חתוך ואת גודל התמונות עם תוסף זה פשוט jQuery
חיתוך תמונה דינמי הוא קל יותר מתמיד הודות לספריות כגון jQuery. את codebase קל לשימוש ואת הקהילה יש אלפי plugins טיפול תמונות.
תוסף אחד כזה הוא קרופר, תמונה חופשית קוד פתוח חיתוך פתרון מטפל זום, חיתוך, ואפילו שמירת תמונות.
פרויקט זה הוא זמין ב- GitHub עם כמה מאוד תיעוד ארוך עם עשרות תכונות מותאמות אישית.

קרופר נותן לך (היזם) שליטה מלאה על כל היבט של הממשק. אתה יכול לעבוד עם 30 + אפשרויות שונות ו 20 + שיטות מותאמות אישית שנבנה לתוך התוסף Cropper.
זה מלא רגישים למגע, אז זה עובד על כל ההתקנים הניידים ותומך גלגל הגלילה / משטח המגע עבור התקרבות & מתוך התמונות. המשתמשים יכולים תהפכו, לסובב, בקנה מידה, ו מיצוב תמונות בכל מקום על הבד לפני חיתוך.
תוסף Cropper דורש עותק של jQuery וזה מגיע עם שני קבצים: גיליון סגנונות CSS וספריית תוסף ה- JavaScript. פשוט להוסיף קבצים אלה לדף שלך וזה צריך להיות טוב ללכת!
זכור, כלי זה מגיע עם הרבה של תכונות. תיעוד מקוון יכול לעזור אבל תצטרך לקבל את הידיים מלוכלך הגדרת שדה להעלות תמונה בעצמך ללמוד הכול. קוד המדגם שלהם פשוט יציאות הכל אל המסוף ונראה משהו כזה:
$ ('# image') cropper (aspectRatio: 16/9, crop: function (e) / פלט את נתוני התוצאות עבור חיתוך תמונה. console.log (ex); console.log (ey); (e.wate); console.log (e.scaleX); console.log (e.scaleY);; אבל, אתה באמת צריך להציץ לעבר דמו ישיר לראות איך כל זה עובד.
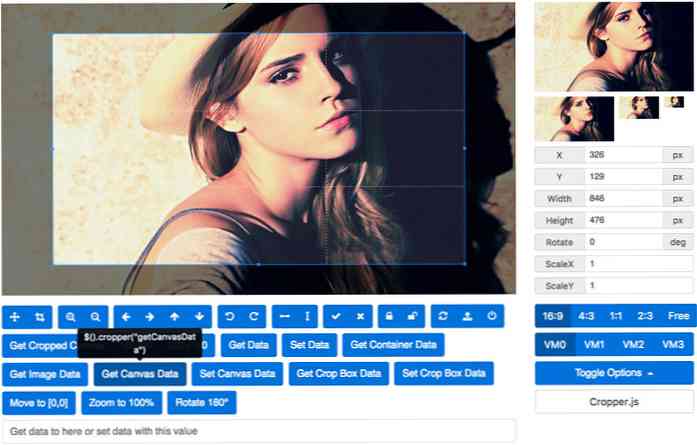
אתה יכול למצוא חי נתוני הפלט של X / Y קואורדינטות, ביחד איתי ממדי תמונה ליד החלק העליון. קרופר כולל גם תכונה להעלות שבו המשתמש יכול לבחור תמונה מהמחשב שלהם ולהתחיל חיתוך מימין בדפדפן.
תמונות ממוזערות חיות עדכון בפינה, כך שתוכל לראות מה התוצאה הסופית נראית לפני השמירה. לשנות את - יחס גובה, ה איכות פלט, ה מיקום היבול מחדל, וחבורה שלמה יותר.