תהית פעם כמה כללי CSS נמצאים בגיליון סגנונות? או האם אי פעם רצית לראות ייצוג ויזואלי of כל הצבעים בשימוש בקובץ CSS אחד? עם סטטיסטיקת CSS, אתה יכול לחבר כל...
ערכת כלים - עמוד 2
טכנולוגיות מסייעות הן הנורמה החדשה לעיצוב אתרים. לאחר עיצוב תגובה הלך המיינסטרים זה היה ברור במהירות למעצבים כי תמיכה יותר משתמשים היא הכרח. אבל יש הרבה עבודה לעשות עבור נגישות...
קוד Visual Studio, קוד מקור קל של מיקרוסופט עורך מציג ניווט באמצעות מקלדת בלבד זה לא רק תכונת נגישות מתקדמת, המאפשר למשתמשים לנווט בתוך העורך ללא עכבר, אלא גם מאיץ...
אתה יכול לעשות חיפוש מהיר למצוא עשרות ספריות עבור lightboxes תמונה, מצגות, גלריות, אתה שם את זה. אחת הספריות החדשות ביותר שמשך את תשומת לבי הוא Viewer. כרגע בגירסה 0.6,...
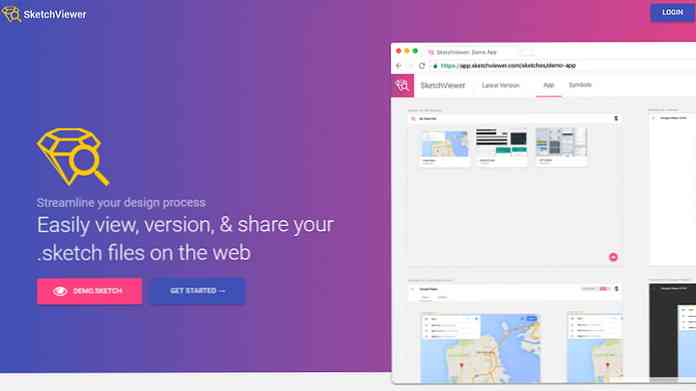
אם אתה עושה עיצוב עבודה אז אתה יודע כמה קשה לשמור על בקרת גרסאות. תאריך הקובץ מבוסס שמות יכול לעבוד אבל לפעמים אתה רוצה זרימת עבודה זה קצת יותר חזק....
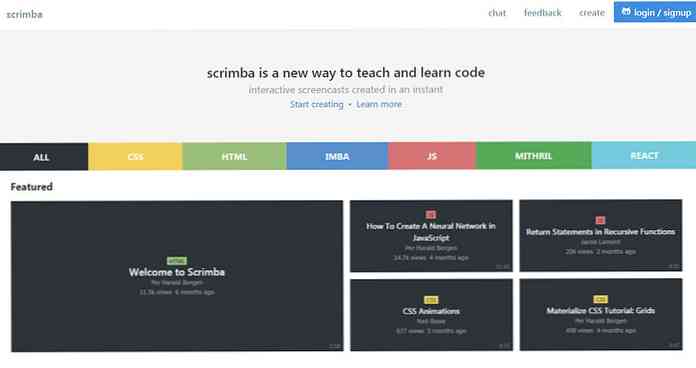
קטעי וידאו חינם YouTube מציעים שפע של הדרכות על פיתוח אינטרנט למתחילים. אבל screencasts הפכו אפילו יותר פופולרי שכן תוכל להקליט ולפרסם במהירות קטע או תכונה שפיתחת. האפליקציה החופשית סקרימבה...
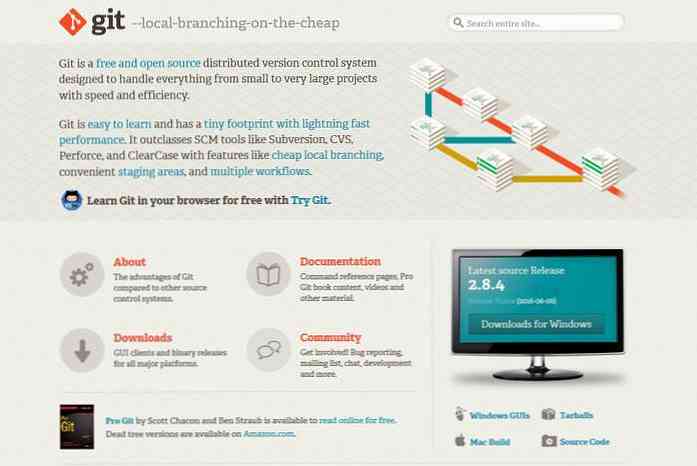
תמיכה משולבת Git הוא אחד המאפיינים הגדולים ביותר של קוד Visual Studio, קוד המקור החדש של מיקרוסופט עורך. גיט הוא מערכת גרסאות מבוזרות, זה מאפשר לך לעקוב אחר העבודה שלך,...
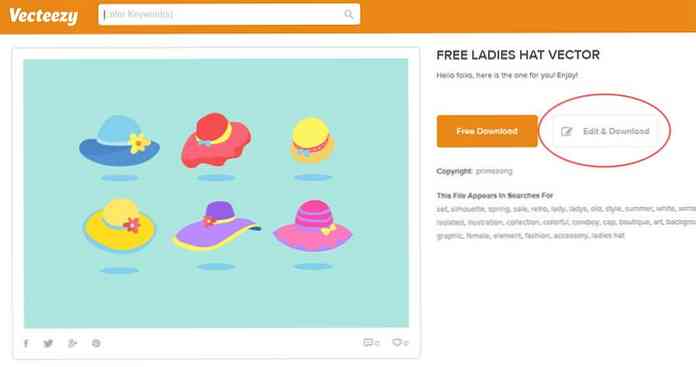
אין מחסור אתרי וקטור חינם כדי לעזור למעצבים למצוא גרפיקה באיכות מדרגית. אבל יש משאב, Vecteezy, זה פשוט לקח את זה צעד נוסף עם שלהם משלך ב-דפדפן וקטור כלי העריכה....