יצירת תיעוד עם קבצים Markdown באמצעות
אם אתה יוצר פלאגין, מסגרת או קוד פתוח תצטרך תיעוד. זה חיוני לתעד את העבודה שלך, הן עבור השפיות שלך לעזור לאחרים שרוצים ללמוד את המשאב מדהים.
עם זאת, יצירת תיעוד מקוון יכול להיות כאב אמיתי. תודה לאל, תיעוד מקל על ידי מתן מחולל תיעוד חינם פועל על.
זה לא גנרטור אתר סטטי טיפוסי והיא עושה לא דורשים דפי HTML סטטיים / CSS. במקום זאת, זה טוען קבצים באופן דינמי ומציג אותם כדפי אינטרנט. די מסודר!

בדוק את דף הבית של Docsify עבור תצוגה מקדימה של הפריסה, ביחד עם פרטים נוספים על ההתקנה.
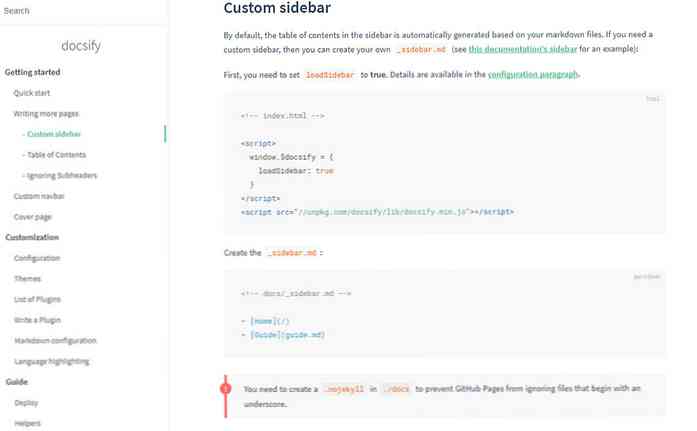
זה דורש ממך צור את הקובץ index.html בעצמך, אשר לאחר מכן ניתן לטעון את דפי GitHub או מתארח על השרת שלך. משם, אתה פשוט לכתוב קבצי Markdown עבור כל דף ולהשתמש בהם בתור המסמכים העיקריים שלך.
התהליך כולו מתואר בפירוט ב מדריך להתחלה מהירה, אז זה כנראה המקום הטוב ביותר להתחיל. זה יכול כל לרוץ דרך npm, אז זה באמת עוזר לדעת את הפקודה או לפחות להיות מוכן ללמוד.
ניתן ליצור קובץ HTML גולמי בעצמך ופשוט להעתיק / להדביק את התבנית במדריך ההתקנה של Docsify. אבל, אני ממליץ עושה את זה באופן דינמי, כי זה חוסך המון זמן - וזה לא באמת העניין?
כאשר אתה לומד את מערכת Docsify, אתה יכול להוסיף תכונות באמצעות Markdown או HTML גולמי. תכונות אלה כוללות סרגל ניווט מותאם אישית - - ואפילו דף השער שלך עם הלוגו של הפרויקט שלך.
תיעוד מסמכים אפילו מגיע ארוז עם חבורה של נושאים חינם אם אתה רוצה מראש מתוכנן פריסות לעבוד עם. או שאתה יכול דפדף בגלריה הראווה שלהם כדי לראות אילו פרוייקטים משתמשים ב- Docs על התיעוד שלהם.

כל ה פרטי התקנה בסיסית & הורדות קבצים ניתן למצוא על GitHub, אז הראש שם אם אתה רוצה לתת את זה זריקה.
אתה יכול גם ראה הדגמה חיה בדף התיעוד הראשי של Docsify אשר, בהחלט, פועל ב- Docsify. אז, אם אתה אוהב את פריסת דף האינטרנט אתה יכול להשתמש באותה תבנית ולהפעיל את כל זה באמצעות Docsify, 100% חינם קוד פתוח.




