כיצד להגדיר CloudFront לעבוד עם S3
בהנחה שאתה מפעיל אתר אינטרנט גבוה או בלוג, ואתה נתקל בבעיות הבאות:
- תוכן איטי - תוכן (htmls, תמונות, קבצים להורדה) משרתים במהירות איטית מאוד, במיוחד במהלך התנועה קוצים
- בתשלום, ללא שימוש - אתה משלם לך האינטרנט המארח יותר ממה שאתה בעצם ניצול. כלומר, אתה כנראה משלם עבור אירוח אתרים החבילה עם 50Gb של שטח האינטרנט 1Tb של רוחב פס, אבל אתה בקושי באמצעות חצי מהם.
- קבצים / תיקיות מסולסלים - חשבון האינטרנט הוא בלגן. תיקיות תמונות, תיקיות פריטים מסוגלות להורדה אינן מסודרות כראוי.
כל אלה ניתן לפתור בקלות עם אמזון. ענן הוא שירות חדש שהושק על ידי אמזון, מופעל על ידי טכנולוגיית מחשוב ענן. באמצעות אמזון S3 כמו אחסון, CloudFront משמש על גבי הדליים ולספק תוכן במהירות הרבה יותר גבוהה עם חביון נמוך. לחץ כאן כדי לקרוא עוד.
אם אתה כבר משתמש אמזון S3 לשרת קבצים עבור אתרי אינטרנט, ענן הוא באמת משהו שאתה צריך לבדוק. כעת ננחה אותך בהגדרת CloudFront לשרת קבצי אינטרנט.
-
ראשון פורמוסט
קבל אמזון S3 (קרא כאן) ולאחר מכן הירשם לשירות Amazon Cloudfront. בדוק את הדוא"ל שלך כדי לוודא שהשירות מופעל עבורך.

-
צור הפצה
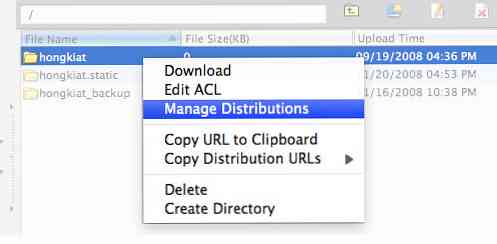
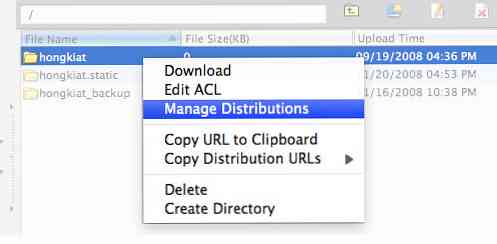
יישומים שבהם אתה משתמש לניהול דליי Amazon S3 עשויים להשתנות, אך ננסה לדבוק בכלי ללא תשלום - S3, מנהל הקבצים S3 עם CloudFront נתמך. קבל מחובר לחשבון שלך עם S3 Firefox, לחץ לחיצה ימנית על שם הדלי (בהנחה קבצים ותיקיות בפנים הם / יהיה נגיש לאינטרנט) ולבחור ניהול הפצות.

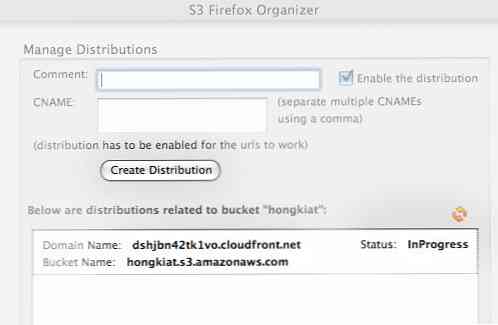
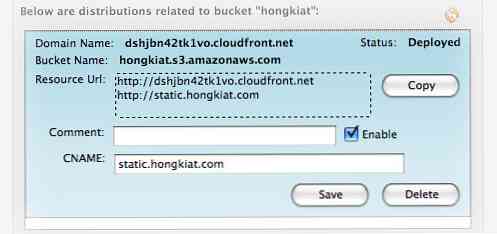
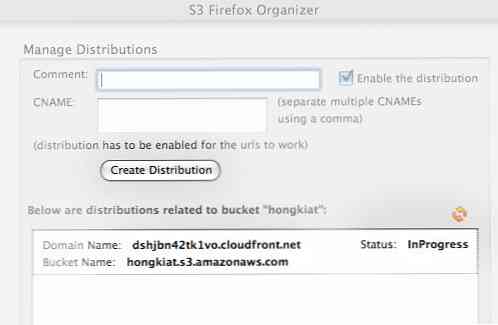
הפצה היא כתובת אתר ייחודית של מיון שניתן להשתמש בה כדי להפנות לקובץ. תקבל תמונה טובה יותר לאחר יצירתה. לחץ על צור הפצה כדי ליצור את ההפצה הראשונה שלך עבור הדלי.

לאחר שיצרת, תראה שם דומיין חדש: XXXXX.cloudfront.net הוא נוצר עבורך. הסטטוס ישתנה מ בתהליך ל פרוס כאשר זה נעשה. תוכל גם ללחוץ על הלחצן רענן כדי לעדכן את הסטטוס.
אם בעבר יש לך את הנכס הבא:
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, זה עכשיו ניתן לגשת עם כתובת האתר
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
אתה עדיין יכול לשרת קבצים עם כתובת האתר הראשונה אבל האחרון הוא מופעל על ידי CloudFront, וזה הרבה יותר מהר.
-
צור CNAME
כתובת אתר ההפצה מתחילה ב http://XXXXX.cloudfront.net/ ואנחנו לא חושבים שיש דרך להחליט מה קורה קודם .cloudfront.net. עם זאת, כדי להפוך את כתובת האתר לפשוטה יותר, נחמדה וקלה יותר לזכור, אנו יכולים להשתמש ב- CNAME כדי למפות את כתובת האתר הזו לכל מה שאנו רוצים. זה דורש גישה אירוח לוחות בקרה. בדוגמה זו, נראה לך כיצד למפות:
- http://XXXXX.cloudfront.net/ ל
- https://assets.hongkiat.com/uploads/
אם אינך מכיר את CNAME, אנו מציעים שתבקש ממארח האינטרנט שלך לעשות זאת עבורך. תוכל להזין משהו דומה לזה, עם כתובת ההפצה שלך כמובן.

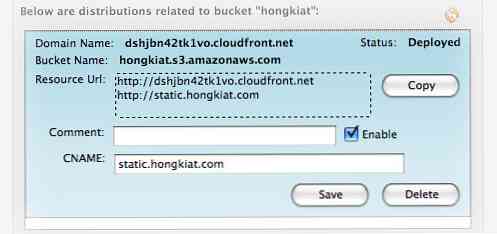
זה עלול לקחת 24 שעות כדי להפיץ, אבל בינתיים, מילא את CNAME ב S3 Firefox.

ברגע שהוא מופץ כראוי (אתה יכול לבדוק עם pinging את כתובת האתר), אתה יכול לשרת קבצים באמצעות https://assets.hongkiat.com/uploads/*.
-
השוואת ביצועים
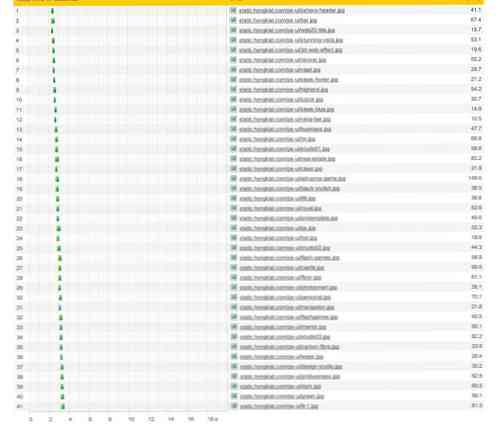
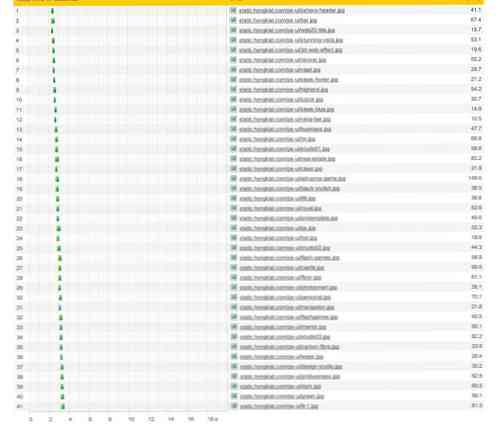
כולנו יודעים כמה מהיר ויעיל אמזון S3 לשרת קבצים, אבל חשבנו שאתה צריך לראות השוואה לאחר CloudFront מיושם על גבי המשרתים, כך שתדע כל אגורה להשקיע שווה. כדי לעשות השוואה הוגנת של ההבדלים מהירות הטעינה, לקחנו תוכן הבלוג, לטעון אותו פעמיים; פעם עם תמונות מתארח תחת hongkiat.s3.amazonaws.com, פעם נוספת עם תמונות תחת static.hongkiat.com (CloudFront) ולנטר אותו עם כלים Pingdom. לחץ על תמונות לתצוגה גדולה יותר.
hongkiat.s3.amazonaws.com - 41 תמונות נטענות ב 6.5 שניות.

static.hongkiat.com (CloudFront) - 41 תמונות נטענות ב 3.5 שניות.