משאבים חדשים עבור מעצבי אתרים ומפתחים (דצמבר 2012)
אנחנו כבר בדצמבר; הזמן נראה לרוץ מהר מדי, נכון? כמו בחודשים האחרונים, אנחנו הולכים תכונה כמה משאבים שימושיים עבור מעצב אינטרנט ומפתחים.
הפעם יש לנו כמה משאבים מגניב מאחד מסוגל חיתוך העיצוב שלך ב - Photoshop לחלק חדש תוסף jQuery חדש עם אפקטים מדהימים.
בדוק את כל המשאבים הטריים שלנו (לפי החודש):
- אוקטובר 2012
- נובמבר 2012
PFold
אפקט מתקפל עם jQuery הוא דבר חדש בעולם פיתוח האינטרנט. יש הרבה plugins חינם זמין כדי ליצור אפקטים חזותיים כאלה. אבל עם PFold, אנחנו מסוגלים להתפשט ולקפל את האלמנט ממוקד בחזרה כמו איך אנחנו עושים על הנייר.
אנחנו גם יכולים לכוון את כיוון הקיפול. תסתכל טוב יותר על ההדגמה כאן.

רשת- A-Licious
Pinterest הוא צובר פופולריות יותר בניגוד מדיה חברתית אחרת היא מציגה את הפריסה ברשת. עכשיו, אתה יכול ליצור פריסות רשת דומים עם תוסף זה jQuery שנקרא גריד-א-ליוס. אבל תוסף זה עושה את זה טוב יותר. עכשיו הוא מגיב.

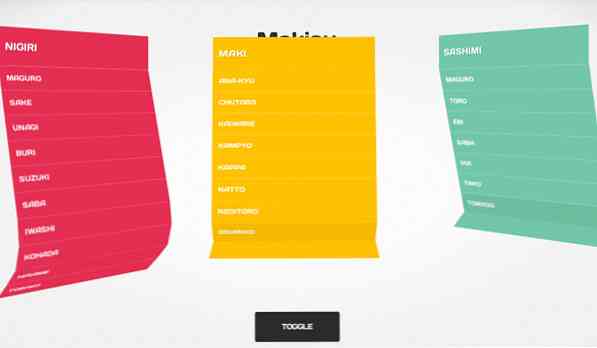
Makisu
Makisu הוא תוסף קל ליצור אפקט הנפתח 3D. כפי שהשם מרמז, האפקט נראה כמו Makisu כאשר הוא מקופל למטה. Makisu הוא שטיח ארוגים מחוט במבוק כותנה כי הוא משמש להכנת מזון, זה איך אתה בדרך כלל רול סושי.
דבר אחד ראוי לציין מאז אפקט 3D הוא שנבנה על CSS 3D טרנספורמציה, את האפקט ניתן לראות רק דפדפן מודרני מאודs. ראה את ההדגמה כאן.

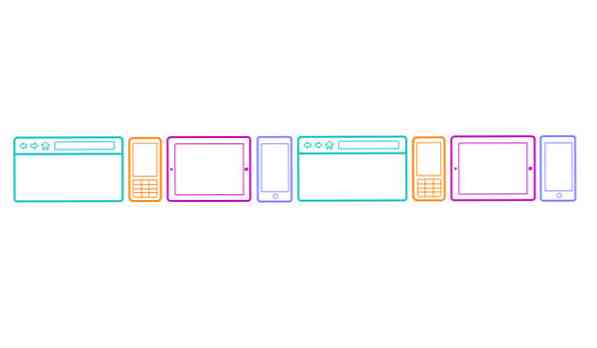
סקיצות ממשק
אם אנו בונים אתרי אינטרנט או webapps, לעתים קרובות אנו עשויים לשרטט את הרעיונות על הנייר לפני שאנחנו עובדים על הקודים. כדי לעשות את העבודה, אתה יכול להשתמש בתבניות מיוחדות מ סקיצות ממשק.
הוא מספק תבניות סקיצה עבור מכשירים שונים המסך: שולחן העבודה, iPad, iPhone, Nexus ו- Windows Phone.

ספירה לאחור jQuery
ספירה לאחור jQuery הוא תוסף jQuery עבור יצירת אלה אפקט השעון מגניב להעיףs. אתה יכול להגדיר את זה ליום, שעה, דקה ואפילו שנייה. תוסף זה מושלם ליצירת דברים כמו דף בקרוב או דף מוצר עם זמן מוגבל להציע. אתה יכול לראות את ההדגמה כאן.

כל כך טרי
כל הזמן הזה, בכל פעם שאנחנו משנים את ה- CSS, אנחנו צריכים לרענן את הדפדפן כדי לראות את effect. ללא שם: שימוש כה טרי, אתה כבר לא צריך לעשות כי.
אתה יכול לבחור איזה קובץ CSS אתה עורך, וכן טריים באופן אוטומטי לרענן את הדפדפן בכל פעם שהשינויים נעשים.

PNG זעיר
כל מה שקובע ומהירות. אחת הדרכים להפוך את האתר שלנו לטעון מהר יותר היא על ידי אופטימיזציה של גודל קובץ התמונה. כפי שכבר ידענו, גודל קטן יותר נוטים לטעון מהר יותר. אם יש לך כמה תמונות PNG באתר האינטרנט שלך, אתה יכול להשתמש זעיר PNG כדי להפוך את גודל קטן יותר.