כיצד להציג מקור האתר קודים על iPad / iPhone [QuickTip]
אתה משתמש ב- iPad שלך כדי לגלוש באינטרנט ואתה סקרן להציג את המקור של דף אינטרנט, אבל אין לך את האפשרויות לעשות זאת. הדבר הבא שאתה יודע, אתה מחליף בחזרה את המחשב או Mac כדי לפתוח את אותו אתר כדי לבדוק את מקור הדף. עכשיו אם זה לא נקרא טרחה, אני לא יודע מה.
כדי להקל על כל משתמשי iPad ו- iPhone, הנה טריק שיאפשר לך להציג את המקור של דף אינטרנט ישר מהמכשיר הנייד שלך. שים לב שהקוד שבו תשתמש יפנה אותך אל האתר של היוצר, שבו המקור מוצג בתחביר מודגש ובכתובת אתר ניתנת ללחיצה לקריאה קלה יותר.
הגדר 'הצג מקור' הפוך
-
כדי להתחיל, פתח את Safari לנייד במכשיר Apple שלך והוסף סימניה לדף שבו אתה קורא על ידי לחיצה על לחצן הסימנייה. במקום שם הדף, שם 'הצג מקור' ולאחר מכן לחץ על 'שמור'.

-
פתח את הסימניות של JavaScript, בחר הכל והעתק את הסקריפט.

-
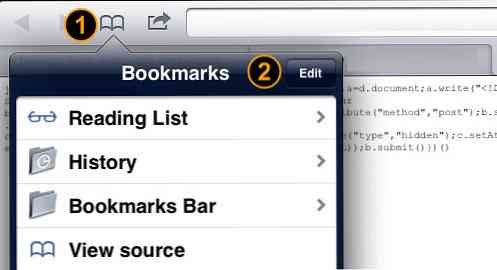
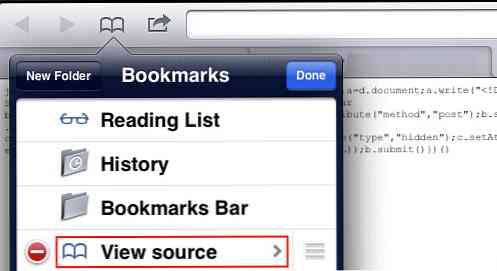
הקש על סמל הסימניות בחלק השמאלי העליון של דפדפן ה- Safari לנייד שלך, והקש על 'ערוך'

-
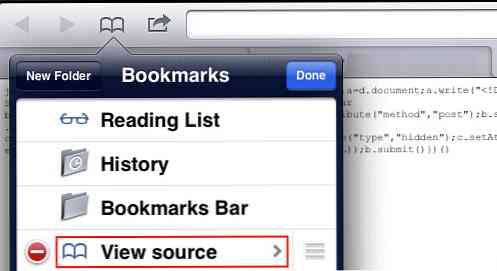
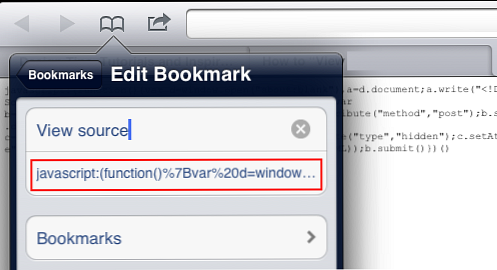
הקש על הסימנייה 'הצג מקור' שיצרת בשלב 1.

-
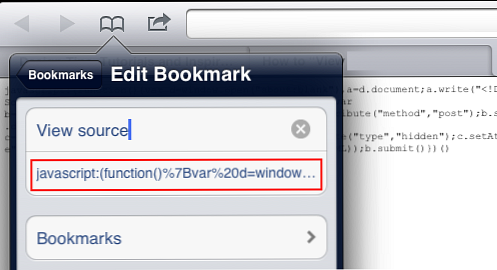
כעת הדבק את ה- JavaScript של הסימניה שהעתקת בשלב 2 לשורת הכתובת ולחץ על 'בוצע'.

הצג מקור ב- Safari ב- iPad ו- iPhone
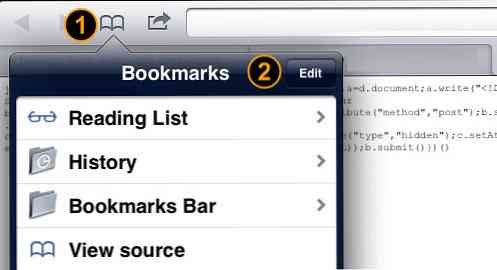
כעת, לאחר שיצרת סימניה חדשה בשם 'הצג מקור', כדי להציג מקור של כל דף אינטרנט, פתח אתר כלשהו מדפדפן Safari, הקש על סמל הסימניות ולאחר מכן הקש על הסימניה 'הצג מקור'.

קיצור סימניה זה ישלח בקשה לשרת של היוצר לעיבוד ולאחר מכן פתח כרטיסייה חדשה של דפדפן כדי שתוכל להציג את המקור בתחביר מסומן.

סיכום
שיטה זו 'להציג מקור' אינה דומה לכלי מפתחי אינטרנט שבהם יש לך את זה כתוסף לדפדפן שלך, אך יצירת סימניה זו היא לשמור קיצור דרך לאתר היוצר שבו תוכל להציג מקור של אתר עם תחביר מודגש.