לחזות את לוחות צבעים מקוונים עם Speculo
הטיפוסי תהליך עיצוב mockup יכול להרגיש כמו מטלה. אתה צריך להפוך בין Photoshop (או סקיצה) כדי לשנות צבעים, צורות, סגנונות, ולהשוות את כולם כדי לראות מה אתה הכי אוהב.
אם אתה הולך עם כלי כמו ספסולו אתה תוכל ללמוד ולהשוות לוחות צבעים באופן דינמי, ממש בדפדפן שלך.

יישום זה הוא לגמרי בחינם והוא פועל בכל הדפדפנים העיקריים מ- Chrome ל- Edge. זה הדגמות שישה סוגים שונים של דפי נחיתה, תוכנן כמו wireframes.
כברירת מחדל, הם משתמשים בפשטות צבעים זה מחקה את הסגנון של Bootstrap. אתה יכול לשנות את כל הצבעים האלה בקלות והם עדכון אוטומטי על הדף.
אתה יכול גם לשנות את כדי לראות איך הם נראים בכל עיצוב. זה יהיה מגניב אם אתה יכול להוסיף משלך אבל האתר תומך רק 7 גופנים שוניםYou
- Arvo
- לטו
- פתח את Sans
- רובוטו
- מונטסראט
- הלויטיקה נויה
- BLOKKNeue
המסגרות החדות של דפי הנחיתה אינן מפורטות ביותר, לכן ייתכן שהאפליקציה הזו לא תסייע בשלבים מאוחרים יותר בתהליך התכנון.
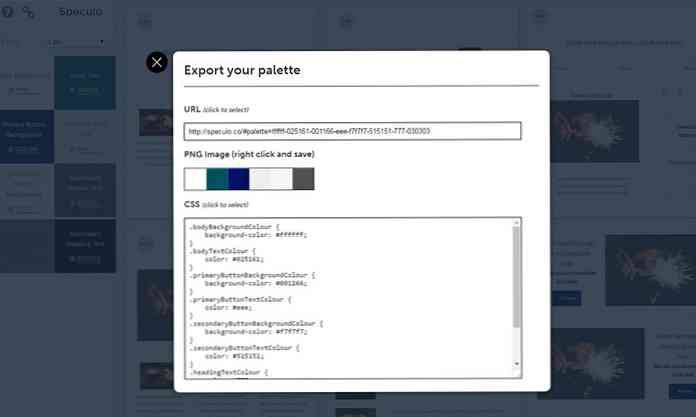
עם זאת, מעצבים שרק רוצים ללכוד רעיונות מהירים מיד להתאהב עם יישום אינטרנט זה. זה מאפשר לך לשנות את כל הצבעים הקודים HEX תוכל אפילו לייצא באמצעות קישור שיתוף מותאם אישית.

אם תעבור עם העכבר על כל אחד מהמסגרות האלחוטיות שאתה יכול ללחוץ עליהן התקרב ולקבל מבט מקרוב. זה יהיה זום באופן אוטומטי עבור תצוגה מלאה, כך שתוכל לראות את הגופנים & הצבעים קרוב.
שוב, אני באמת לא חושב שתבניות אלה מפורטות מספיק כדי לסייע בפרויקטים בשלבים מאוחרים יותר של פיתוח. אבל, אם אתה קשור לרעיונות ופשוט מחפש לשחק עם צבעים Speculo הוא כלי מדהים.
אתה יכול לגלוש דרך קוד מקור על GitHub כדי לראות איך זה עשה. אם יש לך רעיונות או הצעות Speculo אל תהסס לשתף עם היוצר של האתר, בן Howdle.




