” מ Dribbble. אם אתה לא אוהב את הירייה בפרט, פגע במקש החץ השמאלי של המקלדת שלך, ואם אתה אוהב את זה פגע מפתח החץ הנכון. כל היריות שאהבת יופיעו בחשבון Dribbble שלך - הנה דוגמה.

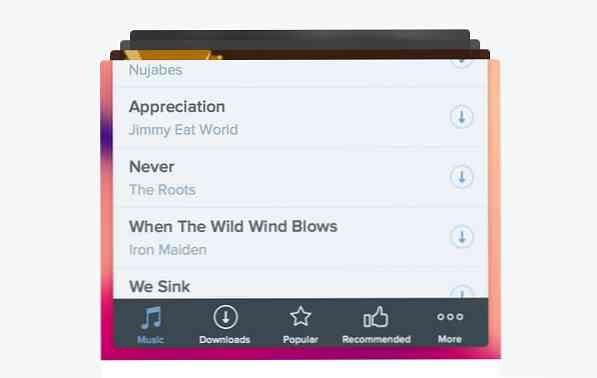
תבנית עיצוב נייד
ה תבנית עיצוב נייד הספר הוא אוסף של דפוס עיצוב סלולרי משותף נבחר ליישם ניידים בשנת 2014. לא רק זה מספק השראה, הספר מכסה גם את ההחלטה ואת ההיגיון מאחורי עיצוב כזה. ספר טוב זה צריך להיות על המדף ספר דיגיטלי של כל מעצב אינטרנט ואפליקציה.

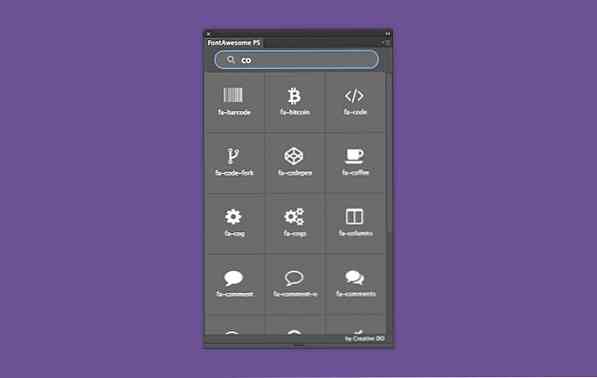
Photoshop
FontAwesome הוא מדהים. כדי לעשות את זה אפילו יותר ... מדהים, להתקין את תוסף זה ב Photoshop, כך שתוכל להוסיף אותו במהירות את העיצוב.