CSS פוסט מעבדים למתחילים טיפים ומשאבים
עיבוד מראש של CSS הוא מושג שרוב מפתחי האינטרנט כבר למדו או לקרוא על. ערכנו עיבוד מקדים של CSS בפירוט רב כדי לסייע למפתחים לעלות במהירות על טכנולוגיה נפוצה זו. אבל מה עם פוסט מעבדים?
כלים חדשים יחסית זהים במובן שהם להשפיע על זרימת עבודה באינטרנט, אולם הם פועלים על צד אחר של פיתוח CSS (“הודעה” התפתחות).
בהודעה זו, אני רוצה להציג את יסודות של עיבוד לאחר, איך זה עובד, למה אתה משתמש בו, ולשתף כמה ספריות / כלים אתה יכול להשתמש כדי לעלות את המשחק CSS שלך עם עיבוד שלאחר.
פוסט לעומת עיבוד מראש
ה טרום עיבוד המהפכה קרה מתי סאס / LESS פגע בסצינה. כלים אלה מאפשרים למפתחים להשתמש במשתנים, לולאות, פונקציות ומיקסנים בתוך CSS. זה כמעט עושה פיתוח CSS בסיסי בדומה לשפת תכנות עם פונקציונליות מורחבת.
לאחר עיבוד קורה לאחר הפקת CSS רגיל, ורוצים להרחיב אותו עוד יותר באמצעות אוטומציה. זה יכול לכלול הרחבת בוררי המעמד, או קידומות של צירוף אוטומטי עבור תכונות CSS מסוימות.
באופן כללי, מראש עיבוד יש שלה שפות, כגון סאס ו LESS, כי להמיר CSS טהור. לאחר עיבוד זה לוקח CSS בסיסי, ו חל על אוטומציה / חזרה.

הנה ציטוט מפרסום שהוא גם מקור התמונה לעיל. אני חושב המחבר סטפן באומגרטנר מסכם את ההבדל בצורה מבריקה.
במובן מסוים, שניהם נראים כמו כלי אוטומציה, פשוט עובד בדרכים שונות. לדוגמה, כאב נפוץ לפתור על ידי שלאחר עיבוד היא הוספת קידומות באופן אוטומטי עבור תכונות CSS3 חדשות יותר.
אבל זה יכול להיעשות גם ב Sass עם הרחבות. אז האם באמת יש הבדל? הנה עוד ציטוט נהדר מאותה הודעה:
אמנם זה עשוי להיות נכון במובן תיאורטי, קהילת פיתוח האינטרנט עדיין יוצר חלוקה בין כלים אלה. מסיבה זו, אני מאוד ממליץ למפתחים Frontend לפחות לקרוא על פוסט מעבדים, כדי לדעת מה הם יכולים לעשות.
התאם עיבוד פוסט-זרימתי לתהליך העבודה שלך
כמעט כולם מפנים פוסט כמו משאב סופי עבור עיבוד פוסט. עם זאת צוות ה- PostCSS הודה בגלוי בטוויטר שינוי הכותרת שלהם כי המלל כבר לא הגיוני יותר.
PostCSS הוא כבר לא רק pre-CSS או שלאחר CSS הכלי. זה באמת יכול עבודה בשני האזורים! זה עוד מסביר את הציטוט מ מוקדם יותר וקבע כי כל כלי CSS להרתיח דבר אחד - מעבד.

PostCSS משתמש plugins JavaScript ל להפוך את זרימת העבודה של CSS לאוטומטית, ואתה יכול אפילו לכתוב תוסף JS שלך כדי להרחיב את ספריית PostCSS. אם אתה רוצה להתחיל עם PostCSS לבדוק את זה מבוא הדרכה על Smashing מגזין. אם אתה כבר משתמש ולהבין Sass אז תוכל להרים הודעה CSS במהירות.
כדי לבנות משלך מראש / לכתוב CSS עיבוד זרימת עבודה, התחל על ידי ביצוע רשימה של נקודות הכאב שלך, כמו:
- קידוד אוטומטי של מעברי CSS
- ארגון אוטומטי עבור כללי CSS
- צירוף polyfills עבור מאפיינים מסוימים
- יצירת ממדי תמונה עבור תמונות רקע
שים לב כי כל הדברים האלה ניתן לעשות הן לפני ואחרי עיבוד. חשוב להבין כי עיבוד קדם / פוסט CSS הוא במהירות מתמזג להיות אחד באותו דבר.
במקום לשבור את המטרות שלך לשלבים שונים של עיבוד, עדיף לרשום אותם מטרות, ואז ללכת על לחפש את הכלים הנכונים.
הטוב ביותר שלאחר עיבוד כלים
ניסיתי להימנע מלהזכיר הרחבות בסעיף זה, כמו Sass & PostCSS יש כל כך הרבה דברים לבחירה. בכנות יכולת להסתדר עם הספריות האלה בלבד, אבל אני גם רוצה להציע חלופות לפתרונות ספציפיים יותר.
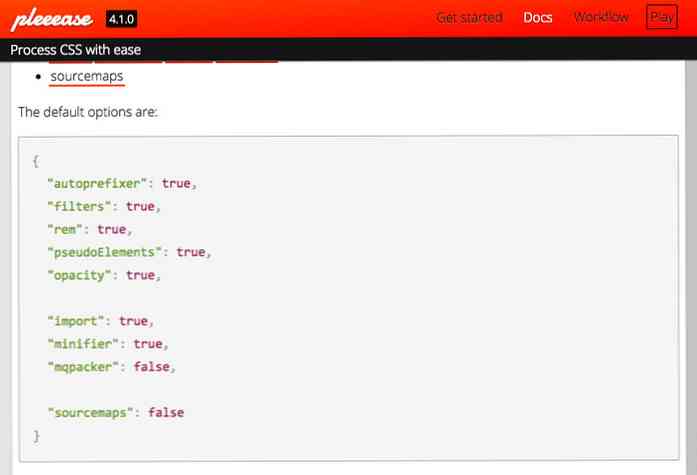
Pleeease
אם אתה כבר עובד עם Node.js, אז Pleeease נראה כמו בחירה ברורה. יש לזה הרבה תכונות עיבוד CSS טיפוסיות, כגון ייבוא קבצים, משתנים / פונקציות, צמצום אוטומטי ותמיכה ב- backback עבור רכיבים חדשים יותר כגון SVG.

באתר יש גם מגרש משחקים אינטראקטיבי עבור כל מי שרוצה לנסות את הספרייה באופן מקוון מבלי להוריד עותק מקומי.
לברך
אני זוכר מתי Internet Explorer 6 היה עדיין מטרד, וזה נחמד לדעת פיתוח IE השתפר - אבל לא הרבה. בעוד אני אשמח להגיד לך להשתמש IE הוא נעלם ביסודו, זה פשוט לא נראה נכון.
תודה לאל, ברכה CSS הוא פתרון זה מזהה בעיות הקשורות IE פוטנציאליים ב CSS שלך, ויוצר פתרונות עם עיבוד שלאחר. הוא פועל על Node.js, כך שזה מתאים גם לתוך טיפוסי NPM / Gulp זרימת עבודה.

CSSNext
הנה ספריה מגניב מאוד המאפשר לך לבנות CSS עם פונקציונליות מתקדמת יותר זה לא נתמך כרגע. הספריה CSSNext כוללת תמיכה עבור פונקציות CSS4 מוזר, כמו אפור(), כי כרגע נמצאים רק W3C טיוטות.

אני לא חושב שכל מפתח יזדקק לספרייה זו. זה מאוד ספציפי, ולא יפתור בעיות היומיום, אבל זה יכול לתת לך טעם של מפרט הקרובה CSS4 תוך המרת התחביר ל CSS3 המודרנית.
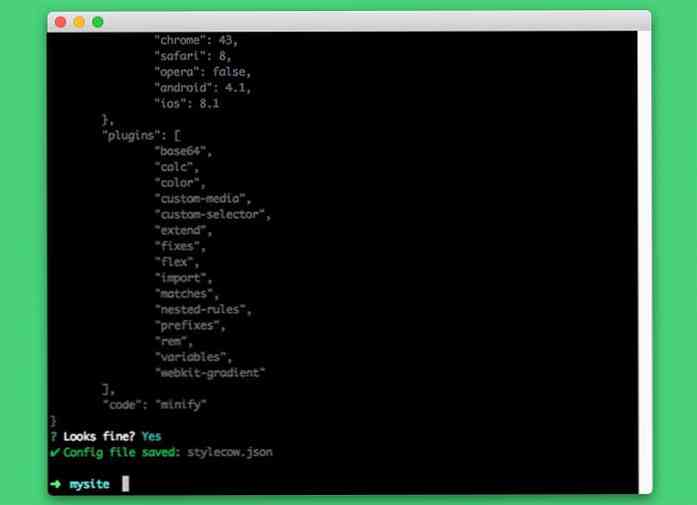
סגנון
אם תמיכה בדפדפן היא בעיה בשבילך, אז Stylecow היא הכרח. ספריה חזקה זו מאפשרת לך לפתח CSS רק עבור הדפדפן המועדף עליך. לאחר מכן, ניתן להפעיל את כלי שורת הפקודה באמצעות הצומת, ו- CSS שלך יהיה עודכן עבור כל הדפדפנים שברצונך לתמוך בהם.
אתה יכול להוריד Stylecow מ GitHub, והוא מגיע עם תיעוד מפורט להפליא.

-ללא קידומת
לבסוף אני רוצה לשתף את -ללא קידומת ספריה זה גם כלי אהוב לפיתוח CSS, כפי שהוא מאפשר לך השתמש במאפייני CSS לא מוכנים. כולם רוצים להשתמש בתכונות CSS מודרניות, כגון אנימציות & gradients, אבל אף אחד לא רוצה להעתיק / להדביק קוד verbose באופן ידני.
עם תוסף זה אתה אפילו לא צריך להפעיל את ה- CSS שלך באמצעות postprocessor במחשב. זה יכול גם לעבוד כמו דפדפן לכלול פועל על המחשב של המשתמש עדכון אוטומטי קבצי CSS.

Autoprefixer, שהוא חלק של ספריית PostCSS, הוא כנראה אפילו בחירה טובה יותר עבור עיבוד פוסט מקומי. לכן אמרתי את זה אם אתה משתמש גם LESS או Sass יחד עם PostCSS, אז יהיה לך כל מה שאתה צריך עבור עבודה מרשימה CSS פיתוח.
מסיימים
לאחר עיבוד הוא יותר של ביטוי ללכוד מאשר טכנולוגיה אמיתית, למרות שזה עושה את מקומה של זרימת עבודה CSS, כמו את כל התהליך של כתיבת CSS המודרני שופרה באופן דרמטי על ידי כלים אלה. אני יכול רק ממליץ למפתחים לחפור עמוק יותר כדי למצוא את מה עובד הכי טוב עבורם.
אם אתה מחפש מידע נוסף על עיבוד מאוחר, הצצה אל מאמרים קשורים אלה:
- מה יציל אותנו מן הצד האפל של CSS מראש מעבדים?
- מבט לתוך כתיבת CSS בעתיד עם PostCSS ו cssnext
- עיבוד מוקדם (SASS או LESS) לעומת CSS עיבוד




