10 חסרים תכונות כל הדפדפנים צריך
דפדפנים, חלונות לאינטרנט, הפכו לכלי חיוני עבור משתמשי אינטרנט רבים. למרות כמה זה חשוב, כי היה קיים במשך פרק זמן סביר, שלה האבולוציה לא היתה מהירה אם כי אפשרויות כמו Firefox שלום, מנהל המשימות של Chrome וכמה תכונות מתוחכמות באמת ב- Microsoft Edge הראו לנו כיצד דפדפנים מתקדמים יכולים להגיע עם הזמן.
בטח בעתיד נקבל תכונות דפדפן רבות יותר שיהפכו את הגלישה לקלה יותר ונוחה יותר, ובפוסט זה אני עומד להציג רשימה של 10 תכונות כאלה שאני מקווה שהדפדפנים יכללו בגירסאות עתידיות.
1. קישור תצוגה מקדימה
ניסית פעם Wikiwand, כי חלופה יפה ויקיפדיה? אחד הדברים האהובים עלי על זה, היא תכונה הקישור לתצוגה מקדימה. התכונה תצוגה מקדימה עצמה צברה פופולריות לאורך זמן, מערכות הפעלה מיושם כי הכרטיסיות שלהם ו- Youtube עשה משהו דומה עם השחקן שבו אתה יכול לצפות בתצוגה מקדימה של מסגרות וידאו בעת הזזת הסמן לאורך בר לשפשף.
זה תכונה מאוד שימושי שבו הקורא יוכל לקבל להתגנב שיא של מה שיבוא. תכונה זו בדפדפני אינטרנט יכולה לאפשר לנו לראות תצוגות מקדימות מהירות של דפי אינטרנט כאשר אנו מרחפים מעל קישורי טקסט לדפים אלה. לאחר מכן המשתמשים יוכלו לזהות או לחשוב על מה שהם עומדים ללחוץ.

ובעוד אנחנו על זה, זה יהיה נחמד לקבל תצוגה מקדימה טאב קורה מדי.
2. מינימפס
עורכי טקסט הם מפורסמים במיוחד עבור יישום תכונה זו, שבו אתה יכול לראות את כל הדף על קופסה קטנה, הנפוץ ביותר בפינה השמאלית העליונה של הדף. אתה יכול להזיז סמן על המינימום הזה לגלול דרך אזורים אלה של הדף עצמו.
תאר לעצמך תכונה זו בדפדפנים. כמה קל יהיה להגיע לאן שאנחנו רוצים על דף אינטרנט ארוך מאוד עם מעט ללא גלילה וחיפוש.

3. כרטיסיות אנכי
אם אתה נוטה לפתוח הרבה כרטיסיות בדפדפנים שלך, אשר רובנו נמצאים בשלב מסוים, אנכי tabbing יכול להיות עצום של עזרה. לא לחטט עוד בלשונות, לנסות לנחש מי הוא הנכון, לא עוד רכיבה על פניהם בלשונית אחת בכל פעם.
אופרה היתה תכונה זו פעם אחת אבל לא לשמור אותה לאורך זמן. יש מעט תוספים לדפדפן שיכולים ליצור גם כרטיסיות אנכיות. אבל אני רוצה לראות תכונה זו מובנית בכל דפדפני שולחן העבודה העיקריים בעתיד. בימים אלה עיצובים יותר ויותר בוחרים תפריטים בצד, רמז למשתמשים העדפה עבור פריסה אנכית עבור אלמנטים כאלה.

4. Dockable כרטיסיות
עם כרטיסיות, רציפים הם בהחלט אפשרות מצוינת להיות כאשר אתה לחקור משהו באינטרנט. זה יכול להיות אחד או שניים כרטיסיות מעוגן בחלון הדפדפן, זה יהיה גלוי על המסך לעיון קל, ואתה יכול להמשיך עם המחקר שלך בכרטיסיות אחרות פתוח.
זה עובד הרבה כמו נגן הווידאו של YouTube באפליקציה לנייד. ברגע שאתה מושך את השחקן למטה, זה מקבל מעוגן נשאר גלוי על המסך תוך כדי המשך החיפוש אחר סרטוני חתול נוספים.

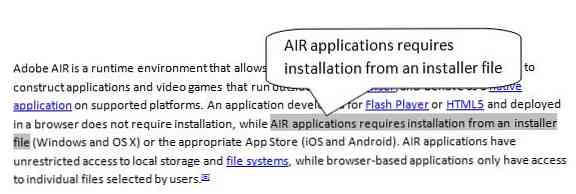
5. מחוון סוגי קישורים
אל תטעו בכך כתכונת התצוגה המקדימה של הקישור, שבה תצוגה מקדימה של דף אינטרנט מקושר יכולה להיות גלויה על גבי העכבר. על ידי סוגי קישורים אני מתכוון אם זה פנימי או חיצוני או קישור לכל אחד סוג נפוץ של קבצים כמו PDF, או פורמט קובץ לא נתמך שניתן להוריד רק.
מחוונים של קישורים פנימיים וחיצוניים הם פשוטים למדי, ומאפשרים למשתמשים לדעת אם הדף המקושר הוא של אותו אתר או של אתר אחר. לגבי סוגי קבצים, הצגת מחוונים עבור רשימה של סוגי קבצים נפוצים נראית סבירה. ואז יש קבצים אלה לא ניתן לפתוח על ידי דפדפנים יהיה במקום להוריד.

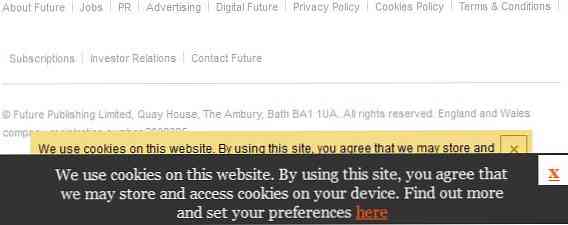
6. אזהרה לחוק העוגיות
חוק העוגיה הוא חוק פרטיות דורש אתרי אינטרנט כדי לקבל הסכמה של מבקרים לאחסן או לאחזר כל מידע במחשב, בטלפון חכם או בטאבלט. בין אם זה עוגיות או אחסון מקומי HTML או צורה אחרת של איסוף נתונים ואחסון על מכונת המשתמשים, זה חייב להיות שנודע להם ועשו בהסכמתם.
אתרי אינטרנט רבים יישמו את זה בעצמם, אבל למה לא תכונה זו מובנית על דפדפנים? כאשר אתר אינטרנט משתמש בטכנולוגיה כדי לאסוף או לאחסן נתונים על המשתמשים המשתמשים, המשתמשים צריכים לקבל אזהרה קטנה בחלק העליון או התחתון של הדפדפן. זה מקל על מפתחים מדי.

7. זום סלקטיבי
אפשרות להגדיל את התצוגה לחלק הנבחר של הטקסט, כעת, כי יהיה דבר נוח מאוד עבור אלה שרוצים לקחת מקרוב, פשוטו כמשמעו. טלפונים מסוימים של Android מאפשרים ברז כפול כדי להקל על הגדלה, אך זוהי תכונה שכל אחד צריך לגשת אליה בדפדפן שלהם.

8. ברירת מחדל “מצביע” סמן עבור קישורים ולחצנים
קישורים נראים כמו לחצנים, לחצנים נראים כמו קישורים, זה יכול לקבל מבלבל לפעמים. קישורים תמיד גרמו לסמן העכבר להיראות כמו יד מצביעה כאשר הוא מרחף מעל כדי שהמשתמש יידע שזה קישור שייקח אותם לדף אחר או יגרום לפעולה.
למה זה לא יכול להיות אפשרות ברירת המחדל של הסמן לחצנים מדי? ואם אתה יכול לחשוב על כל גורם אחר שיכול לקבל את זה - בואו להוסיף את זה לרשימה.

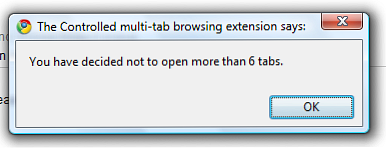
9. מצב הכרטיסייה מוגבל
“מצב כרטיסייה מוגבלת” זה מה שאני רוצה לחשוב על הגבלת מספר הכרטיסיות שניתן לפתוח. יש תוספים עבור Chrome ו- Firefox המאפשרים לך להחליט כמה כרטיסיות יכול להיות פתוח בכל נקודה אחת. אם זה כדי להגביל את כמות הסחת דעת או כדי לעזור לך לייעל את תהליך החשיבה שלך, אפשרות זו צריכה להיות אחת שמגיע מחדל עם דפדפנים.

10. עבור אל הלחצן 'למעלה'
מינימפס עבור מסכים קטנים לא יהיה זה מעשי, אבל מה לגבי זעיר “עבור אל הלחצן העליון” באחת הפינות? זה לא יהיה משהו? הדפדפן הנייד Safari יש תכונה שבה ברז בחלק העליון של המסך בתוך הדפדפן ייקח אותנו לחלק העליון של הדף. תכונה זו צריכה להיות avialable עבור כל הדפדפנים הניידים, כדי להציל אותנו מגלילה כל כך הרבה רק כדי לחזור ריבוע 1.

יותר:
אם מצב הדפדפנים הנוכחי אינו מתאים לטעמך, מה דעתך על בדיקת חלק מהחלופות הבאות:
- 20 דפדפני אינטרנט אלטרנטיביים עבור Windows אתה לא יודע
- 13 דפדפני אינטרנט אלטרנטיביים עבור טלפונים חכמים
- 10 מנותק Browsers עבור Windows - המיטב של




