בהודעה של היום נשקול את אפשרויות הקוד שאנו יכולים לבצע ב- CSS לשיפור ביצועי האתר. אבל, לפני שאנחנו לצלול לתוך האפשרויות האלה, בואו הראשון לקחת קצר, קרוב יותר להסתכל על...
קידוד - עמוד 9
אתה משתמש ב- iPad שלך כדי לגלוש באינטרנט ואתה סקרן להציג את המקור של דף אינטרנט, אבל אין לך את האפשרויות לעשות זאת. הדבר הבא שאתה יודע, אתה מחליף בחזרה...
בערכת ההדרכה האחרונה של AMP, הראינו לך כיצד לאמץ AMP (דפים ניידים מואצים) כדי לקבל דחיפה משמעותית משמעותית וכן חשיפה טובה יותר לתוצאות החיפוש של Google לנייד עבור האתר שלך...
הנה תרחיש: ריטה, מגזין סופר עורך מאמר שלה באינטרנט. היא מצילה את השינויים שלה, ורואה את ההודעה “שינויים נשמרו!” בדיוק אז, היא מבחינה הקלדה היא החמיצה. היא מתקנת אותו ועומדת...
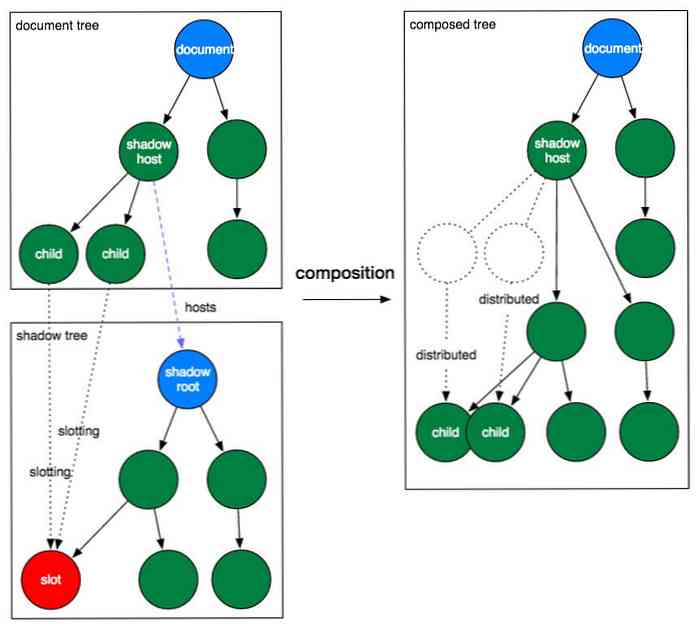
חריץ HTML הוא אחד הסטנדרטים המדהימים ביותר שנעשו על ידי W3C. שלב זה עם עוד מרשים W3C תקן שנקרא תבניות, ויש לך תערובת נהדרת לעבוד עם. להיות מסוגל ל ליצור...
בתכנות, המונח “מילולי” מתייחס ל ציון ערכים בקוד. לדוגמה, אנו מזהים ערך מחרוזת עם מחרוזת מילולית כי הם תווים סגורים ציטוטים כפולים או יחיד ("foo", 'בר', "זה מחרוזת!"). מילולי תבנית...
ילדים ללמוד אחרת מאשר למבוגרים, ולכן אם אנחנו רוצים ללמד אותם קוד, אנחנו צריכים להשתמש בגישה מתאים לצרכיהם. מבוגרים בקידוד הקורסים בדרך כלל להתחיל עם הסבר אבני הבניין, כגון סוגי...
עם ה ממשק API של MediaSource, אתה יכול ליצור ולהגדיר זרמי מדיה ממש בדפדפן. זה מאפשר לך לבצע מגוון של פעולות על נתוני מדיה המוחזקים על ידי תגי HTML הקשורים...