10 יישומי אינטרנט עם Backbone.js [מקרה מבחן]
האם אי פעם היית מסובך בקוד ספגטי? האם אתה מעדיף להאכיל את האפליקציה שלך בצורה בריאה יותר? אם כן, להציץ מה ניתן להשיג עם Backbone.js. עמוד שדרה היא ספריית JavaScript כי הוא מבוסס באופן רופף על מודל דגם View-Controller עיצוב אבל הוא חסר את אלמנט Controller, עדיף לקרוא לזה מסגרת MV *.
זה עוזר לך לבנות מהיר, מלוטש ונתונים עשירים דף אינטרנט יישומי אינטרנט, שומר שלך לוגיקת נתונים נפרדת מממשק המשתמש שלך, חוסך ממך את קשירת הנתונים שלך ל- DOM, ו קשקשים כאשר האפליקציה שלך גדלה. כאשר עמוד השדרה מסנכרן עם כל ממשק API של RESTful כברירת מחדל, תוכל בקלות לחבר את האפליקציה בצד הלקוח שלך לממשק ה- API הקיים בצד השרת שלך באמצעות ממשק JSON RESTful.
במאמר זה נלמד 10 יישומי אינטרנט לנצל את התכונות של הספרייה עמוד השדרה כדי לעזור לך להבין את הפוטנציאל Backbone.js יש עבור פרויקטים עתידיים שלך באינטרנט App.
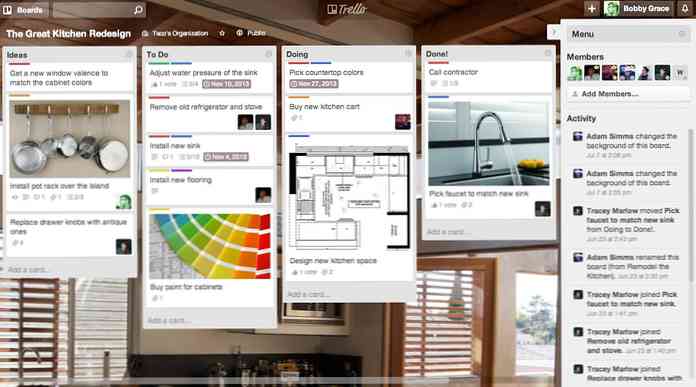
1. טרלו
טרלו הוא שיתוף פעולה מקוון וניהול הפרויקט App המסייע לך לארגן את הפרויקטים לתוך לוחות, רשימות, כרטיסים, רשימות כרטיס, ומספק לך כלים כמו שיחות עבור חבר צוות תקשורת.
Trello נבנה מן הקרקע עם Backbone.js. עמוד השדרה פועל יחד עם ממשק API להיסטוריה של HTML5 ושפת התבנית של 'שפם', שאינה מבוססת על לוגיקה, במישור הקדמי. כל האלמנטים של ה- Trello Tech Stack עוצבו בצורה שהביאה לכך לקוח מתחזק אשר מטפל בקלות עדכונים, ו מסונכרנת מחדש באופן דינמי עם השרת כאשר אירוע DOM מופעל.

Trello מנצל מודל עמוד השדרה ואת תצוגות עבור אובייקטים שלה כגון כרטיסים או חברים, אוספים עמוד השדרה עבור מודלים קשורים - למשל כרטיסים ברשימה. היזמים גם בנה הלקוח שלהם בצד המטמון דגם המטמון ל עדכונים מהירים יותר ועוד שימוש חוזר קוד יעיל - -.
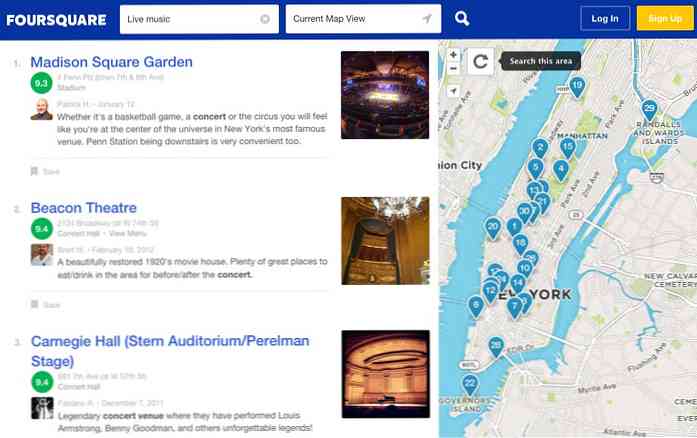
2. Foursquare
סביר להניח שכבר שמעת על 4, את היישום הפופולרי מבוסס רשת חברתית ברשת המאפשר לך לשתף מקומות עם חברים ברחבי העולם.
ליבת ה- API של ה- Foursquare של הליבה מבוססת על מודלים של עמוד השדרה, שם כיתות המודל של ממשק ה- API של Foursquare (כגון 'משתמשים', 'מקומות' ו'צ'ק-אין ') הם תת-הקטגוריות של הכיתות של עמוד השדרה לרשת את השיטות שלהם ואת המאפיינים.

ניתן ליישם את יישום הקוד כך: fourSq.api.models.Venue = fourSq.api.models.Model.extend (...); כן, זה נכון, עמוד השדרה מאפשר devs ל לכתוב נחמד JavaScript מונחה עצמים.
עמוד השדרה תצוגות יש גם את תפקידם של Foursquare App, כפי שהם לשפר את חווית המשתמש עם תכונות כמו דף הבית של מפות ורשימות. מלבד עמוד השדרה, ממשק ה- API של Foursquare גם עושה שימוש jQuery, Underscore.js (המהווה את התלות הקשה היחידה של עמוד השדרה), ואת המהדר סגירת.
3. Basecamp לוח שנה
באסקמפ, היישום הפופולרי לניהול פרויקטים משתמש Backbone.js עבור התכונה לוח השנה שלה.
מטרת התכנון העיקרית של Basecamp Calendar היתה ליצור ממשק אינטראקטיבי שעושה תזמון קבוצתי אינטואיטיבי אפשרי, ו מעדכנת את עצמה במילי-שניות. ב Basecamp לוח שנה עמוד השדרה הופך צפיות לתוך ECO (Embedded CoffeeScript) תבניות בכל פעם מודלים (בצד הלקוח נתונים) מעודכנים.

זה מעניין לציין כי צוות הפיתוח לא להפוך את Basecamp כולו יישום דף יחיד המהווה את השימוש העיקרי במקרה של Backbone.js, אבל רק ניצלה את הספרייה בתכונה לוח שנה שבו הם יכולים באמת לנצל את היתרונות שלה. רק הולך להראות שאתה לא בהכרח צריך לבנות יישום מלא דף יחיד עם עמוד השדרה; עדיף לחשוב על המקום שבו ניתן להחיל אותו.
קרא עוד על עמוד השדרה antipatterns כדי להחליט אם אתה צריך עמוד השדרה עבור כל האפליקציה שלך או לא.
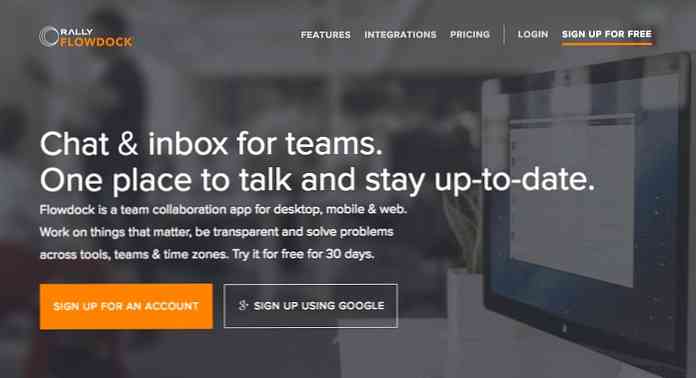
4. Flowdock
פלווק הוא בזמן אמת צוות התקשורת App המספק לך תכונות כמו צ'אט קבוצתי, תיבות דואר נכנס צוות, בזמן אמת workflows
Flowdock נבנה מן הקרקע על גבי Backbone.js. האתגר העיקרי של צוות הפיתוח היה לאפשר הודעות בזמן אמת ו workflows. כברירת מחדל, Backbone.js מתחבר לצד השרת מעל ממשק RESTful, אשר אינו מאפשר זרימת נתונים בזמן אמת. לכן devs החליט לשמור הודעות באמצעות מנוע Socket.io בזמן אמת במקום בממשק ה- API של REST.

כדי להשיג זאת הם כתב שיטה מותאמת אישית שקוראים לו Backbone.sync. כמו Socket.io היא גם ספריית JavaScript זה עושה את התקשורת בין Fronted מונע JavaScript ו- backend (Node.js) חלקה. Flowdock הוא בעיקר App Rails בצד השרת, אבל יש להם נפרדת Node.js backend המטפל חיבורי Socket.io.
פלווק משפר את חוויית המשתמש בזמן אמת - - אפילו יותר עם Bacon.js, ספריית JavaScript שימושי המאפשר תכנות תגובתי פונקציונלי. התכונה EventStreams של Bacon.js עוזר Flowdock לשמור על עמוד השדרה שלה ואת האוספים מעודכן.
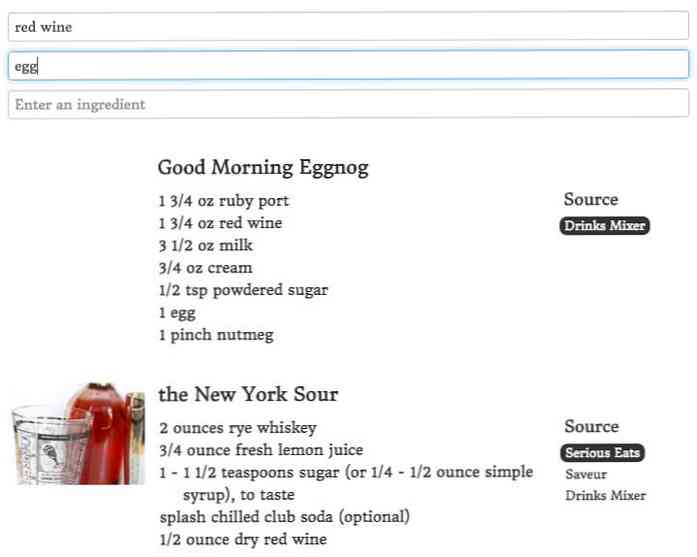
5. קוקטייל חיפוש
חיפוש קוקטייל הוא יישום קוד פתוח שנותן לך הזדמנות להעיף מבט בקוד של יישום פשוט מאוד של Backbone.js. את backend הוא מופעל על ידי Python, אבל מה שמעניין אותנו הוא קובץ ה- Script של האפליקציה.
אם בוחנים את הקוד, ניתן לראות מבנה בסיסי מאוד של המסגרת מודל-תצוגה-*: הוא מכיל אחד דגם המוגדר ב קוקטייל מחלקה שאינה משנה את הגדרות ברירת המחדל של המחלקה Backbone.Model האב, אחת עמוד השדרה אוסף עבור תוצאות חיפוש, ו 3 תצוגות עמוד השדרה, כל אחד מוסיף שיטות חדשות Backbone.View -.

אם תסתכל על הקובץ index.html, תוכל לגלות כיצד הוסיף המפתח את Backbone.js ואת תלותו, Underscore.js ו jQuery בסעיף הראש. Underscore.js היא התלות הקשה רק של עמוד השדרה בזמן jQuery יש צורך אם אתה רוצה לתפעל את DOM בעזרת תצוגות עמוד השדרה (וזה המקרה של חיפוש קוקטייל App).
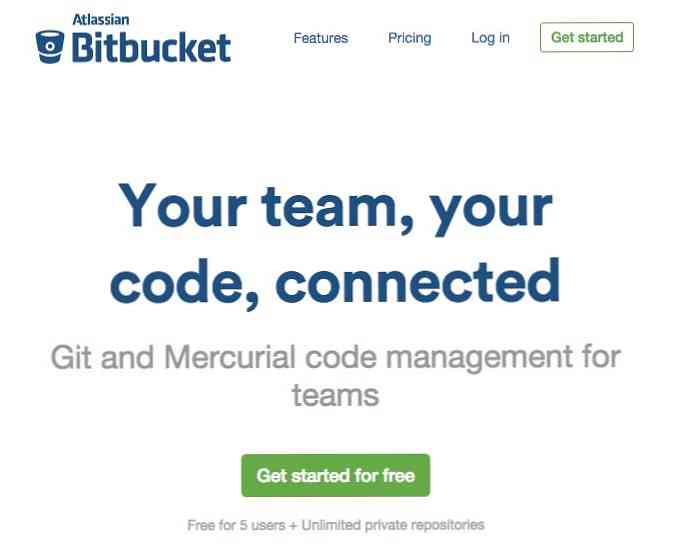
6. Bitbucket
סיביות הוא קוד המקור אירוח קוד וניהול App דומה Github. אטלסיאן, החברה מאחורי זה משתמש עמוד השדרה של JIRA בעיה מסחרית תוכנת מעקב, המוצר העיקרי השני שלהם מדי.
במהלך ניצול יסודי של Backbone.js באפליקציות שלהם, צוות הפיתוח מצא כמה דברים שהם החמיצו מן עמוד השדרה. הם נתקלו הרבה כשלים שקטים שנגרמו על ידי מוסכמות הגדרה רופפת של Backbone.js. זה בעצם אומר כי מודלים, אוספים ותצוגות לא בהכרח מגדירים את האירועים המותאמים שהם חושפים. ואם זה לא מספיק, מודלים אפילו לא תמיד להגדיר את תכונות הם חושפים.

אופי מתירני זה הוא תכונה אהובה על ידי מפתחים רבים, אך לא על ידי צוות אטלסיאן ולכן הם פיתחו הרחבה עמוד השדרה שלהם בשם Backbone.Brace כי מוסיף mixins ואת עצמי מתועד תכונות ואירועים לספרייה.
אם אתה מוטרד על ידי אותו דבר, אתה יכול להוסיף Backbone.Brace לאפליקציה שלך, כמו זה קוד פתוח הפרויקט מתארח על Bitbucket עצמה. BitBucket משתמשת בשפת התבנית של שפם בדיוק כמו Trello עבור עיבוד תצוגות עמוד השדרה על הממשק.
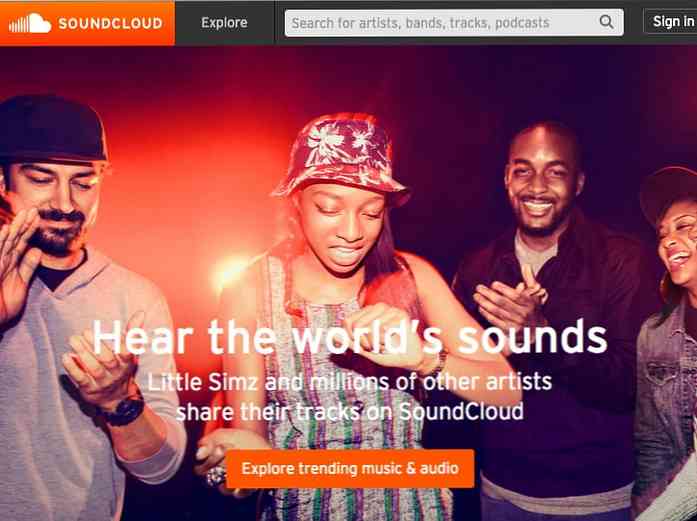
7. SoundCloud
סאונד קלאוד הוא פלטפורמה הפצה אודיו פופולרי שבו אתה יכול להקליט, להעלות ולשתף אודיו משלך, או להאזין למוסיקה בחינם.
מפתחי SoundCloud השתמשו Backbone.js הראשון כמו מסגרת frontend של היישום הנייד שלהם, אבל הם אהבו את זה כל כך הרבה, כי הם גם מועסקים על זה בצד הלקוח של אתר האינטרנט השולחני שלהם. בבלוג שלהם Backstage הם מסבירים את הבחירה שלהם במסגרת עם היכולת של עמוד השדרה לספק בסיס מבניים מוצק תוך כדי להישאר גמישים.

קנה מידה הוא הדאגה העיקרית עבור הזרמת אודיו App, ו SoundCloud מודה כי “יש יותר לעשות עם הארגון מאשר יישום” מה שהופך את עמוד השדרה מאורגן היטב אבל קל משקל הבחירה האידיאלית עבורם.
SoundCloud מנצל את Handlebars סמנטי תבנית תבנית עבור עיבוד עמוד השדרה צפיות על Frontend.
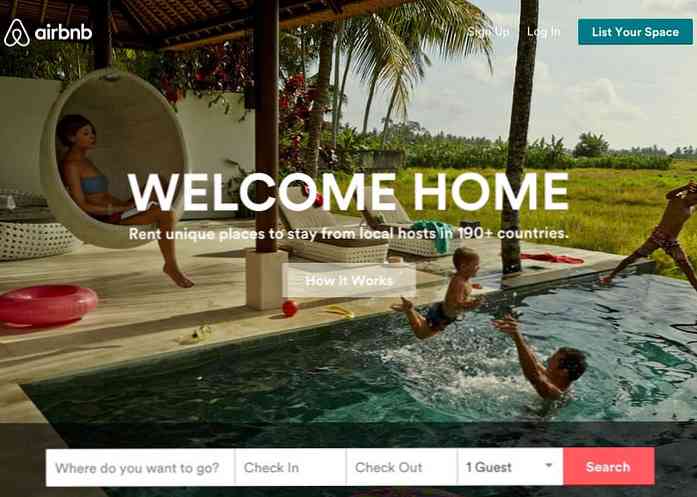
8. AirBnB
AirBnB הוא שוק קהילתי מוצלח בקושי שבו אתה יכול למצוא סוגים שונים של התאמות כמעט 200 מדינות ברחבי העולם
AirBnB בשימוש ראשון Backbone.js באפליקציה הניידת שלה בדיוק כמו SoundCloud, אבל מאוחר יותר ניצלה אותו יותר ויותר תכונות האינטרנט שלה App כגון רשימות, התאמה, חיפוש, קהילות ותשלומים. AirBnB אהב עמוד השדרה כל כך הרבה, כי הם לא רק התיישבו על השימוש בו על frontend אבל גם רצה לאפשר את הפעלת הספרייה על backend.

הם מאוחר יותר עשה בצד השרת שלהם עמוד השדרה הספרייה, Rendr, קוד פתוח וזמין בדף Github שלהם. Rendr כתוב ב Node.js וזה אחרי הפילוסופיה של “הטלת מבנה מינימלי, המאפשר ליזם להשתמש בספריה בצורה המתאימה ביותר ליישום שלהם” בדיוק כמו עמוד השדרה עצמו
אם אתם מעוניינים יותר מחסנית של AirBnB טק, לקרוא את הבלוג שלהם על המסע שלהם מן backend Rails אל הגביע הקדוש של ניצול סימולטני של עמוד השדרה הן בצד הלקוח והן בצד השרת.
9. Hulu
הולו הוא אפליקציית וידאו זורמת המאפשרת לך לצפות בתוכניות טלוויזיה וסרטים בחינם, אם אתה נמצא בארה"ב.
Hulu עשה שימוש Backbone.js לבנות חוויית משתמש חלקה ומהירה לאוהבי הסרט. הממשק מאפשר לך לנוע במהירות דרך האפליקציה עם מעברים עדינים בזמן שאתה מנווט. עמוד שדרה חוסך רוחב פס עבור משתמשים כמו סקריפטים וקטעי וידאו מוטבע לא מקבל מחדש כל הזמן.

Hulu מפעיל מנוע Rails על backend, ואם אתה אוהב שיחות משעשע אבל אינפורמטיבי, אתה יכול לקרוא על איך צוות הפיתוח הסתבך עם jQuery לפני שהחליט סוף סוף לשנות את מסגרת מאורגנת יותר.
Backbone.js מותר Hulu ל להמיר בהדרגה עיבוד שלהם מצד השרת בצד הלקוח במקום לעשות שכתוב מסוכן של backs הקיים שלהם backend.
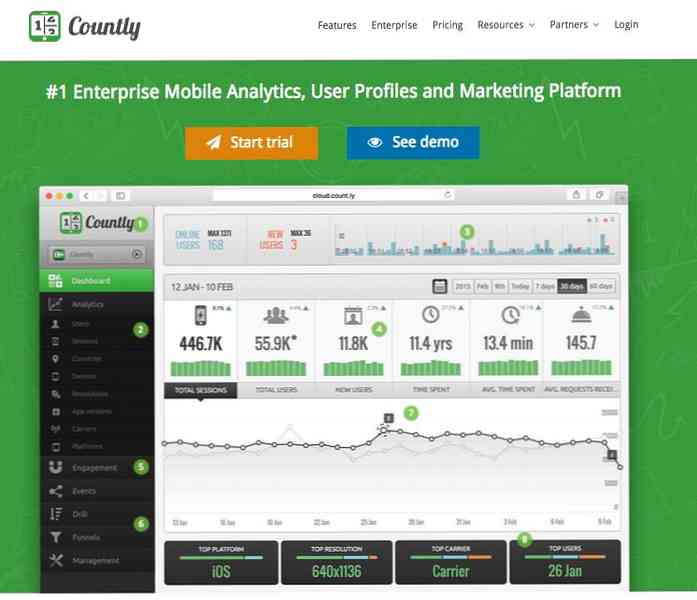
10
ללא שם: באופן חלקי הוא אפליקציית זמן אמת לנייד, המאפשרת לך לעקוב אחר הביצועים של אפליקציית iPhone, Android או Windows Phone שלך ישירות מחלון הדפדפן.
תסתכל על הרשימה המדהימה של תוכנות קוד פתוח ששימש לפתח את הפלטפורמה, כולל כוכבי הלכת של השנים האחרונות: Nginx, MongoDB, Node.js עבור הצד השרת וכמובן Backbone.js עבור Frontend.

מנצל את ספריית התבניות הסמנטית Handlebars כדי להציג את תצוגות עמוד השדרה המציגות נתונים מוכנים וטעונים עם דגמי עמוד השדרה. ספירה היא יישום ידידותי למפתחים: זה לא רק להרחבה בקלות, אבל התיעוד שלה גם מספק devs עם הדרכות כמו זה ב כיצד לבנות תוספים מותאמים אישית על גבי הלקוח השדרה הליבה.
הערת העורך: זה נכתב על ידי אנה מונוס עבור Hongkiat.com. אנה היא מפתחת אינטרנט וכותב קוד עם עניין למדע, בינה מלאכותית וטכנולוגיות משבשות.